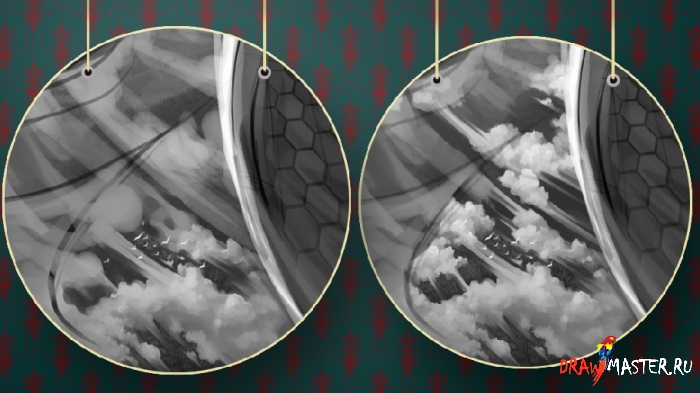
Как рисовать ОБЛАКАСлева – финальный рисунок, справа – эскиз. Когда дело доходит до рисования облаков, первым делом я начинаю с эскиза, и использую при этом круглую твердую кисть с настройкой Нажима пера (Pen pressure). Работая над эскизом, не нужно особо думать над деталями. Я использую большую кисть и делаю наброски световых пятен и теней. В данном случае и облака и лес (под облаками) рисовались на одном слое.
Не забудьте про перспективу. Все должно быть под определенным углом, даже облака. На рисунке слева видно, как облака плывут по диагонали.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Когда эскиз готов, можно начинать рисовать детали. На рисунке слева все еще виден эскиз, но я уже в процессе добавления деталей. Использую для этого круглую твердую кисть с Нажимом пера (Pen pressure) и Твердостью (Hardness) примерно 80-90%, чтобы рисунок был чуть мягче. Более мелкие детали (такие как блики) рисовались с помощью тонкой кисти.
Если хотите, чтобы рисунок смотрелся еще мягче, выбирайте для работы круглую мягкую кисть с Нажимом пера (Pen pressure), низкую Непрозрачность (Opacity) 30-50%, и более крупный размер кисти. Затем еще раз пройдитесь этой кистью по своим облакам, но не закрашивайте их полностью, чтобы сохранить детали, которые были введены ранее.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
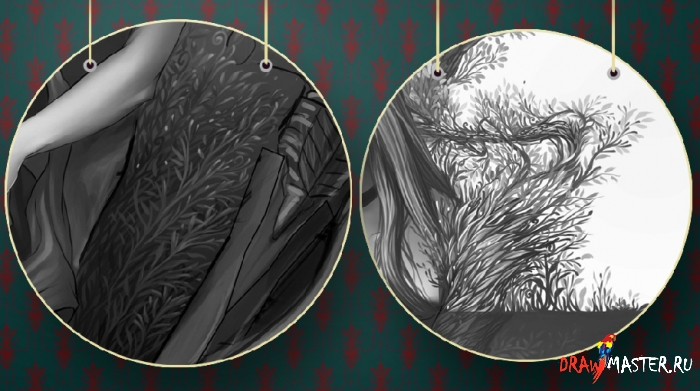
Как рисовать ЛИСТЬЯРисовать листья на деревьях не так сложно, как кажется. На самом деле, здесь все элементарно. Все, что вам понадобится, это круглая твердая кисть с Нажимом пера (Pen pressure) и Непрозрачность (Opacity) на уровне 80-100%.
Единственное, на что здесь стоит обратить особое внимание, это то, что рисовать нужно, начиняя с объектов заднего фона, плавно переходя к тем, что находятся на переднем плане.
Можно использовать несколько слоев, но я обычно обхожусь всего одним.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Давайте перейдем к примерам:
Сначала обратите внимание на рисунок слева. Я всегда начинаю рисовать с темных участков, которые находятся на заднем плане. Затем добавляю более светлые листья на переднем. В работе я использую маленькую кисть, чтобы можно было прорисовать все детали. В самом конце добавляется лишь несколько штрихов в виде бликов.
Теперь посмотрите на рисунок справа. В первую очередь рисуется ствол дерева и его ветви. Только после этого можно добавлять листья. Техника все та же.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
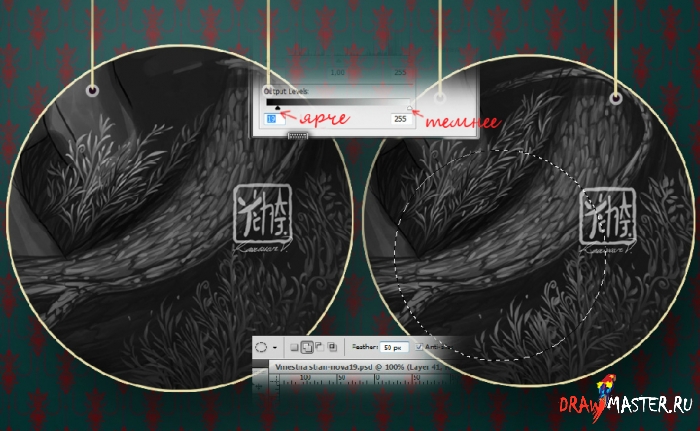
Если хотите сделать какие-то участки листьев еще светлее, можете использовать Эллиптический выделитель (Elliptical Marquee tool). Посмотрите на рисунок справа – там используется именно круглый выделитель. При этом нужно выделять чуть большую область, чем хотите осветлить. У меня это примерно 50 пикселей, что обеспечит плавных переход между деталями.
Затем используйте сочетание клавиш Ctrl +L, чтобы изменить Уровни на выходе (Output Levels). Если хотите, чтобы листья стали ярче, передвиньте левый бегунок, если нужно все затемнить, соответственно передвиньте правый бегунок.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
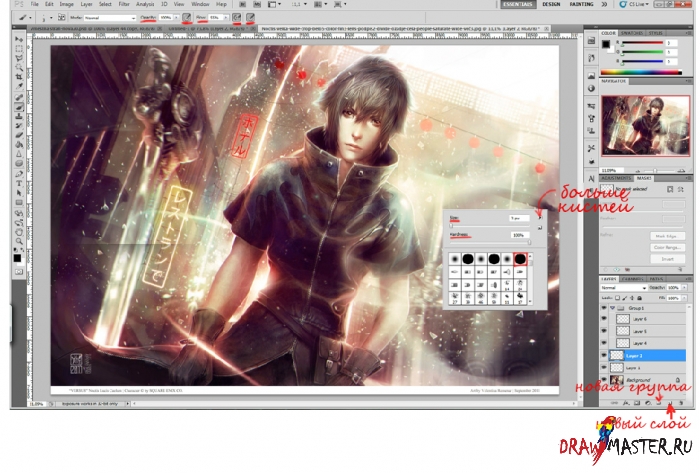
ОСНОВЫ PHOTOSHOPЯ пользуюсь Photoshop CS5, поэтому я дам несколько дельных советов по использованию данной версии программы. Надеюсь, этот урок вам чем-то поможет, особенно, если вы только-только начинаете осваивать Photoshop.
Чтобы добавить Слои (Layers) нужно нажать кнопку в нижнем правом углу (на рисунке подписано)… а рядом с кнопкой слоя находится кнопка для создания Группы (Group). С ее помощью можно организовывать свои слои по категориям/функциям например, волосы).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Лучше всегда давать каждому слою свое название, чтобы впоследствии не путаться между ними. Для этого нужно дважды кликнуть по названию слоя и напечатать свое название (Примечание: кликать надо не слишком быстро).
Теперь поговорим о кистях… Я в основном использую круглую твердую кисть с настройкой Нажима пера (Pen pressure) (она выделена на рисунке), но если хотите добавить больше кистей (надпись «Больше кистей» на рисунке), нажмите на кнопку и выберите «Загрузить кисти» (Load brushes). Можно также загрузить еще больше разных кистей из интернета!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
В Photoshop CS5 немного другие функции для кистей. Смотрите в верхнем левом углу… там можно изменить Непрозрачность (Opacity) и Поток (Flow) кисти (я никогда работаю со 100%-ым Потоком кисти, чаще это 50%).
Теперь перед вами появятся 3 кнопки (они у меня обычно включенные, потому что с ними кисти обретают более интересный эффект). Размер вашей кисти и ее Непрозрачность (Opacity) зависят от давления вашей руки на перо… почти как при традиционном рисовании на бумаге.
Также, когда собираетесь создавать новый файл (New file), советую делать их большими, особенно, если хотите работать над чем-то детализированным. Мои файлы обычно больше 7000 пикселей по размеру с разрешением 300 точек на дюйм, это лучшие параметры для печати.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
РАСКРАШИВАНИЕ ЧЕРНО-БЕЛОГО РИСУНКАНаверное, вы уже успели заметить, что большинство моих рисунков сначала были черно-белые, и обретали свой цвет только впоследствии обработки.
Все потому, что я действительно начинаю свои работы с черно-белого рисунка, и лишь потом добавляю цвет. Для этого я сначала сохраняю готовый рисунок в формате .jpg (или .png), затем открываю его заново в Photoshop. Далее, создаю новый слой, меняю его режим наложения с Нормального (Normal) на Наложение (Overlay), Цвет (Color) или др. (в данном случае было Наложение (Overlay)). И в конце просто раскрашиваем с помощью круглой мягкой кисти (Soft round brush) с Непрозрачностью (Opacity) примерно 40-50%.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
После раскрашивания я снова меняю цвета… Можете сравнить два рисунка внизу: слева раскрашенный рисунок, а справа тот же рисунок, но слегка видоизмененный.
И снова сохраняем изображение в формате .jpg или .png и заново открываем его в Photoshop. Однако, в этот раз открываем меню Изображение – Коррекция – Выборочный цвет (Image – Adjustments – Selective Color)…
С помощью этой функции можно изменить все цвета (см. рисунок ниже). После завершения корректировок, просто сохраните изображение. Вот и все!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
КАК ИСПОЛЬЗОВАТЬ ПЕРО (PEN TOOL)Если вам нужно нарисовать прямые или кривые линии, вспомните про один очень полезный инструмент - Перо (Pen tool). Чаще всего я использую его при рисовании различных построек на заднем плане.
Когда вы хотите нарисовать прямую линию, нужно просто кликнуть один раз там, где линия должна начинаться, и кликнуть второй раз там, где она должна закончиться (на рис. слева именно такая линя).
После этого кликните правой кнопкой мыши и выберите Обводку контура (Stroke Path)…
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
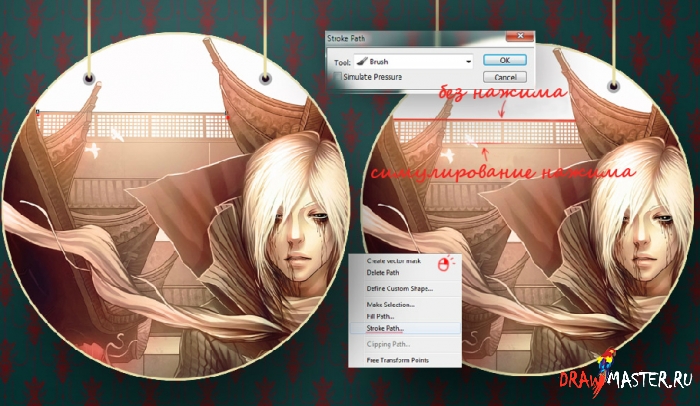
Появится отдельное меню Обводки контура (Stroke Path), там в меню Инструмент (Tool) выберите Кисть (Brush). Здесь вы сможете выбрать цвет, непрозрачность (Opacity), тип кисти и т.д. Какую бы кисть вы ни выбрали, такой будет и ваша линия.
Например, если взять черную краску кистью размером 12 пикселей, то и линия, проведенная ей, будет черной, толщиной в 12 пикселей. На рисунке справа я использую круглую твердую кисть и красный цвет.
Вы можете «симулировать» нажим, если хотите, (см. рис. справа) и в итоге получите линию серого цвета. Если хотите спрятать ее, просто нажмите Ввод (Enter).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Если вам нужно нарисовать кривые, то кликните один раз там, где линия должна начинаться, затем кликните и удерживайте курсор в точке, где ваша линия должна заканчиваться. Удерживая кнопку мыши в таком положении, передвиньте курсор в какую-нибудь сторону, и вы увидите, как меняется дуга. Вот так и создаются кривые линии.
Если хотите передвинуть дугу, которую только что создали, нужно кликнуть и передвигать мышку, удерживая при этом клавишу CTRL (см. рис. справа). Затем просто передвиньте квадратики (я их тоже закрасила красным) туда, куда вам нужно.
Чтобы придать дуге какой-либо цвет, следуйте тем же методам, что и при работе с прямой линией.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
СОЗДАНИЕ КОНТУРНОГО РИСУНКА С ОТСКАНИРОВАННОГО ИЗОБРАЖЕНИЯПри сканировании изображения можно изменить его яркость и контраст (Изображение – Коррекция – Яркость/Контраст) (Image – Adjustments – Brightness/Contrast).
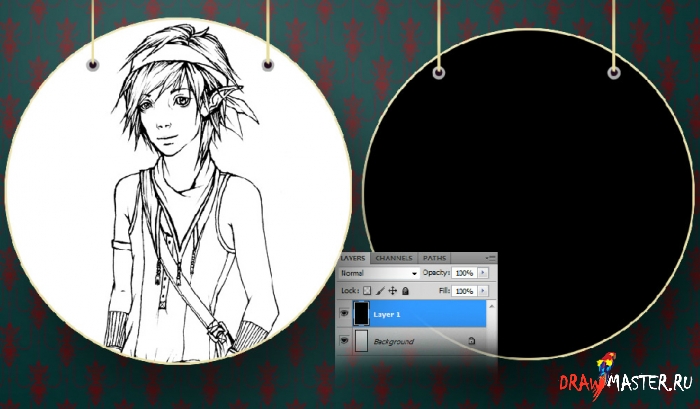
После введения этих изменений, нажмите следующие сочетания клавиш: CTRL+A, CTRL+X, CTRL+Shift+N, вследствие чего появится новый слой. Закрасьте этот слой черным цветом (см. рис. справа). Можете использовать Ведро с краской (Paint Bucket tool). Просто нужно, чтобы все было черным…
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
После этого примените быструю маску (Quick Mask Mode) (панель слева… см. рисунок ниже) и нажмите CTRL+V, чтобы вставить изображение. У вас получится рисунок с красным контуром… как на рисунке слева.
Теперь отключим эту функцию маски. И ваш контур выделится пунктиром… как на рисунке справа.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
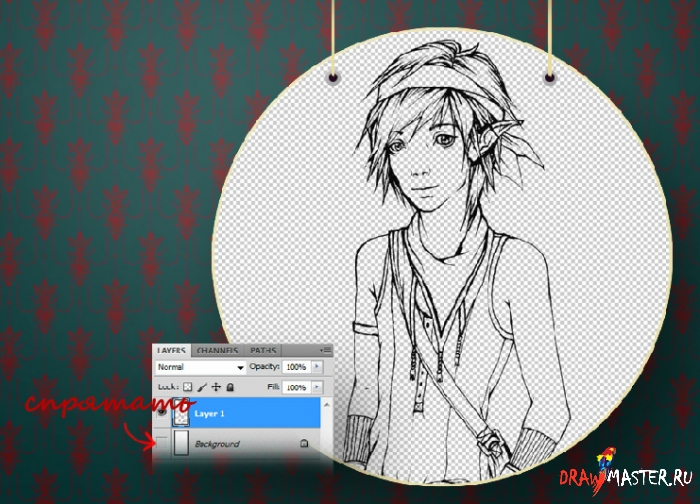
Почти готово… нужно просто нажать клавишу Delete и вы получите контур изображения (см. рис. ниже).
Если хотите, чтобы фон был прозрачным, просто спрячьте слой с задним фоном (см. маленький рис. в нижнем левом углу).
Осталось только сохранить рисунок в формате .png и все!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.