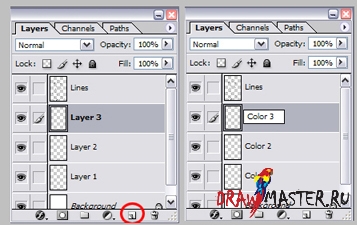
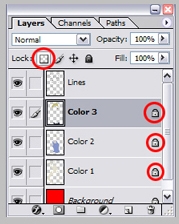
ШАГ 4 – ПЛОСКИЕ ЦВЕТАИтак, наконец, самое интересное – раскрашивание! Так как мы будем раскрашивать в Corel Painter-е, мне кажется, будет лучше, если мы наложим первые плоские цвета в Photoshop-е. Нажмите кнопку создания нового слоя три раза, чтобы создать три новых слоя поверх слоя с фоном. Двойной клик по названию слоев позволит сменить их названия на Цвет 1, Цвет 2 и Цвет 3 (Color 1, Color 2, Color 3).
Далее чуть посложнее, так что вчитывайтесь внимательно. Чтобы упростить процесс раскрашивания и затенения, мы поделим все цвета между этими тремя слоями.
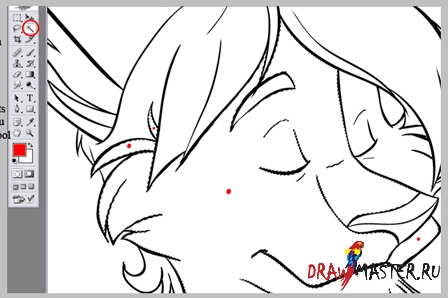
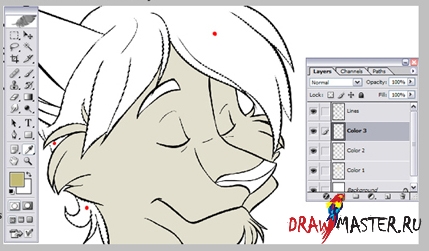
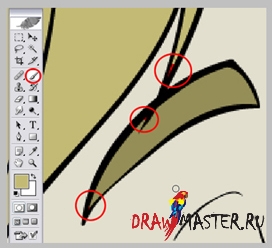
Давайте начнем с чего-то чистого и простого, например, лица. Выберите такие части лица, которые находятся на одной плоскости и не пересекаются друг с другом, к тому же имеют одинаковый цвет. Кликните по этим областям с помощью Волшебной палочки (Magic Wand), находясь на слое с Линиями (Lines). Я отметила выделенные области красными точками на рисунке ниже. При выделении удерживайте клавишу Shift, чтобы отобрать несколько областей сразу.
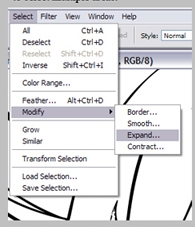
Нам нужно немного расширить эти области перед заливкой цветов. Пройдите в меню Выделить – Модифицировать – Расширить (Select – Modify – Expand). Думаю размеры 1 или 2 подойдут лучше всего. Для себя я выбрала 1. Нужно, чтобы выделение «наступило» на линию контура, но не заступило за нее. Если пропустить этот этап, у вас останутся полоски прозрачных краев вокруг ваших цветов.
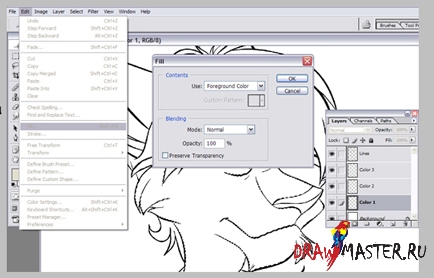
Теперь выберите цвет для заливки. Убедитесь, что находитесь на слое, который мы назвали Цвет 1 (Color 1). Пройдите в меню Редактировать – Залить (Edit – Fill). Проверьте, чтобы настройки были таким же, как у меня на рисунке ниже.
Нажмите ОК. Теперь все области, которые вы выделили, будут закрашены выбранным вами цветом.
Теперь вернитесь на слой с Линиями (Lines) и выделите другую плоскость цвета, рядом с первой, которую будете заливать другим цветом. Залейте его на слое Цвет 2 (Color 2).
Сейчас я собираюсь закрасить волосы. Это выделение затрагивает два других цветовых блока, поэтому придется залить его на слое Цвет 3 (Color 3).
Смысл этого подхода в том, чтобы заливать отдельные блоки цветом так, чтобы области, которые вы хотите затенять по отдельности, ни в коем случае не пересекались. Конечно, вы можете столкнуться с областями, где такое избежать невозможно. В таком случае просто создайте еще один слой (Цвет 4 (Color 4)).
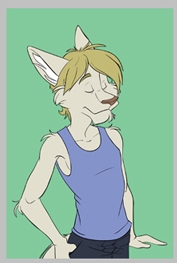
Также, вы заметите, что я игнорировала области другого цвета без линий, такие как темные полоски глаз Теора (Theore – имя персонажа) и светлую мордочку. Мы займемся ими позже.
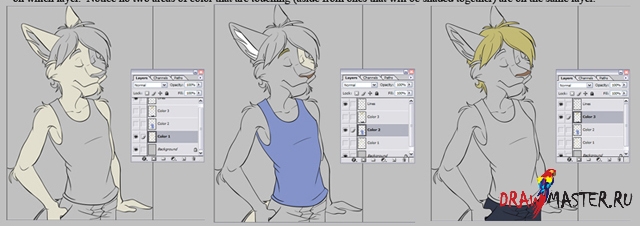
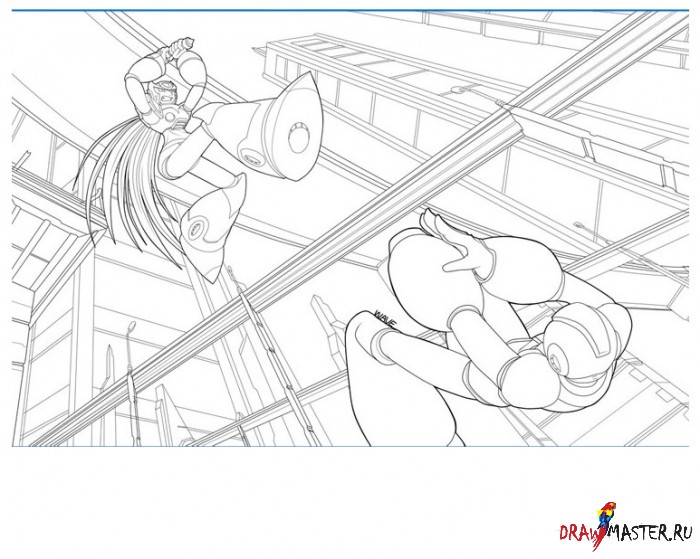
Три изображения ниже помогут вам понять, о чем я говорю. Вы увидите, какие области и на каких слоях я заливала цветом. Заметьте, соседствующие области с цветами не пересекаются на одном слое (за исключением тех, что будут затеняться одновременно).
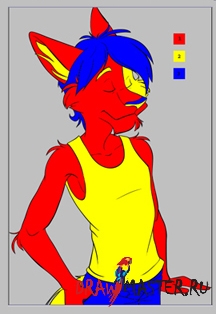
Если вы все равно не поняли принцип действия, вот вам еще один пример. Красным выделены области с цветом, которые находятся на слое Цвет 1 (Color 1). Желтым выделены области на слое Цвет 2 (Color 2), а синим – все, что на слое Цвет 3 (Color 3). Опять же, заметьте, никакие области одного слоя не соприкасаются друг с другом. Если бы, например, я сделала все желтые области красными (разместила бы их, например, на слое Цвет 1 (Color 1) со всеми закрашенными областями, которые там уже были), у меня бы возникли определенные сложности с затенением и нанесением световых пятен/бликов на нужных мне зонах без их выделения.
Данная техника позволяет мне затенять эти области в Painter-е без выделения их по-отдельности. Но прежде нужно сделать еще кое-что.
Эти заливки цветом не идеальны, поэтому нужно внести кое-какие изменения. Во-первых, залейте фон ярким цветом, который не встречается на самом рисунке и кардинально отличается от всех цветов на нем. Я выбрала ярко-красный.
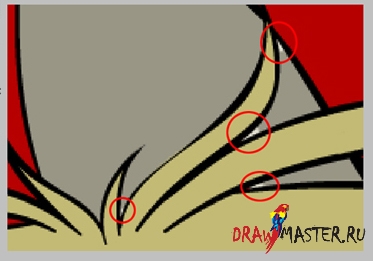
Увеличьте область, где встречается много острых углов/линий и вы поймете, зачем мы все это делаем. В тех местах, куда заливка не попала, проглядывается красный фон. Нужно заполнить все эти пустоты. Сейчас они, может, и не так заметны, но по мере затенения и изменения фона, очень велика вероятность, что все эти недочеты будут бросаться в глаза.
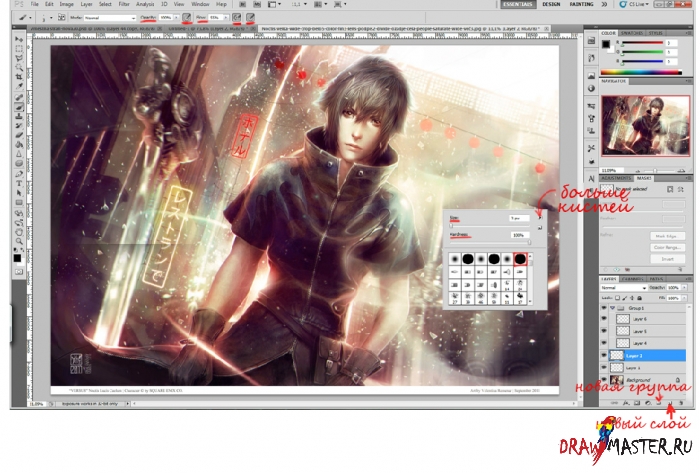
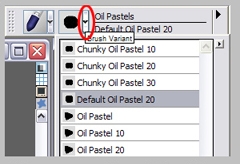
Почти все готово к переходу в Painter! После того, как вы устранили все мелкие ошибки, пройдите к каждому Цветовому (Color) слою и заблокируйте прозрачность путем нажатия кнопки блокировки (Lock), которую я обвела красным кружком на рисунке ниже.
Теперь залейте фон однотонным цветом, который будет в большинстве своем присутствовать на финальном изображении. Сохраните файл в формате PSD и откройте его в Corel Painter-е.
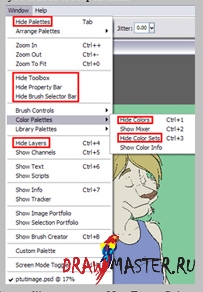
ШАГ 5 – ЗНАКОМСТВО С PAINTER-омВаше рабочее место должно выглядеть примерно так. Если в вашем меню отсутствуют какие-то параметры, нужно будет открыть их по новой.
Открыть эти окна можно в меню Окон (Window menu), я отметила, какие из них нам нужно будет возобновить на рисунке ниже. Если окна уже открыты, в меню будет написано «Спрятать» (Hide) вместо «Показать» (Show).
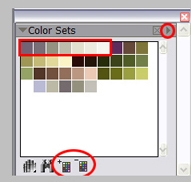
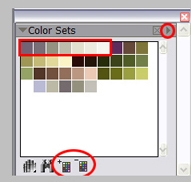
Окно с Наборами цветов (Color Sets) можете не открывать, но оно очень полезно. Я уже загрузила палитру, которую создала для своего персонажа Теора (Theore). Знаки «+» и «-» в нижней части окна отвечают за добавление и удаление выбранных цветов. Можете организовать цвета как вам хочется, лично я предпочитаю группировать их по оттенкам какого-то цвета. Обычно я располагаю оттенки слева, а тона справа. Я также отметила красным прямоугольником цвета, которые отобрала для раскрашивания основной части шерсти Теора (Theore). Четыре крайних левых кубика – это различные оттенки, средний из которых – плоский цвет, который я уже наложила, а два крайних правых – это тона, или световые пятна (блики). Стрелочка в правом верхнем углу открывает опции для этого окна.

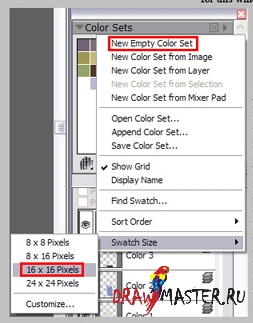
Здесь нужно отметить несколько опций. New Empty Color Set (Новый пустой набор цветов) – ну, здесь все понятно. Просто создается новый набор цветов. Также, по умолчанию, все новые цветовые схемы создаются размером 24х24, что, на мой взгляд, неприлично много. Мне больше нравится 16х16, но вы выбирайте для себя свои параметры, которые будут удобны лично вам.
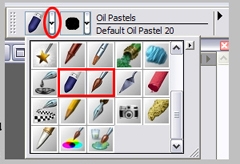
Теперь надо выбрать свои инструменты. В Painter-е очень большой выбор кистей, которые очень хорошо имитируют натуральные кисти. Мои предпочтения – кисти Мягкая пастель (Oil pastel) и Масляная краска (Oil paint) (выделены на рисунке ниже). Попробуйте все кисти и выберите для себя те, что подойдут лично вам. Но имейте ввиду, что у некоторых кистей большие «возможности», поэтому не все они могут подойти для данного урока (например, акварель).
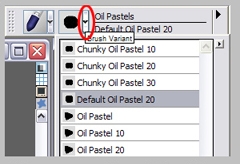
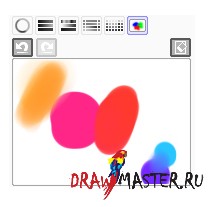
У Painter-а не только широкий ассортимент инструментов, но и неплохой набор кистей. Тем не менее, как и в Illustrator-е, эти стандартные варианты не идеальны для достижения желаемых эффектов. Вы, конечно, можете поэкспериментировать с некоторыми вариантам, но лучше сразу создать свои пользовательские кисти. Кисть Default Oil Pastel 20 (Стандартная мягкая краска 20), показанная на рисунке ниже, это моя пользовательская кисть, сохраненная в списке кистей.

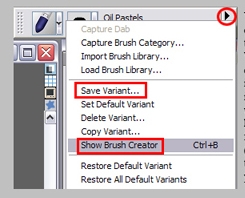
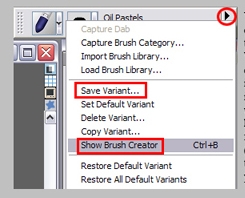
Вы заметите, как и во многих окошках арт-программ, здесь тоже есть стрелочка с выпадающим меню опций в уголочке. Кликните по ней и вам откроются огромные просторы возможностей настройки. Но среди них есть только два пункта, с которыми вам стоит познакомиться – это Save Variant (Сохранить вариант) и Show Brush Creator (Показать создатель кистей). Brush Creator – это тот самый инструмент, который позволит вам создавать пользовательские кисти. Извините, но этот вопрос я не могу осветить в этом уроке, потому что на это уйдет слишком много времени и пространства. Я сама еще не до конца поняла эту опцию, но даже то, что я знаю, может занять целый отдельный урок. Попробуйте поэкспериментировать с ним и самим разобраться, что к чему. Я так и создавала свои кисти. А когда вы закончите с экспериментами и создадите пару-тройку своих кистей, вам наверняка захочется сохранить их для будущего использования. И тут вам на помощь придет Save Variant. Просто дайте кисти какое-нибудь название, которое сможете запомнить (например, что-то более запоминающееся, чем Default Oil Pastel 20. Не знаю, о чем я думала, когда называла эту кисть, но я до сих пор не могу запомнить, что это моя собственная пользовательская кисточка). После сохранения можете искать свою кисть в общем списке кистей.

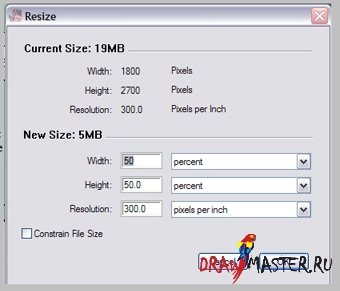
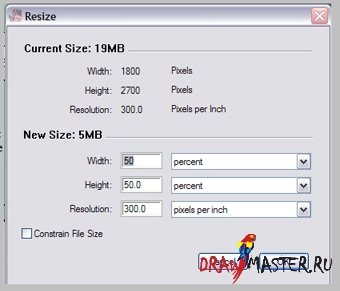
Если вы уже успели попробовать разные кисти на этом холсте, вы, наверное, заметили, что большие кисти работаю оооочень медленно. Это потому что, когда мы создавали контурный рисунок, мы довольно сильно увеличили его размер. И велика вероятность, что у вашего компьютера не хватает памяти, что справиться с таким размером. Если у вас с этим нет проблем, то я вам по-черному завидую, можете пропустить этот абзац. Но если вся работа тормозит, лучше изменить размер изображения на что-то более подходящее. Пройдите в меню Холст (Canvas) – Изменить размер холста (Resize Сanvas). Эта опция очень похожа на Photoshop-овскую. Измените меру измерения на проценты и уменьшите их немного. Я свою скинула до 50%, но вы попробуйте разные значения, и выберите то, которое будет нормально работать с вашим RAM. Может вам и вовсе не придется уменьшать изображение, а может придется уменьшить и больше моего. Выбранный вами инструмент и то, насколько большим было ваше изображением до изменения размера в Illustrator-е, тоже влияет на скорость работы программы.