ВСТУПЛЕНИЕПривет всем. Меня зовут Саша Стоуерс (Sasha Stowers) (или просто sashas), и этот урок посвящен цвету и тому, как эффективно применить его в своем творчестве. Я слегка коснусь теории цвета, но большую часть урока я буду говорить о применении цвета для создании привлекательной композиции, о том, как цвет воспринимается, и как он получается. Я также затрону некоторые распространенные «ошибки», которые могут привести к неграмотному подбору цвета. Должна сразу предупредить, урок не из коротких. Но (надеюсь) полны полезной для вас информации.
ЧТО ТАКОЕ ЦВЕТ?Цвет – это восприятие. Когда свет попадает на наши глаза, специальные световые рецепторы собирают всю информацию об этом свете и записывают все данные о том, какой он – яркий или приглушенный, имеет ли оттенок (красный, синий, желтый, зеленый и т.д.). После сбора всех этих данных глаз посылает в наш мозг сигнал. Мозг прочитывает всю посланную информацию и говорит нам «Яблоко красное».
Таким образом, чтобы воспринять цвет нам нужно, чтобы:
1. наши глаза были чувствительны к свету и собирали информацию о нем
2. наш мозг перерабатывал информацию, которую мы получаем от глаз.
Особое внимание нужно уделить второму пункту. Наш мозг выполняет очень много работы; он восполняет различные световые ситуации, давая нам знать, что яблоко красное, даже если оно освещено синим светом; он позволяет нам определить форму яблока, расстояние между объектами и многое другое. В данном уроке мы разберемся, как работает наш мозг, чтобы понять цвет, и как это можно использовать в своих художественных целях.
ШИРОКО РАСКРЫТЫЕ ГЛАЗАПАЛОЧКИ И КОЛБОЧКИУ наших глаз есть два вида рецепторов света – палочки и колбочки. Палочки хороши при плохом освещении. Они хорошо распознают движение и расположены больше по периферии, формируя наше боковое зрение. Колбочки отвечают за восприятие цвета. Существует три типа колбочек: L (длинная длина волны света), M (средняя длинна волны света), S (короткая длина волны света). Именно они отвечают за восприятие нашими глазами красного, зеленого и синего цвета.*
*Это не совсем верный термин, потому что данные колбочки дают намного больше возможностей, чем просто восприятие красного, зеленого и синего цветов.Так как же имея всего три рецептора, мы можем распознавать множество различных цвета? На самом деле, эти колбочки работают не по одиночке (если только у вас не дальтонизм, вызванный наличием только одного типа колбочек), они все работают сообща, чтобы собирать всю информацию о цвете. Каждый рецептор колбочки может распознавать до 100 градаций цвета. Если собрать информацию со всех трех колбочек, то получается, что человеческий глаз распознает около 1.000.000 цветов.
КАЧЕСТВО ЦВЕТАИтак, у нас целый 1.000.000 цветов, с которыми можно поиграть. Это довольно много. И было бы неплохо каким-то образом рассортировать эту груду информации. К счастью, такой способ существует. Как-то собрались вместе ученые и художники и начали думать, как бы разделить цвета так, чтобы им можно было дать четкое описание. И так, цвета были разделены по тону, чистоте и насыщенности.
ТОНА КАК СИНИЙПервое качество цвета – это тон. Тон относится к имени, которое больше всего ассоциируется с цветом – например, желтый, желто-зеленый, синий и т.д. – и устанавливает положение цветов на видимом световом спектре. Именно об этом думают люди, когда говорят о цвете. Ниже представлено несколько свотчей (образцов) цветов. На шкале HSB (Hue/Тон, Saturation/Насыщенность, Brightness/Светлота) цвета отличаются только лишь по Тону.
ЧИСТЫЙ КАК БИРЮЗАВторое качество цвета – это его чистота. У этого определения есть и другие названия, такие как интенсивность и хроматичность. Чистота выражает количество насыщенности или тусклости цвета по сравнению с нейтральным (белым, черным или серым) цветом. Цвет с высоким уровнем чистоты будет далек от нейтрального, тогда как цвет с низкой частотой будет намного ближе к нейтральному цвету. Ниже вы увидите шкалу, где видно, как уменьшается чистота цвета по мере добавления белого.
Не путайте чистоту цвета с насыщенностью. Темный цвет все же может быть чистым и далеким от серого.
Если вы хотите уменьшить чистоту цвета, можно сделать это, разбавив его черным, белый или серым цветом. Вы также можете использовать для этой цели комплементарные (дополняющие) цвета, если рисуете красками, т.к. комплементарные цвета вроде как дают серый цвет, однако в результате обычно получается более насыщенный цвет, чем, если бы вы добавили просто нейтральный серый или коричневый цвет.
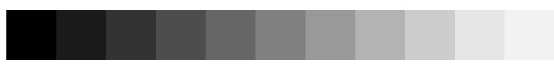
ЯРКИЙ КАК БЕЛЫЙТретье качество цвета – это светотень, которую иногда называют яркостью. Светотень – это светлота или темнота цвета. Они измеряется тем, как цвет отражает свет на шкале от белого до черного.
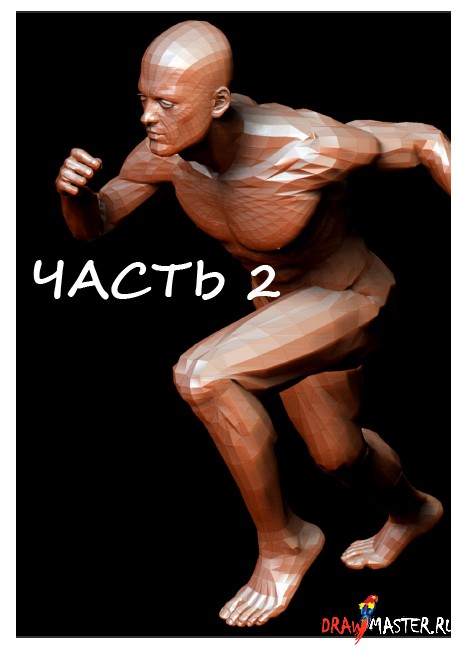
Не игнорируйте светотень только потому, что она не так эффективна, как другие качества цвета. Среди млекопитающих редко можно встретить особей с цветным зрением, но, тем не менее, все они могут созерцать мир в черно-белом цвете. Почему? Потому что насыщенность может дать нам столько информации о цвете, сколько не могут ни тон, ни хроматичность.
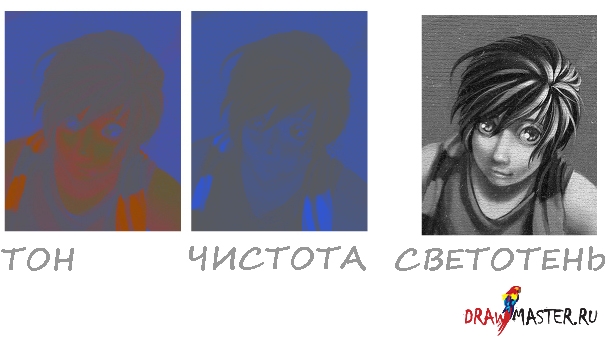
На рисунке выше приведены примеры того, как бы мы видели, если разделить три свойства цвета.** С тоном и чистотой, объект почти невозможно распознать. Это просто что-то, похожее на человеческую фигуру. При светотени же мы можем разобрать такие детали картинки, которые ни в одном другом случае не были видны. Мы уже точно можем сказать, что на рисунке изображено, мы можем распознать шарф и направление света – в общем, мы четко можем понять, на что мы смотрим.
**Нельзя, конечно, разделить эти свойства на 100%. Чтобы передать тон и чистоту цвета, вам обязательно нужно варьировать насыщенность, также как и невозможно получить чистый цвет без вмешательства тона.СОВЕТ: если вы используете Photoshop, то можете наложить на свой рисунок черно-белый корректирующий слой, который можно включать и прятать, чтобы контролировать композицию.ГОТОВИМ КАРАНДАШИТЕОРИЯТеперь, когда мы понимаем, что такое цвет и как его описать, можно попытаться организовать его для нашего удобства. Теория цвета – это способ организации цвета таким образом, чтобы нам было удобно смешивать цвета и создавать новые цветовые сочетания с целью достижения благоприятной композиции. Я пройдусь по самым базовым принципам теории цвета, а также расскажу, как ими пользоваться.
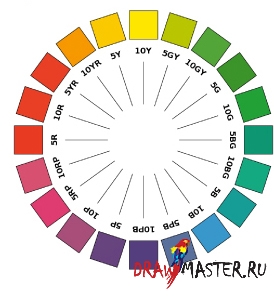
КОЛЕСОСкорее всего, вы уже знакомы с цветовым колесом. Если нет, то определение ему звучит следующим образом: цветовое колесо – это просто цвета видимого светового спектра, сгруппированные в определенном порядке (от красного до фиолетовому) по кругу. Исаак Ньютон, основатель множества принципов света и цвета, был первым, кто организовал цвета в таком порядке. Подобная организация цветов помогает найти, например, комплементы (или дополняющие цвета) (это противоположные тона), а также другие цветовые сочетания.
Альтернативное цветовое колесо в CYM. Традиционным считается колесо (на рисунке выше) в RGB цветах.
ПЕРВИЧНЫЕ ЦВЕТАПервое, что нам нужно сделать, это ознакомиться с некоторыми ключевыми терминами цветовое колеса. Самое первое и самое важное, что мы должны запомнить – это наши первичные цвета. Существует три первичных цвета: красный, желтый и синий.*** Они называются первичными, потому что не могут быть образованы путем смешивания других цветов, но вы можете образовать большинство других цветов путем смешивания этих трех.
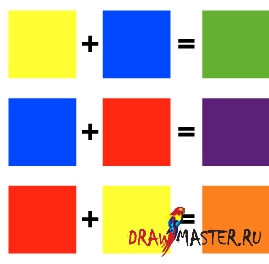
***Некоторые считают первичными цветами пурпурный, желтый и бирюзовый (см. выше), но «настоящие» версии этих цветов в красках найти крайне сложно. В любом случае, используя только эти три цвета, вы можете создать столько новых цветов, что можно даже не покупать новые краски.ВТОРИЧНЫЕ ЦВЕТАВторичные цвета – это те цвета, которые получаются в результате смешивания первичных. Желтый и синий образуют зеленый. Синий и красный дают фиолетовый, а при смешении красного с желтым получается оранжевый. Если вы вдруг забудете об этом, можете просто посмотреть на цветовое колесо. Результат смешивания двух цветов будет располагаться непосредственно между ними.
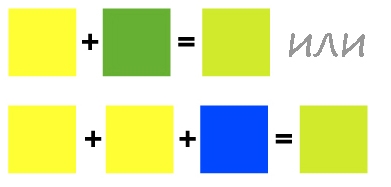
ТРЕТИЧНЫЕ ЦВЕТАТретичные цвета располагаются на цветовом колесе между первичными и вторичными цветами (часто оттенки коричневого и серого приписывают к третичным цветам, не смотря на то, что их нет на традиционном цветовом колесе). Названия этих цветов обычно пишутся через дефис (желто-зеленый, сине-зеленый, красно-фиолетовый). Некоторые определяют третичные цвета как комбинацию первичных и вторичных¸ но я предпочитаю говорить, что они являются результатом неравномерного добавления первичных цветов. Таким образом, у вас не будет чувства, что бы можете добавить только зеленый, чтобы получить желто-зеленый.
ОТТЕНКИВы можете заметить, что даже при такой организации цвета, мы теряем из виду множество других цветов. Главное в первичных, вторичных и третичных цветах это тон, не чистота или насыщенность. Чтобы создать более светлый, темный или менее насыщенный цвет, нам нужно создать светлые оттенки, тона и темные оттенки (вы также можете добавить комплементарный цвет для нейтрализации другого цвета, но мы не можем назвать это тоном, потому что не использовали при этом нейтральный цвет). Светлые оттенки (tints) появляются в результате добавления белого цвета. Тона (tones) – это результат добавления серого цвета. А темные оттенки (shades) получаются при добавлении черного цвета. Заметьте, что даже когда вы добавляете нейтральные тона, вы можете получить изменения в цвете. Белые оттенки смещают цвет больше к синему тону. Черные – к зеленому (попробуйте с желтым). При добавлении нейтрального цвета к любому другому цвету, вы получите уменьшение чистоты цвета.
СОЧЕТАНИЕ ЦВЕТОВЦветовые колеса – это не просто красивые диски, которые помогают при смешивании цветов. Мы можем использовать цветовые колеса с целью создания цветовых схем и подбора таких цветов, которые бы гармонировали друг с другом.
КОМПЛЕМЕНТАРНЫЕ ЦВЕТАКомплементарные (или дополняющие) цвета – это те, что располагаются на цветовом колесе друг против друга. Они называются дополнительными, потому что ДОПОЛНЯЮТ друг друга. Такие цвета повышают свою интенсивность и чистоту, потому что более далекого тона найти просто невозможно. Это то же самое, что поместить черный цвет рядом с белым на светотеневой шкале.
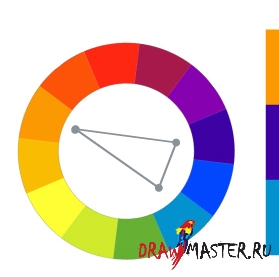
СПЛИТ КОМПЛЕМЕНТАРНЫЕ ЦВЕТАСплит комплементарные цвета почти аналогичны комплементарным. Единственная разница между ними в том, что вы берете оттенки смежные (соседние), а не просто противоположные. Например, вместо создания цветовой схемы из оранжевого и синего, вы возьмете оранжевый, сине-фиолетовый и сине-зеленый. Вместо двух оттенков, привлекающих внимание друг к другу, у нас получается сочетание двух оттенков, которые работают на то, чтобы усилить эффект от противоположного на колесе оттенка.
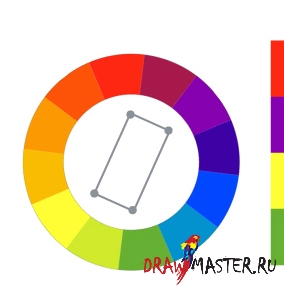
ПРАВИЛО ПРЯМОУГОЛЬНИКАПо правилу прямоугольника выбираются комплементарные цвета по обе стороны цветового колеса. Обратите внимание, что в результате у нас получается два набора комплементарных цветов (красный с зеленым и желтый с фиолетовым). Главный плюс такого подхода – широкий спектр цветов. Вместо двух или трех цветов, в вашем распоряжении – целых четыре.
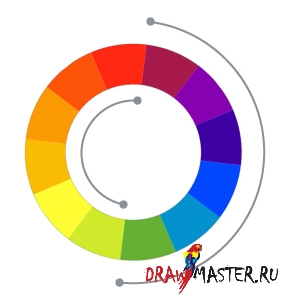
АНАЛОГОВЫЕ ЦВЕТААналоговая цветовая схема является полной противоположностью схеме с комплементарными цветами. Вместо цветов, драматически контрастирующих в тоне, в аналоговой схеме мы получаем похожие оттенки, расположенные на цветовом колесе по соседству. Чаще всего именно аналоговые цвета считаются наиболее гармоничными.
ТЕПЛЫЕ И ХОЛОДНЫЕ ЦВЕТАЦветовое колесо можно разделить на две равные части: на теплые и холодные цвета. Холодные цвета умственно и эмоционально ассоциируются с холодом (оттенки синего, зеленого и фиолетового). Теплые же цвета напоминают о тепле (желтый, оранжевый, красный). Хотя, умственные и эмоциональные ассоциации, связанные с этими цветами, немного расходятся с точкой зрения, опирающейся на физику. Красный, например, это цвет самых холодных звезд во вселенной, а синие/фиолетовые – одни из самых горячих. Также стоит отметить, что фиолетовый и зеленый могут быть как холодными, так и теплыми цветами, поэтому деление колеса можно произвести по-разному.
Самым теплым цветом считается желтый (потому что он отражает больше всего света), поэтому, добавление этого цвета в любой другой, делает последний более теплым. Синий же считается самым холодным, поэтому разбавив какой-то цвет синим, он станет более холодным.
МОНОХРОМНЫЕ ЦВЕТАВ монохромных цветовых схемах используется только один тон. Многие думают, что это сочетание цветов слишком скучное, но это вовсе не так. Несмотря на ограниченность в вариативности тона, это вовсе не значит, что ограниченной будет и чистота и светлота/темнота цвета.
ТРИАДА (ПРАВИЛО ТРЕУГОЛЬНИКА)Как видно из названия, данная схема включает в себя цвета, выбранные по правилу треугольника (равностороннего, если быть точнее). Таким образом, колесо делится на три равные части с обширным выбором цвета. Заметьте, что наши первичные цвета являются частью этой триады.
ТЕТРАДА (ПРАВИЛО КВАДРАТА)По правилу тетрады внутри нашего цветового колеса образуется равносторонний квадрат. Данная цветовая схема считается гармоничной, потому что включается в себя два холодных и два теплых тона, которые идеально дополняют друг друга. Не смотря на то, что данные цвета являются комбинацией комплементарных (в данном случае красного с зеленым и желто-оранжевого с сине-фиолетовым), они более распространены, чем сплит комплементарные, и дают возможность уменьшать контраст тона.
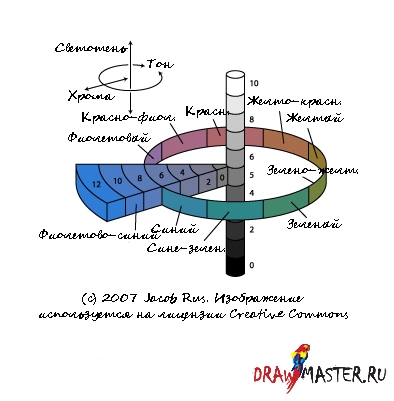
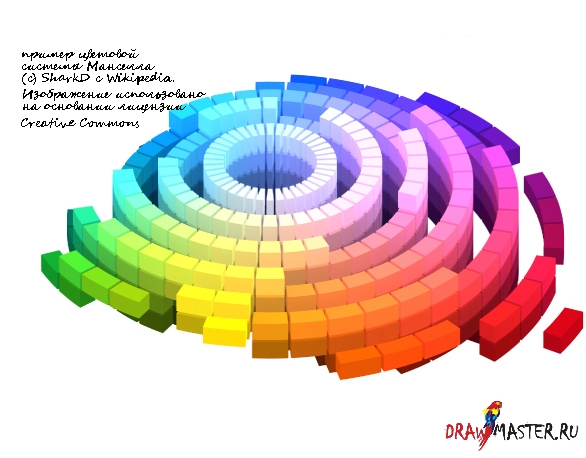
ДРУГИЕ ТЕОРИИКак и многое в искусстве, система классифицирования цвета по цветовому колесу не является единственным методом. Не смотря на то, что цветовое колесо подходит для определения цветовых сочетаний, оно не охватывает два других аспекта цвета – чистоту и насыщенность (светлоту/темноту). Рассмотрим еще одну популярную систему организации цвета – систему Манселла (Munsell). В отличие от цветового колеса, система Манселла трехмерна. На одной оси у нас чистота/хроматичность цвета, на второй – насыщенность (светлота/темнота), и на третьей – тональность.
Обратите внимание на «пропуски» в этой 3D-модели системы Манселла, которая основывается на восприятии тона, хроматичности и насыщенности. Некоторые цвета, такие как желтый, по своей природе выглядят намного ярче, чем другие; какие-то цвета всегда выглядят темнее остальных, и именно из-за этой разницы в восприятии и появляются данные «пробелы».
В отличие от трех первичных цветов, выделяемых на традиционном цветовом колесе, Манселл делит тон на пять принципиальных цветов – красный, желтый, зеленый, синий и фиолетовый, – но как и на традиционном цветовом колесе, комплементарные цвета располагаются друг против друга.
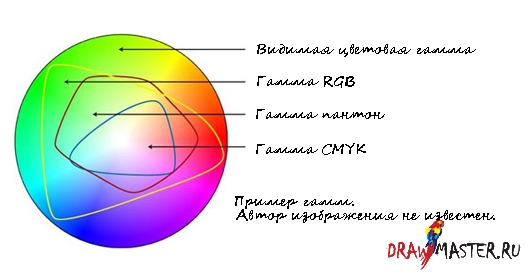
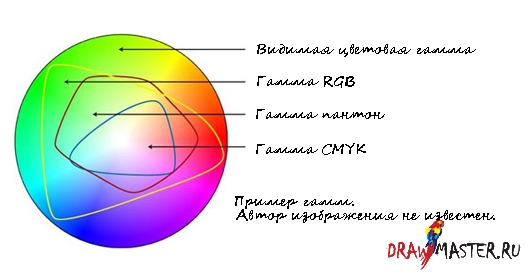
ОГРАНИЧЕННЫЙ ВЫПУСКЕсли вы художник (в любом ремесле), то наверняка заметили, что есть цвета, которые очень сложно поддаются воспроизведению. И не важно, используете ли вы краски, компьютерные экраны, или распечатки, ваши цвета просто не «тянут». Чаще всего это происходит из-за того, что ваша цветовая гамма ограничена. Гамма – это полный диапазон возможных цветов на определенном носителе, будь то компьютер, или набор красок, или картридж в принтере.
Компьютерный экран работает за счет оптического смешивания Красного, Зеленого и Синего цветов (RGB). Принтер смешивает Бирюзовый, Пурпурный, Желтый и Черный цвета (CMYK). Если дело касается красок, то смешивается Красный, Желтый и Синий цвета. Но, не смотря на то, что при смешивании этих красок мы получаем в результате широкий спектр новых цветов, гамма все же остается лимитированной.

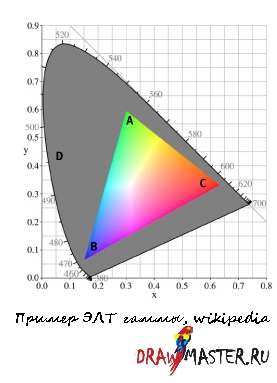
Посмотрите на рисунок ниже. Серым выделен диапазон цветов, который виден человеческому глазу. Буквы A, B и C демонстрируют цвета, которые может воспроизводить ЭЛТ-монитор: красный, зеленый и синий. Эти цвета образуют треугольник. Почему же сюда не входит весь спектр цветов? При смешивании двух цветов мы получаем новый цвет, который будет располагаться непосредственно между ними. Мы не можем смешать синий с зеленым и получить цвет, более синий, чем оригинальный синий, или цвет зеленее нашего зеленого. Из-за того, что мы может работать только с цветами между A, B и C, наш монитор никогда не сможет создать цвет D, который находился бы далеко за пределами данной гаммы.
РАСШИРЕННЫЙ ВЫПУСКТак как же можно расширить гамму цветов, если вы рисуете красками или печатаете на принтере? Легко. Добавьте новые цвета. Когда вы ограничиваете себя красным, желтым и синим, вы ограничиваете и диапазон цветов, который используете. Иногда вам нужен небесно-голубой или бирюзовый. Иногда розовый совсем не подходит, когда вам нужен пурпурный. Не бойтесь выходить за границу первичных цветов.
Примечание: сегодня можно купить принтер с чернилами больше четырех стандартных цветов (CMYK). Если не ошибаюсь, у моего принтера их шесть: синий, бирюзовый, желтый, красный, пурпурный, черный и матовый черный. Также вы можете использовать цвета системы Пантон (Pantone) – это специализированные тона для печати.
ДА БУДЕТ СВЕТОДИН МИНУС ОДИНДо этого момента мы говорили о смешивании цветов посредством смешивания пигментов. Когда мы смешиваем пигмент, краситель или чернила, мы используем определенный способ смешивания цветов – субтрактивный. Называется этот метод так, потому что наши цвета создаются путем абсорбации (или вычитания) определенных цветов, одновременно отражая другие. Если вы осветите белым светом красное яблоко, поверхность этого яблока впитает в себя большую часть лучей, но будет отражать длинные волны света вокруг красной части спектра на наши глаза. Именно поэтому яблоко становится красным, и именно по этой причине традиционные краски и пигменты приобретают те цвета, которыми они являются.
ОДИН ПЛЮС ОДИНКак вы, наверное, заметили, в последнем определении мы коснулись только способности поглощать и отражать свет. А что на счет тех вещей, которые окрашиваются по другому принципу? Я говорю об объектах, которые излучают свет. Смешивание цветов света называется аддитивным (добавляющим) смешиванием. Данное название обусловлено тем, что разные источники света добавляют цветной свет для выработки цвета. Аддитивное смешивание цветов используется в светоизлучающих приборах.
Первичными цветами для аддитивного цвета являются красный, синий и зеленый, что должно вам о чем-то напомнить, если вы читали пункт про то, как работают наши глаза. Вторичные цвета для такого вида смешивания цветов: пурпурный, желтый и бирюзовый. Скажу честно, я только поверхностно затронула тему аддитивного смешивания цветов, поскольку большинство светоизлучающих приборов, которые работают по шкале RGB, могут конвертировать цвет в CMYK или HSB, которые работают внутри системы аддитивного смешивания.
ДРУГИЕ СПОСОБЫ ОКРАШИВАНИЯИтак, мы определили следующие способы создания цвета – поглощение/отражение и излучение, но эти методы не являются единственными. Следующие способы создания цвета встречаются редко, поэтому я расскажу о них коротко:
РАССЕИВАНИЕПри прохождении через материал свет имеет свойство рассеиваться. Так наше небо окрашивается в синий цвет. При минимальном рассеивании, оно станет голубым. Если рассеять свет больше, то можно получить более глубокие цвета, такие как красный или оранжевый. Когда солнце находится прямо над головой, оно преодолевает меньше атмосферы, чем когда оно образует острый угол, как, например, при закате или рассвете. Если хотите проверить эту теорию на практике, попробуйте добавить молоко в стакан с водой и просветить его светом.
ИРИЗАЦИЯ (РАДУЖНОСТЬ)Иногда, когда вы смотрите на какой-то объект, его цвета начинают меняться (например, на мыльных пузырях, перьях павлина, или крыльях некоторых бабочек). Этот феномен называется иризацией. Это происходит из-за того, что тонкие светопроницаемые и прозрачные слои смещают цвета. Угол, под которым вы смотрите на объект, меняет ваше взаимодействие со слоями, таким образом, меняются и цвета.
ФЛЮОРЕСЦЕНЦИЯ (СВЕЧЕНИЕ)Данный эффект проявляется, когда объект абсорбирует волны света разной длинны, а излучает волны другой длинны. Вы можете посветить ультрафиолетовым светом (который не видим человеческому глазу), но в результате увидите зеленый. Фактически, объект переводит свет в другую частоту, отличную от той, с которой вы начали. Хороший пример – урановое стекло.
КОНЕЦ ПЕРВОЙ ЧАСТИИтак, вы прошли через самую скучную часть урока. На самом деле я не хотела так углубляться в теорию цвета, но вы должны сначала познакомиться с основами, прежде чем перейдете к другим пунктам, касающимся цвета. В следующей части я затрону тему уже непосредственно восприятия цвета.
Автор: sashas (Sasha Lynn Stowers), СШАЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ruНе забудьте сказать «Спасибо» за публикацию урока!