Маршал – это персонаж из оригинального концепта из мира S.O.U.N.D.; придуман Хербертом Критчлоу (более известного как Herbie Crichlow), разработан Siku и Copyright Alchemix Entertainment Ltd.
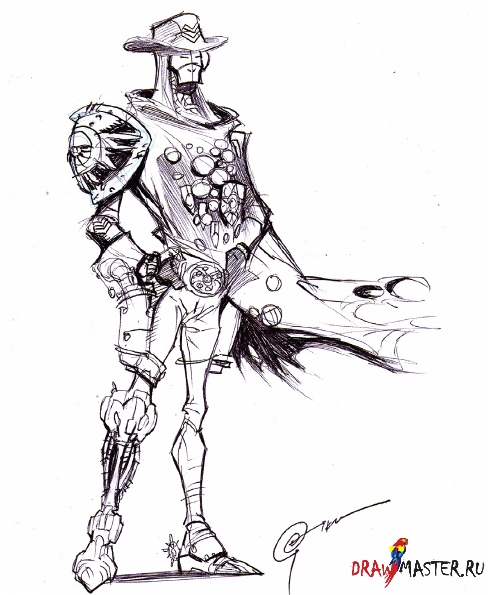
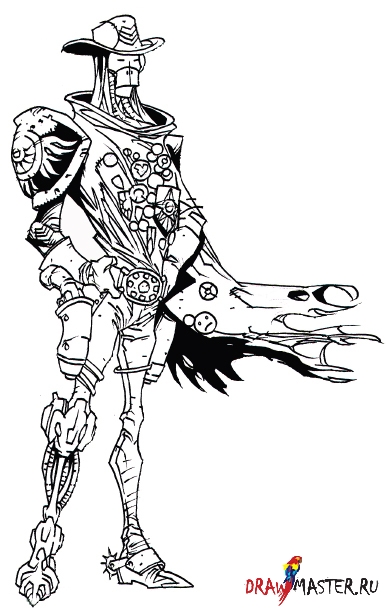
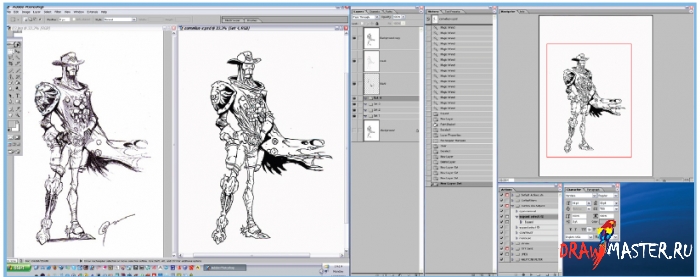
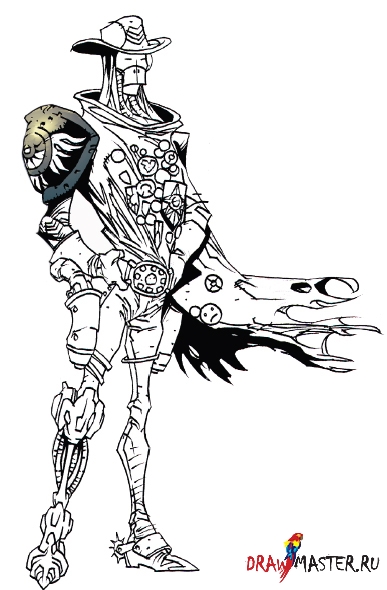
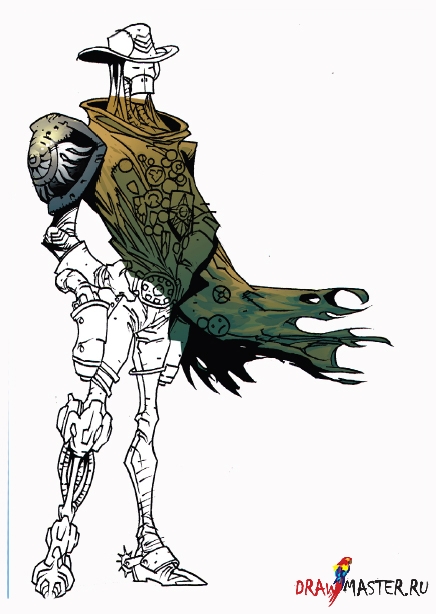
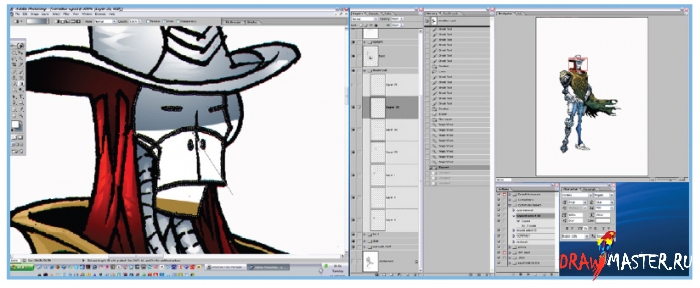
Основываясь на своем последнем эскизе, я прорисовал и обвел чернилами финальный рисунок, который по концепции был максимально близок к задумке.
Я стараюсь не включать тени (черные) на стадии рисования и обводки чернилами. Заливка черного на компьютере делает этот цвет более глубоким и насыщенным, и вообще, лучше такие вещи оставлять как можно на более поздний этап. Вы обратите внимание, что области, которые в последствии должны стать черными, будут отчетливо выделяться. Убедитесь, что все линии сомкнуты, чтобы потом, когда вы будете делать выделения в Photoshop-е (или любой другой аналогичной программе), они не путались между собой. Примечание: обычно мой контурный рисунок получается более экспрессивным, чем данный пример. Я выбрал здесь простые, менее экспрессивные линии, чтобы потом легче было конвертировать их в пути (paths) в Photoshop-е.
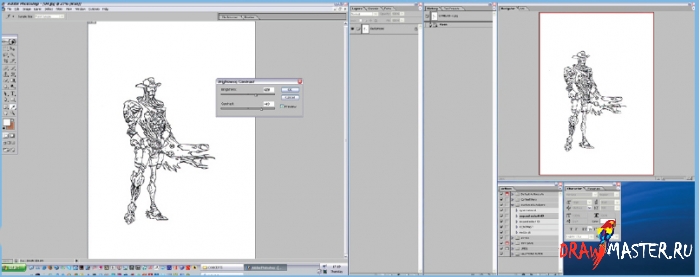
Всегда сканируйте изображение с разрешением 300 точек на дюйм (dpi).
Даже если ваш рисунок будет использоваться при разрешении 72 точки на дюйм (dpi), его всегда можно потом уменьшить. После сканирования, пройдите в меню своей программы Изображение – Яркость/Контраст (Menu – Image – Brightness/Contrast) и подкорректируйте изображение соответствующим образом.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Наша цель – сделать черное темнее, а белое – светлее, оставив как можно меньше следов от карандаша и пятен.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
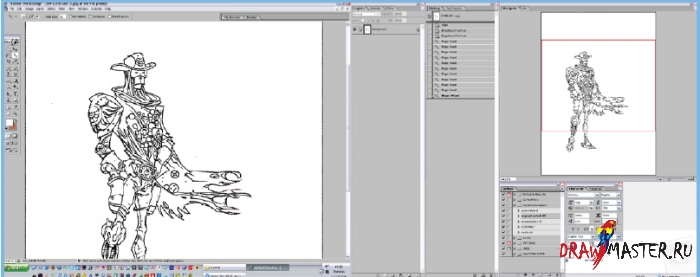
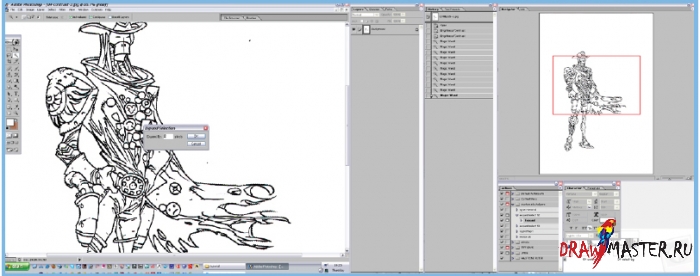
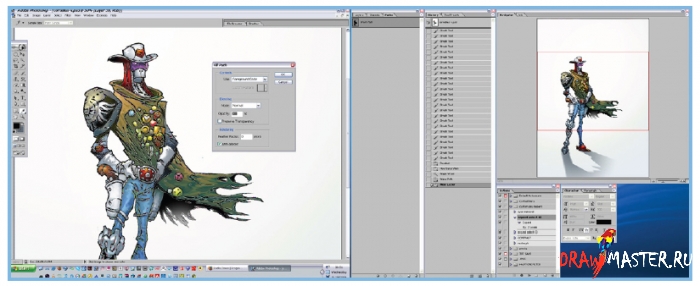
Маршал теперь стал черным. Используйте Волшебную палочку (Magic Wand) из своего набора инструментов, чтобы выделить фон вашего рисунка. Пройдите в меню Выделить – Модифицировать – Расширить выделение (Select – Modify – Expand selection) до 2.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
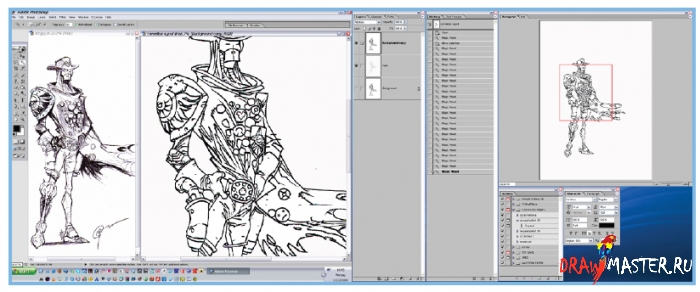
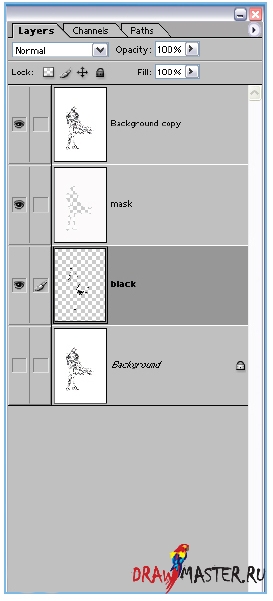
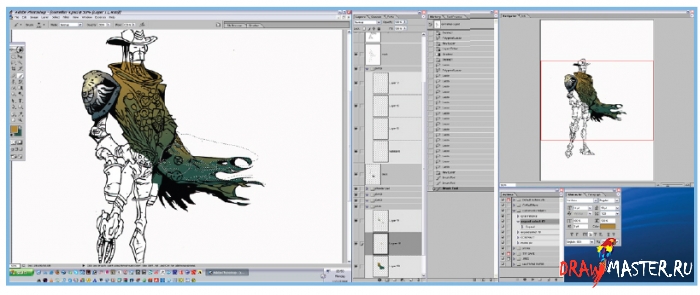
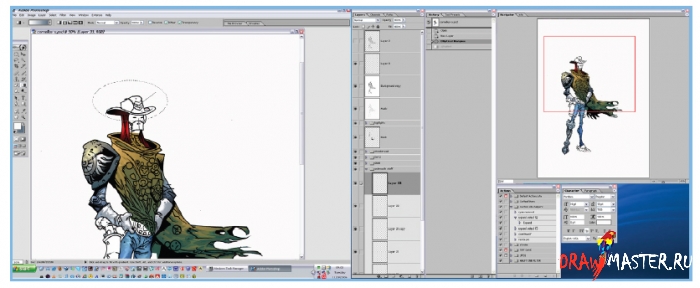
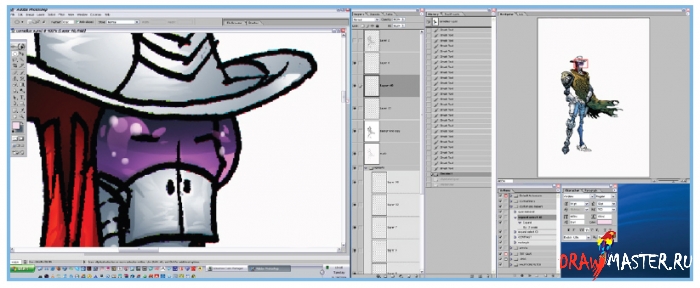
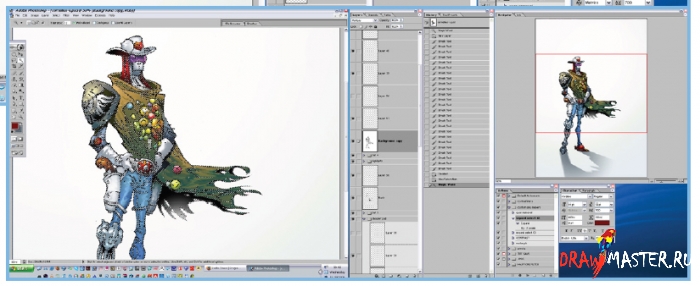
Создайте новый слой и залейте его белым. Посмотрите на мои слои на рисунке ниже. Я дублировал фоновый слой и сделал его отделенным от остальных. Мой базовый слой (сам рисунок) теперь находится в самом верху списка слоев в режиме Умножение (Multiply), а под ним расположился наш новый белый слой.
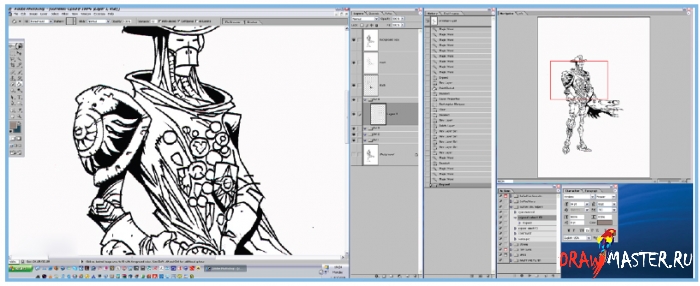
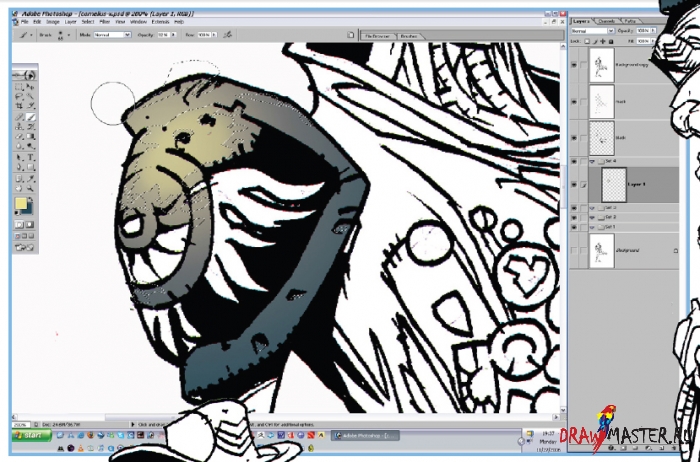
Теперь я выделил (с помощью волшебной палочки) области, которые хочу сделать черными, и создаю свой финальный эскиз.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Обратите внимание, как аккуратно вычерчены все черные области. Пройдите в меню Выбрать – Модифицировать – Расширить выделение (Select – Modify – Expand selection) до 2.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
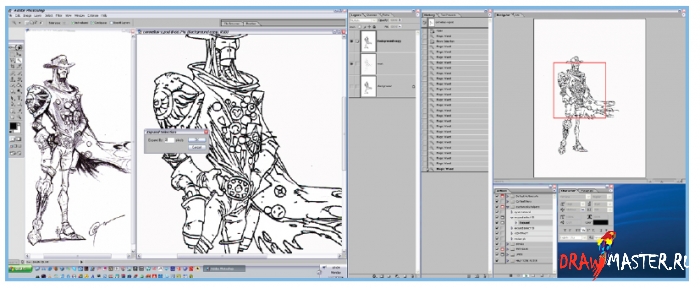
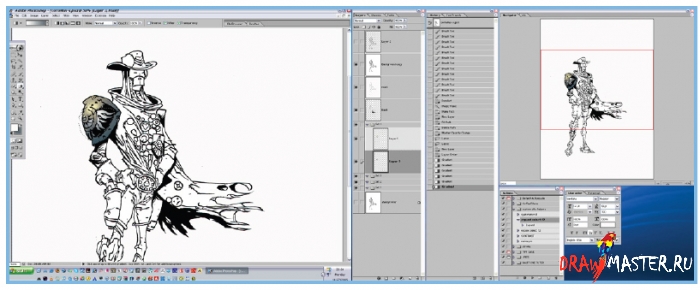
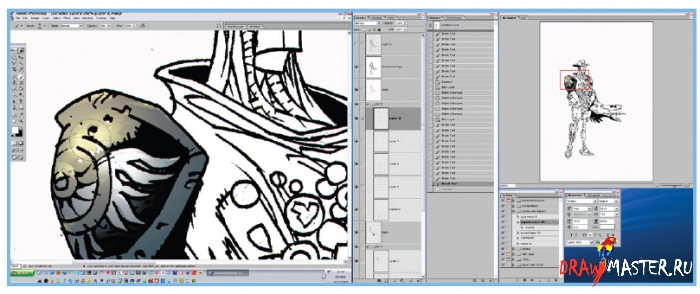
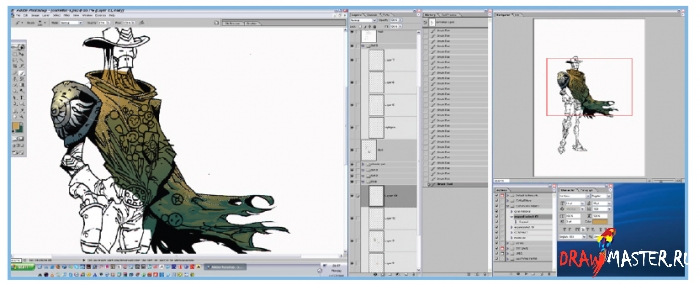
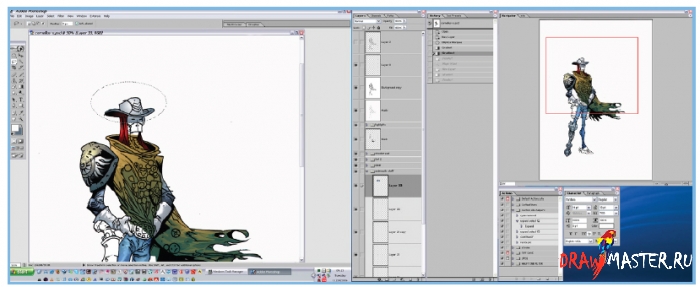
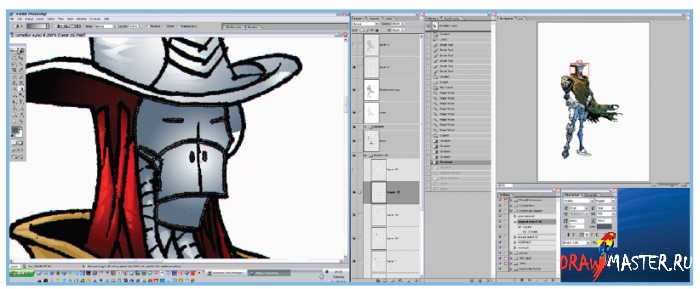
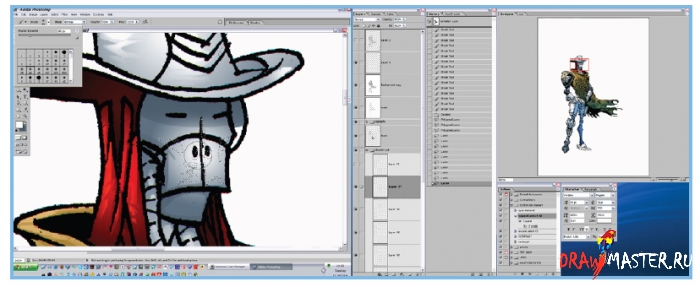
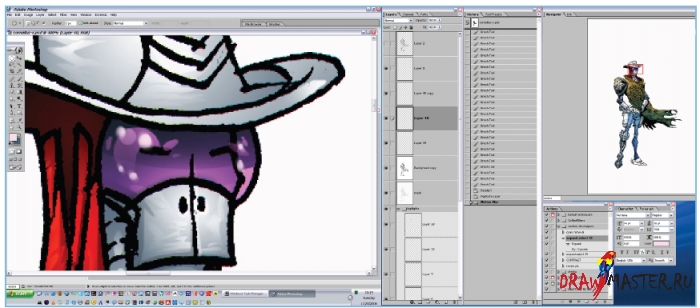
Нужно выделить такую область, чтобы потом не было никаких пробелов между черными местами и зонами, которые будут залиты другим цветом. Создайте новый слой под слоем с белым фоном и залейте его черным. Ваши слои сейчас должны выглядеть как на рисунке ниже.
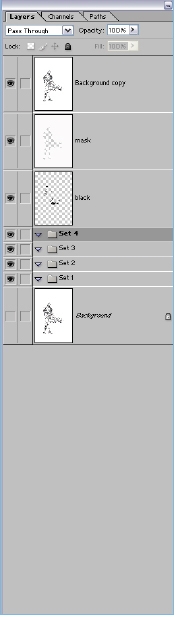
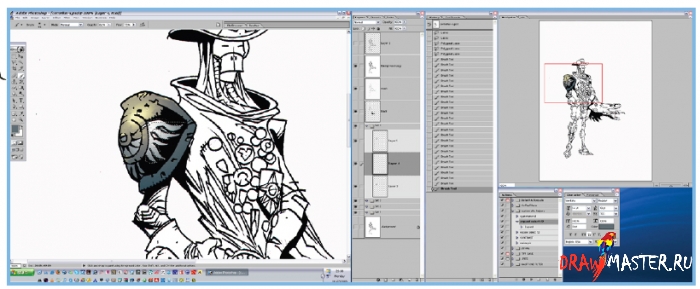
Я добавил складки, на которых потом появятся дополнительные элементы. Когда вы работаете с десятками слоев, очень сложно в них разобраться. Если распределить определенные слои по отдельным папкам, работать будет намного проще.
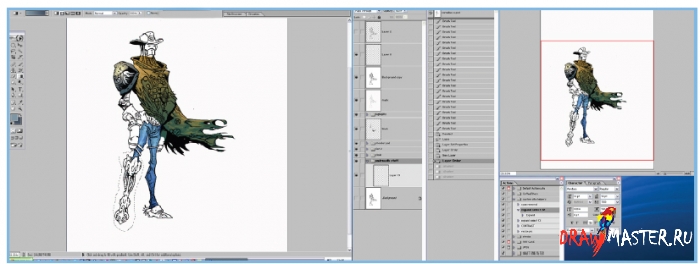
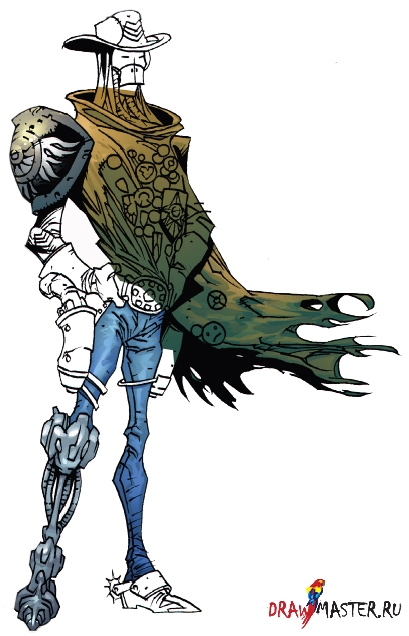
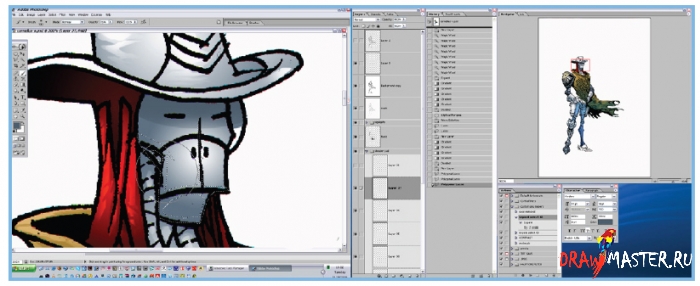
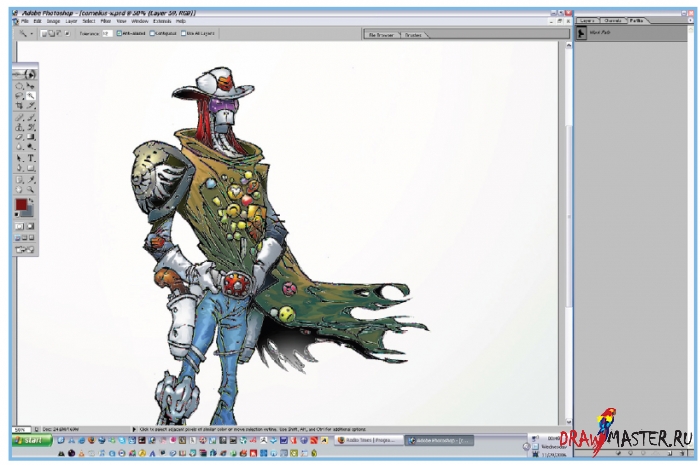
ГОТОВЫ ДОБАВИТЬ ЦВЕТАСравним этот вариант с оригинальным эскизом. Я делаю это для того, чтобы поддерживать общий вид оригинала в своем эскизе.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
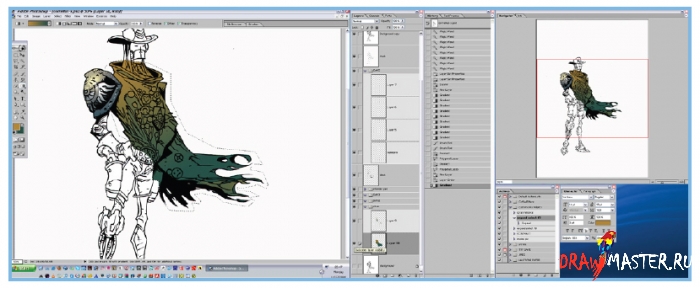
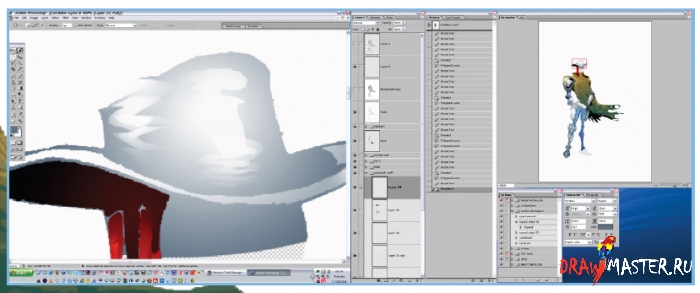
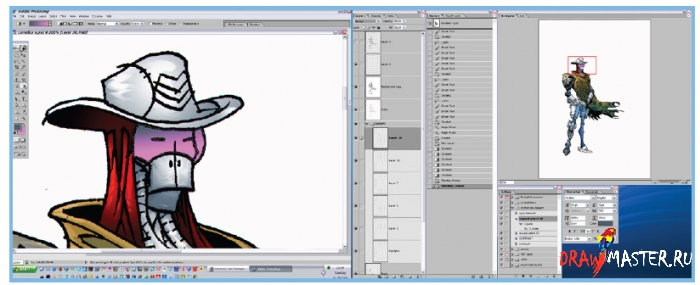
НАПЛЕЧНИКПерейдите на слой с иллюстрацией, выделите и растяните белую область щита.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
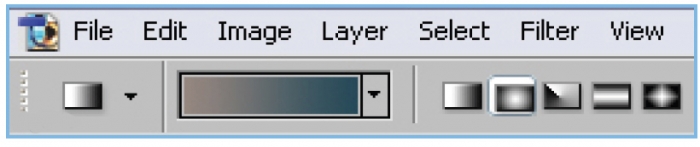
Нужно решить, какого цвета будет основа. Я выбрал лучистый градиент. Мой выбор можно увидеть на рис. ниже. Примените его.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
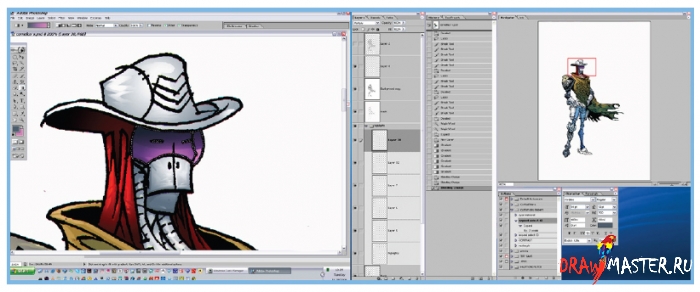
Теперь выбираем цвет, который будем применять для бликов.
До этого я выбирал переход от фона к переднему плану. В данном случае это будет «передний план – фон».
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Чтобы выделить области для деталей бликов, я использую лассо (Lasso tool).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
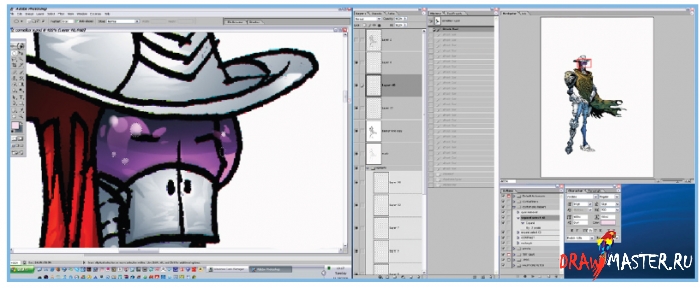
С помощью аэрографа с легким нажимом наношу цвета. Смотрите, чтобы цвета распределялись равномерно и плавно переходили один в другой. Вот так это должно выглядеть.
Завершение работы над другими зонами наплечника.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Для добавления цвета использовался градиент.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Как видите, я определился с источником света еще до раскрашивания.
Используя два источника света, можно придать своим персонажам более объемный 3D вид. Сейчас мой главный источник света виден не вооруженным взглядом. Позже я начну добавлять цвета от своего второго источника света. И всегда нужно учитывать форму и материал объекта. В данном случае наплечник металлический.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ПЛАЩВыделите, увеличьте и залейте градиентом из двух цветов наиболее темные цвета.
Затем, используя тот же метод, залейте средние тона.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
В этот раз мы работает с тканью, поэтому переход между цветами не будет таким контрастным, как в случае с наплечником.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Добавьте деталей с помощью Лассо (Lasso tool).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Большой кистью с низкой непрозрачностью наносим более светлые пятна на среднем тоне.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Дополнительные работы с лассо и аэрографом – создаем вид рваной одежды.
Сейчас вы можете заметить, насколько белый фон сделал нашу работу легче. Не нужно заботиться о том, чтобы сделать точное выделение, белая маска делает все за нас.
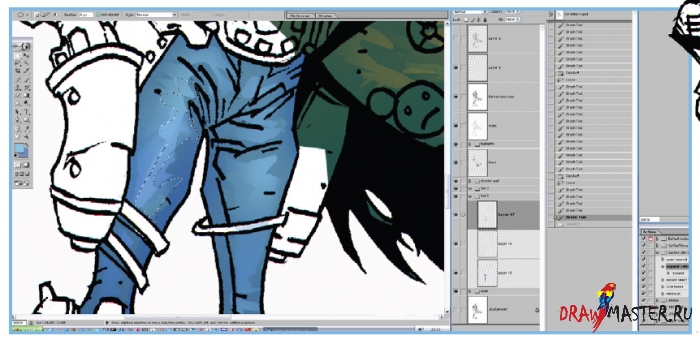
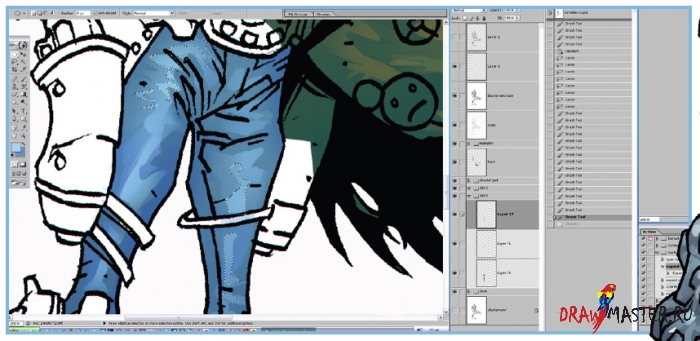
ШТАНЫРаботаем все в том же духе, выделяем и раскрашиваем аэрографом.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Как видите, из-за многочисленных выделений и цветов рисунок выглядит так, будто нарисован маркером или акварелью. Очень важно поддерживать свежий и естественный вид в своей работе.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
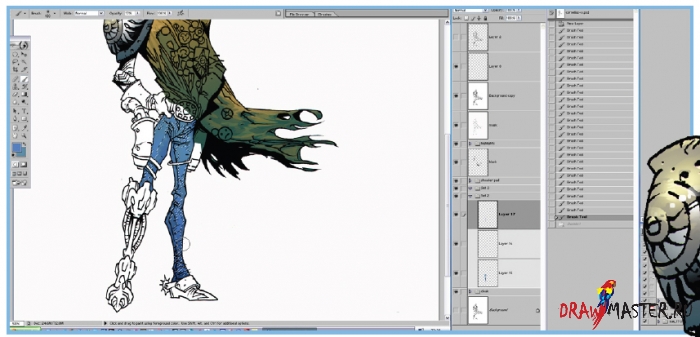
ЖЕЛЕЗНАЯ НОГАИспользуйте ту же технику, как на рис. ниже.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Но помните, что у нас два источника света; главный и вторичный.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
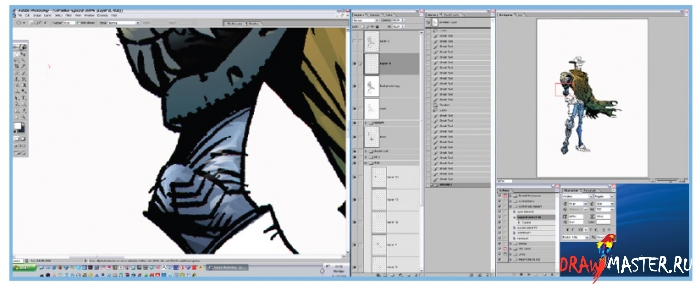
РУКИПерчатка сделана из мятой кожи.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я добавил бликов, чтобы подчеркнуть это.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Затем я решил дублировать слой с бликами и применить к нему фильтр Размытие в Движении (Motion Blur).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я добавил вторичный источник света (голубой), чтобы сделать изображение более интересным.
ВОЛОСЫПоверх моего слоя с плащом я добавил слой с градиентом из двух тонов. Я смягчил черную тень под шляпой и по росту волос. Мне кажется, так получается очень красивый плавный переход от тени к волосам.
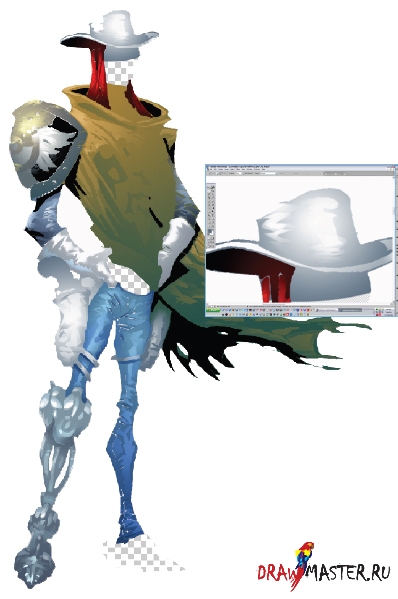
ШЛЯПАЧто касается шляпы, то нужно всегда помнить, что она имеет круглую форму.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
И снова для раскрашивания я использую лучистый градиент (Radial Gradient). Давайте в деталях разберем, как же я раскрашивал шляпу с помощью выделений и аэрографа.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Обычно для смягчения границ я использую фильтр Размытие в Движении (Motion Blur), однако, в случае с данным рисунком я хотел сохранить свежий и «скоростной» вид. Для этого я легкими, но точными движениями наношу аэрографом цвет с одного края и постепенно смягчаю его, переходя к другому. Избегаем резких краев.
ПРОВЕРКАПосмотрите. Как рисунок будет выглядеть без контура. Здесь вы увидите, достаточно ли хорошо выглядит ваш рисунок в 3D объеме без контура.
ЛИЦОВыберите градиент и примените его на лицо.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Опять же, нужно следить за формой объекта. Теперь переходим к выделению темных участков и светлых зон.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
На рисунке ниже видно применение градиента с двумя тонами на очках Маршала, на которые падет тень от шляпы.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Помните: все элементы у меня находятся на отдельных слоях.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Измените режим наложения этого слоя на Умножение (Multiply) и добавьте бликов.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Кое-чему касательно бликов я научился во время работы на 2000AD – нужно использовать преломленный свет на разных уровнях стекла. Это очень маленькая деталь, почти незаметный, но очень эффективный прием. Только помните, что нужно учитывать форму и материал объекта.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
И снова я дублирую один из своих бликовых слоев и применяю к ним фильтр Размытие в движении (Motion Blur), что придаст еще более реалистичного и убедительного вида.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
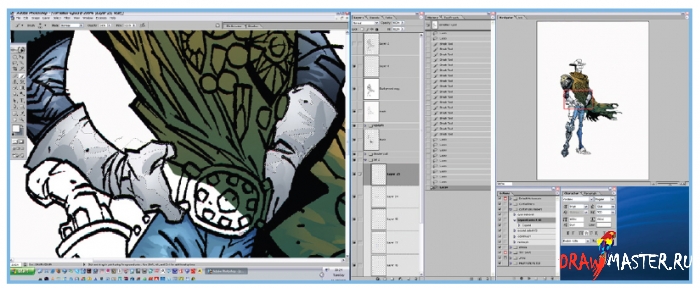
ЗНАЧКИВыделите и увеличьте выделение и слегка закрасьте аэрографом.
Позвольте фону проглянуть сквозь это отверстие, особенно на тех местах, где вы предполагаете затенять. Позволив фону проглядывать сквозь выделения, вы придадите изображению свежий акварельный вид и гармоничность.
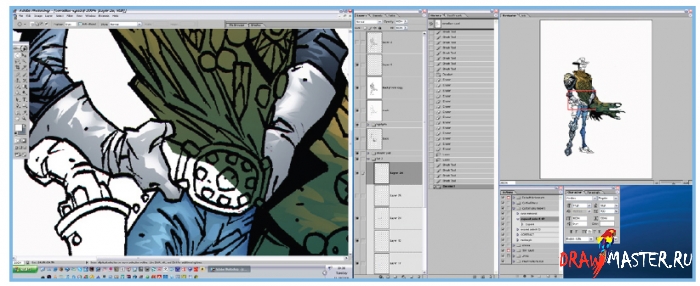
Добавление отражения на отдельном слое поверх слоя с черной иллюстрацией позволит вам сымитировать прозрачность материала. Как вы, наверное, заметили, я добавил больше бликов на наплечнике, подчеркивая второй источник света. Этим мы еще больше подчеркнем округлость этой детали.
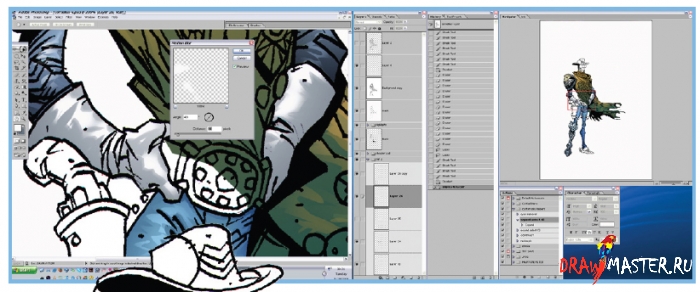
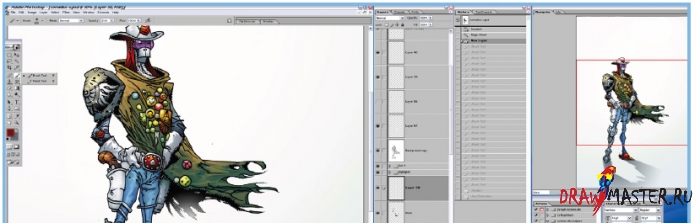
ЗАКЛЮЧЕНИЕЯ «затер» отдаляющуюся часть плаща.
Теперь вы поймете, зачем надо было оставлять черное затенение на отдельном слое.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я решил немного смягчить черные цвета, поэтому я сделал выделение и расширил его.
Я намеренно добавил мягкости, чтобы добиться определенного эффекта.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
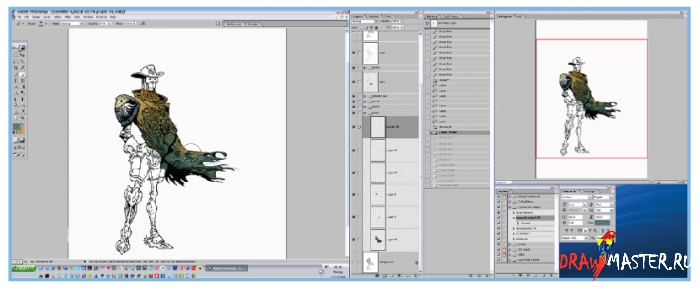
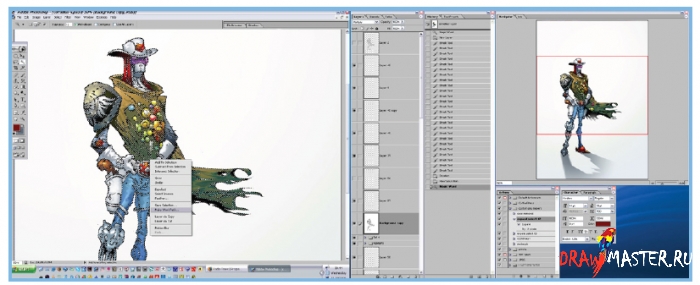
Рисунок, в принципе, уже готов, однако, если вспомнить, то мы начали рисунок с менее экспрессивных линий, и я планировал в дальнейшем конвертировать свои линии в пути в Photoshop-е. Итак, возьмите Волшебную палочку (Magic Wand). В меню этого инструмента уберите галочку с пункта Сплошной (Contiguous) и сделайте допустимый фактор (Tolerance factor) 12. Теперь, используя волшебную палочку, выделите черные линии на слое с иллюстрацией, нажмите правую кнопку мыши и выберите подменю Work Path («рабочие пути»).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
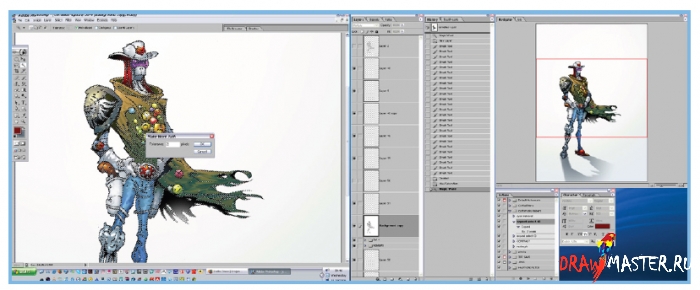
После этого появится окошко с Допустимым фактором (Tolerance factor). Обычно фактор 2 подходит идеально, так что жмем ОК. Итак, наши пути обозначены.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Сделайте цвет переднего плана на панели инструментов черным и создайте новый слой.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Пройдите в меню слоя и выберите меню путей (Paths menu). Вы увидите слой рабочих путей; кликните правой кнопкой мыши и выберите Залить пути (Fill paths). Появится новое окошко. В меню поворота (Flip menu) выберите цвет переднего плана. Далее сбрасываем слой с путями в меню путей и дублируем слой оригинального изображения.
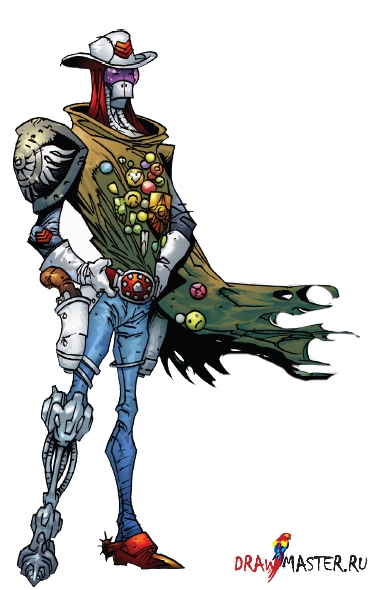
Добавляем новые линии, сравниваем два варианта и выбираем один из них! Я добавил немного шума.
Автор: Siku Akinsiku, АнглияИсточник: Журнал 2DArtistЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ruНе забудьте сказать «Спасибо» за публикацию урока!