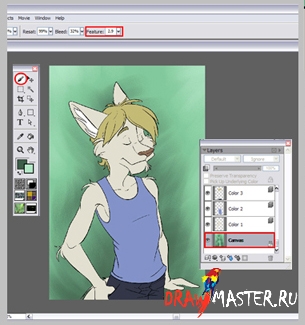
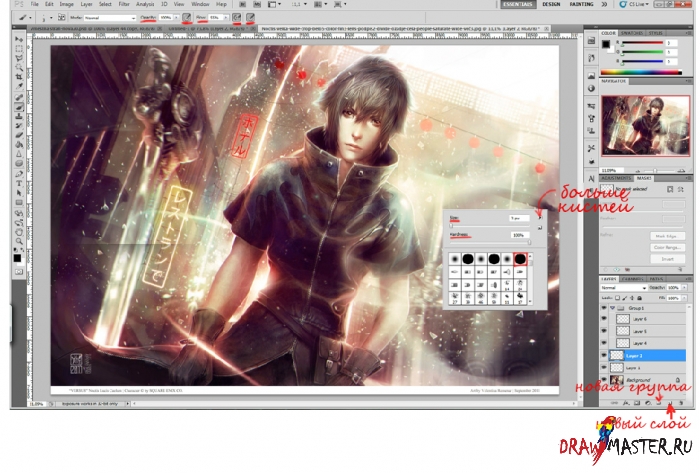
ШАГ 6 – ЭЛЕМЕНТЫ ФОНАВремя рисовать! Я выбрала инструмент для рисования, выделенный на рисунке ниже, и, используя кисть Масляная краска (Oil Paint) и светлые-и-темные оттенки зеленого, скорректированные с плоского цвета, который был нанесен на ранних стадиях в Photoshop-е, разбавила фон. В зависимости от инструмента, который вы выбрали, и его варианта, у вас будут отображаться разные опции в контрольной панели в верхней части экрана. У Масляной кисти (Oil Paint Brush) есть такая маленькая штучка, как Feature (характеристика). У Мягкой пастели (Oil Pastel) обычно есть такие параметры, как Grain (зерно) и Jitter (колебание). Попробуйте эти и другие контроллеры кистей, чтобы увидеть, что они дают.
Вы можете углубиться в детали еще больше, чем это сделала я для данного урока. Обычно я использую этот слой для рисования таких элементов, как градация цветов, рассветы, облака, звезды, луна, солнце, и т.д. Вы даже можете оставить все как есть – простым градиентом.
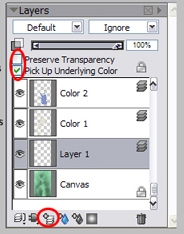
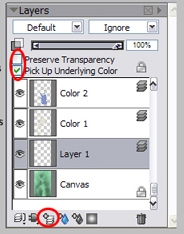
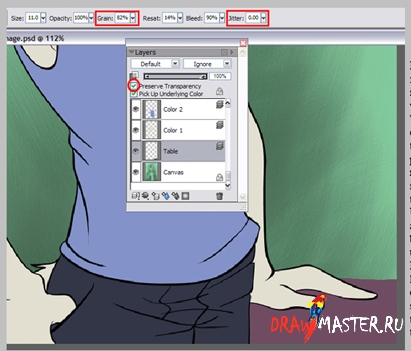
Можно также воспользоваться слоями, чтобы построить фон разными частями. Чтобы создать новый слой в Painter-е, нажмите на кнопку «+», выделенную на рисунке ниже красным кругом. Дайте этому слою любое название, кликнув дважды по стандартному названию. Я назвала свой «Стол» (Table), потому что именно он вскоре там появится. Убедитесь, что пункт Сохранить прозрачность (Preserve Transparency) не отмечен галочкой, а пункт Выбрать нижний цвет (Pick up Underlying Color), наоборот, отмечен; это поможет слою лучше смешаться с тем, что под ним. Пробуйте обе этих опции, чтобы понять и увидеть, на что они способны. Для фона вы можете использовать столько слоев, сколько вам будет удобно. У меня их всего два, потому что я стараюсь придерживаться простой концепции рисунка. Я обычно использую фоновый слой для неба, а затем создаю дополнительные слои: для элементов на горизонте, таких как горы или земля, для элементов переднего плана, типа снега, грязи и травы, или для объектов, с которыми персонаж, возможно, будет контактировать, но которых не было на контурном рисунке, а также для атмосферных элементов, таких как дождь, снег, дым или пепел, и т.д.

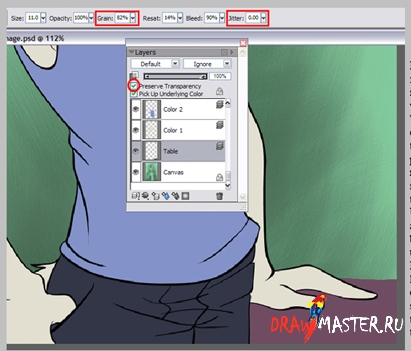
Чтобы нарисовать стол в плоском цвете, я использовала инструмент Мягкая пастель (Oil pastel tool). Теперь, когда у нас есть готовая фигура, нужно сделать так, чтобы наносимые впоследствии тени и блики, оставались в пределах этой фигуры. Нужно поставить галочку в пункте сохранить Прозрачность (Preserve Transparency). На рисунке ниже как раз видны те самые опции добавления Зернистости (Grain) и Колебания (Jitter), о которых я говорила чуть ранее. Теперь я повышаю процент Зернистости (Grain), что значит, в противовес тому, что вы подумали, зерен будет очень мало. Колебание (Jitter) пока оставим на 0. На этом этапе уже можно отключить опцию Pick up Underlying Color, хотя можно оставить и так. Попробуйте оба варианта, когда начнете затенять объект, чтобы понять, какой эффект вам нравится больше. Так как я хочу «забрать» немножко зеленого цвета с фона, я оставляю эту опцию включенной. Используйте светлые и темные оттенки для затенения стола. Я также использовала светлый оттенок с максимальным уровнем Колебания (Jitter) для создания легкого «глянцевого» эффекта. Я забыла запечатлеть этот момент на скрин-шоте, но вы увидите этот эффект на финальном изображении, или попробуйте его сами.

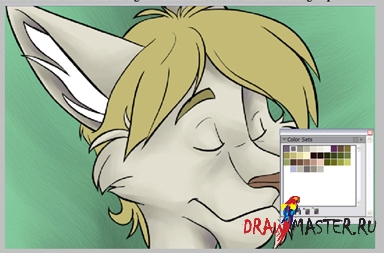
Пришло время сделать все эти плоские цвета красивыми и объемными. Я решила начать с большого участка на лице, который расположен у меня на слое Цвет 1 (Color 1). Пройдите на этот слой и убедитесь, что пункт Сохранить Прозрачность (Preserve Transparency) отмечен галочкой. Сейчас вы поймете, зачем мы создавали три разных слоя для раскрашивания. Я не хотела, чтобы лицо Теора (Theore) приобрело зеленый оттенок, поэтому я отключила опцию Pick Up Underlying Color. Используя Мягкую пастель (Oil pastel), я начала накладывать первый темный цвет, взятого из подготовленной заранее палитры. Нет правильного метода для раскрашивания. Найдите свою технику раскрашивания/смешивания цветов, которая будет работать на вас лучше всего. Также, перепрыгивайте с одной области изображения на другую. Я, например, предпочитаю работать одновременно только с одним оттенком, выстраивая тени постепенно, переходя от слоя к слою, работая над зонами одного цвета. То же самое я делаю и со световыми пятнами и бликами. Затем перехожу к следующей группе цветов.

Я прошла этот этап довольно быстро, поэтому результат получился далеким от идеала. Возможно, вам захочется потратить больше времени на этом этапе, чем я. Может показаться, что это длительный и утомляющий процесс, но, если честно, это моя любимая часть работы. Для меня, создание контура самый скучный этап рисования, зато раскрашивание в Painter-е у меня идет как по маслу. Результат в этой программе вам понравится намного больше, чем в Photoshop-е, потому что здесь больше вариантов кистей.
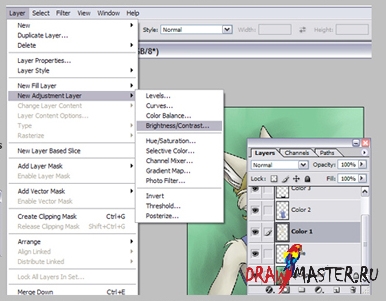
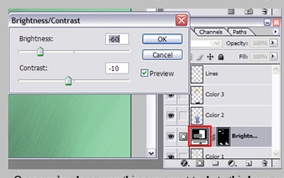
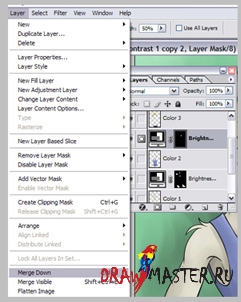
ШАГ 8 – ФИНАЛЬНЫЕ ШТРИХИ В PHOTOSHOP-еМы почти закончили! Не забудьте сохранить свой рисунок в формате PSD, в режиме RGB. Закройте Painter и вернитесь в Photoshop. Помните те метки, которые я оставляла на Теоре (Theore), когда накладывала первые плоские цвета? Пришло время вернуть их обратно. Перейдите на слой Цвет 1 (color 1) и пройдите в меню Слой – Новый корректирующий слой – Яркость/Контраст (Layer – New Adjustment Layer – Brightness/Contrast). Оставьте настройки по умолчанию и нажмите ОК. После этого появится маленькое окошко со слайдерами.
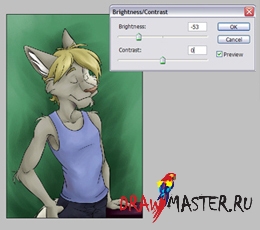
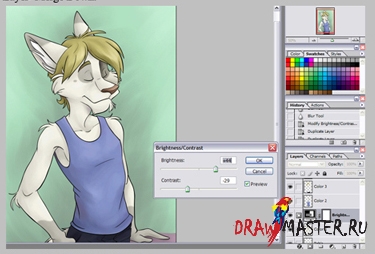
Передвиньте слайдер Яркости (Brightness) чуть левее. Не важно, до какого уровня, главное, чтобы результат отличался от оригинала. Нажмите ОК.
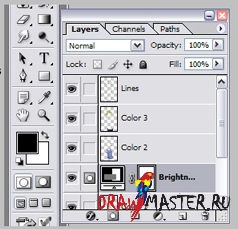
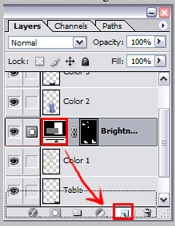
Появится новый особый слой поверх слоя Цвет 1 (Color 1). Обратите внимание, что, когда вы выбираете этот слой, то на панели инструментов два кубика с цветами становятся черно-белыми. Эти цвета здесь работают как негативы. Они подчиняются принципам света, белый – позитив, черный – негатив. Нам нужно затемнить только небольшую часть изображения. Итак, заливаем этот слой (корректирующий слой, а не Цвет 1 Color 1)) черным цветом, и все темные области возвращаются в норму.
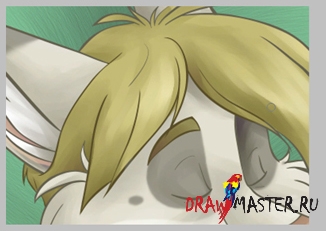
Используя простую кисть, и белый цвет приближаем рисунок и начинаем прорисовывать пятна на глазах, чтобы проявить темный корректирующий слой. Если где-то ошибиться, можно легко и просто исправить все, «закрасив» черной кистью. Никогда не используйте Ластик (Eraser), иначе вы сотрете сам слой.
Не волнуйтесь пока о том, что «пятна» заходят за пределы линий контура рисунка. После объединения слоев этот эффект останется только на этом слое, и не повлияет на остальные. Я также использовала Размыватель (Blur tool), чтобы немного смягчить края затемненных кончиков ушей.
После всех манипуляций на этом слое можно вернуться к слайдерам и добиться желаемого вида. Чтобы снова открыть окно со слайдерами, просто кликните дважды по той части слоя, которую я выделила красным квадратом на рисунке выше. Я добилась идеального сочетания при Яркости (Brightness) -60 и Контрасте (Contrast) -10. Когда закончите, нажмите ОК, но пока не объединяйте слои!
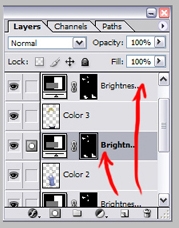
У нас пока еще осталось два или три слоя, с которыми тоже нужно поработать, потому что не все темные пятна Теора (Theore) находятся на одном слое. Так как нам нужно сохранить те же настройки Яркости и Контраста (Brightness/Contrast) для этих слоев, мы должны продублировать оригинал. Для этого перетащите курсором часть слоя, которую я снова выделила красным квадратом, на иконку добавления нового слоя (New Layer). Каждый раз при этом будет создаваться новая копия этого слоя. Мне нужно две таких копии.
Теперь перетащите эти дубликаты над каждым оставшимся цветовым слоем (Color 2 и Color 3), как на рисунке ниже.
Рисунок в миг изменится и станет довольно непривлекательным. Но бояться нечего! Просто залейте эти два слоя черным цветом, как мы делали для первого слоя, чтобы избавиться от жутких пятен, затем повторно прорисуйте белым цветом те области, которые хотите затемнить.
После завершения работы с этими слоями, можете объединить их с нижними слоями. Для этого выберите корректирующий слой и пройдите в меню Слой – Объединить с нижним (Layer – merge Down).
Повторите этот же процесс для светлых пятен, только в этот раз слайдер Яркости (Brightness) нужно передвигать вправо.
Здесь все так же, как и при затенении. Я наношу светлые пятна белым цветом, убираю лишнее черным, как на рисунке ниже, где я обвела маленькую область красным кругом, далее корректирую получившийся результат, дублирую слои, заливаю их краской, наношу остальные пятна, и объединяю эти корректирующие слои с цветными слоями под ними.

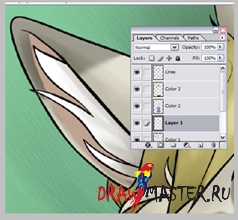
Такие пятнышки могут не ограничиваться лишь черным и белым цветами. Например, внутренние части ушей Теора (Theore) розовые. Здесь уже надо действовать по-другому. Я начинаю с создания нового (обычного) слоя поверх того, к которому буду добавлять цвет. Затем закрашиваю его розовым. Но будьте внимательны, здесь линии, вышедшие за пределы контура, уже не будут исчезать при объединении слоев, как в случае с корректирующим слоем Яркости/Контраста (brightness/Contrast). К счастью для меня, это самый нижний цветовой слой, поэтому мне нужно следить лишь за тем, чтобы линии не заходили на фон. Волосы и белый пушок в ушах находятся на других слоях выше этого, так что на них наше закрашивание не повлияет. Беспокоиться нужно только о тех, что под слоем, на котором мы работаем сейчас.
Розовый на рисунке выше выглядит слишком «плоско». Нужно это исправить. Нужно настроить слой так, чтобы тени проглядывались через него.
В зависимости от подключенных цветов, разные типы слоев будут работать по-разному. Иногда я использую режим Умножение (Multiply), иногда Экран (Screen), иногда просо уменьшаю уровень непрозрачности (Opacity). В этот раз я установила режим смешивания слоя на Наложение (Overlay).
Режим Наложение (Overlay) видно на рисунке ниже. Стрелочка выпадающего меню по правую сторону от него открывает другие типы слоев. Опция Непрозрачности (Opacity) расположена там же справа. Когда закончите, можете объединить слои.
ШАГ 9 – ИЗМЕНЕНИЕ ЦВЕТА КОНТУРАЭто последний этап! Он также опционален, и возможен только в том случае, если вы создавали контурный рисунок в цифре (в Illustrator-е или Photoshop-е), а не карандашом на бумаге.
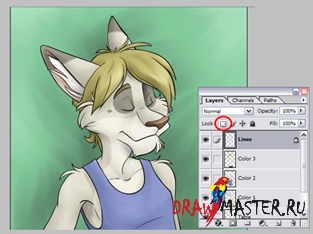
Перейдите на слой с Линиями (Lines), кликните по иконке Lock Transparency (Блокировать прозрачность), обведенной красным кругом на рисунке ниже.
Выберите какой-нибудь цвет. Лучше всего подойдет цвет, темнее всех теней других цветов. Чтобы ускорить процесс, я сначала заливаю весь слой наиболее часто встречающимся, затем закрашиваю оставшееся с помощью обычной кисти.
ГОТОВО!Вот мы и закончили! Сохраните свой Photoshop-овский файл в последний раз на случай, если захотите вернуться к нему и внести какие-то дополнительные изменения. Объедините все слои, подпишите свое творение, измените размер на что-то более подходящее для интернета, сохраните в формате JPG и загрузите на свой сервер, чтобы поделиться своим трудом со всем миром!
Надеюсь, урок окажется для вас полезным! Если есть какие-либо вопросы, пишите, не стесняйтесь.
Автор: Челси Браун (Chelsea Brown), СШАЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ruНе забудьте сказать «Спасибо» за публикацию урока!