Данный урок был выполнен в Photoshop с использованием планшета Wacom Intuos 2 (6x8).
В этом уроке вы узнаете об одном методе, который работает для меня. Это, конечно же, не единственный доступный метод, это даже не тот метод, который работает всегда и во всех случаях. Что самое важное, этот урок не подразумевает пошагового повторения, а наоборот, может служить в качестве базы под другие техники рисования.
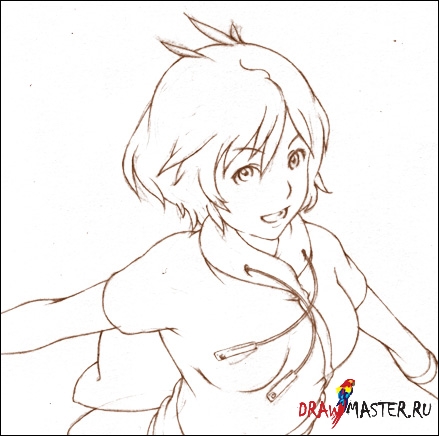
НАБРОСКИ / КОНЦЕПЦИЯПри создании предварительных набросков для своих иллюстраций, я всегда использую механический карандаш Pilot Color Eno (0.7 мягкий с синим грифелем). Это очень мягкий, легкий карандаш, который позволяет добиться качественных чистых линий. Иногда я делаю скетчи в цифровом виде.
Подготовив грубые наброски, я перехожу к моделированию телодвижения, который послужит основой для финального изображения. Далее я буду сканировать свой эскиз, увеличивать его размер, печатать и продолжать работу на этом листе.
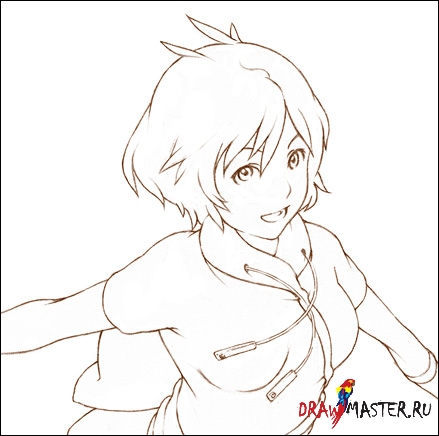
КОНТУРНЫЙ РИСУНОК (ЛАЙНАРТ)1. СканированиеОбычно я сканирую изображение при разрешении 300-600 dpi (точек на дюйм). 300 dpi – наиболее распространенный и стандартный выбор. Так как я работаю с цветным грифелем, более высокое разрешение даст намного более четкое изображение при «чистке». После очистки изображения, я уменьшаю разрешение до 350-300 dpi. Помните, большое разрешение – это большой размер файла, а это, в свою очередь, может привести к торможению работы кисти в процессе рисования.
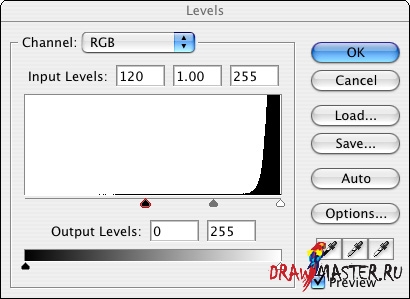
2. УровниПройдите в меню Изображение – Коррекция – Уровни (Image – Adjustments – Levels).
Черный слайдер отвечает за темные цвета.
Серый слайдер контролирует средние тона.
А белый регулирует светлые цвета.
Установите следующие параметры:
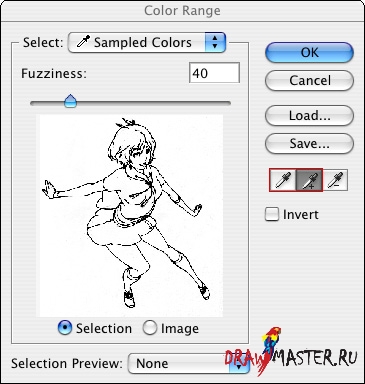
3. Цветовой диапазонУвеличьте изображение до максимума (на 1600%, пока на изображении ничего нельзя будет разобрать, кроме квадратиков), желательно в области, которая требует очистки.
Пройдите в меню Выбрать – Цветовой диапазон (Select – Color Range).
Воспользуйтесь Пипеткой (Eyedropper), чтобы выбрать довольно темный тон (кликните пипеткой по самому темному квадратику на холсте). Теперь возьмите Пипетку со знаком «плюс» (+) (Добавить в образец – Add to Sample), чтобы выбрать тона среднего диапазона. Все, что слишком темное или слишком светлое, может ухудшить качество вашего изображения, потому что оно будет «съедать» слишком много с вашего контура. Также нужно помнить, что нельзя выбирать что-то перекликающееся с оригинальным цветом вашего рисунка. Например, я использовал синий, поэтому мне нужно избегать выделения синих областей, а, вместо этого, обращать больше внимания на розовые, коричневые и т.д.
Нажмите ОК, уменьшите масштаб и нажмите Удалить (Delete), чтобы увидеть результат. Уберите выделение, если вы остались довольны получившимся результатом. Если же нет, повторите процедуру.
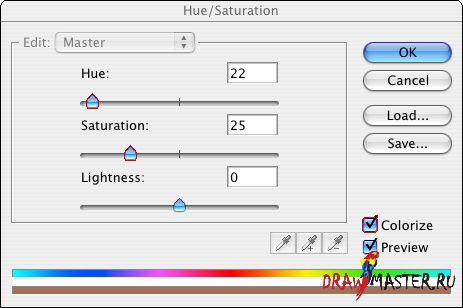
4. Тон / НасыщенностьМожно изменить цвет контура. Я для этого использую опцию Тон/Насыщенность (Hue/Saturation).
Отметьте галочкой Цветность (Colorize) и подкорректируйте Тон/Насыщенность (Hue/Saturation), как на рисунке ниже. Ни в коем случае не рассматривайте Насыщенность (Saturation) как инструмент для затемнения рисунка.
После корректировок, вы можете заметить, что контур все еще слишком светлый. Если так, снова используйте Уровни (Levels), чтобы затемнить рисунок.
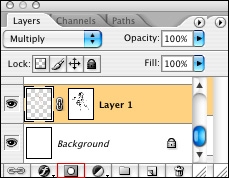
5. ЧисткаСуществует несколько способов чистки изображения. Я нахожу самым эффективным способом – использование Маски слоя (Layer Mask). На вашей панели Слоев (Layers) выберите иконку Маска слоя (Layer Mask).
Используя инструмент Кисть (Brush tool), сотрите все нежелательные грязные области, пройдясь по ним кистью и «закрасив» их. В отличии от Ластика (Eraser tool), маска слоя не перманентна. Черным вы можете стереть линии, тогда как с помощью белого цвета эти линии можно вернуть обратно. Используйте клавишу Х для быстрого переключения между этими двумя цветами. Чтобы еще больше ускорить процесс, используйте Лассо (Lasso) для выделения и удаления больших областей.
И последнее, чтобы изображение было максимально чистым, я иногда сканирую элементы рисунка по отдельности. Хоть все и рисуется вместе, я предпочитаю разделять все перед сканированием.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
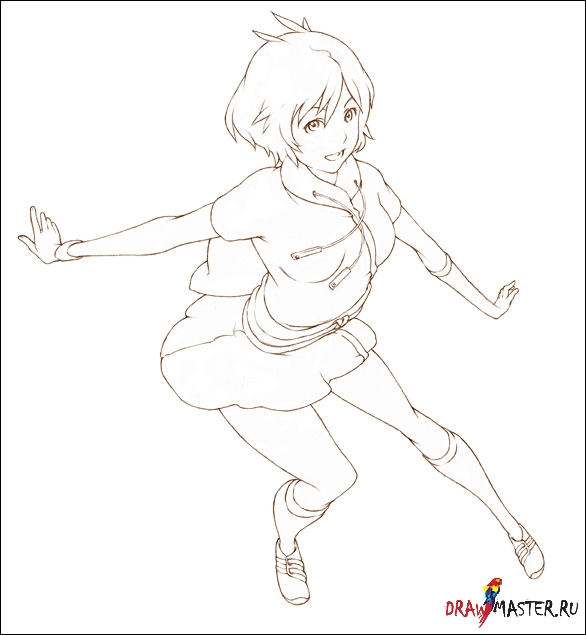
Еще один очень важный момент – это Обрезка (Cropping) изображения. Дайте себе и своему рисунку немного простора. Зачастую вся композиция может пострадать из-за неудачной обрезки изображения. И, раз уж мы используем цифровое мультимедиа, то мы можем внести эти изменения в самом конце работы.
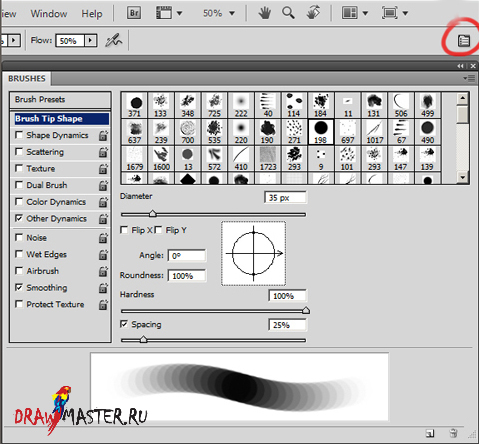
КИСТИПрежде чем начать разговор о раскрашивании, я затрону тему некоторых настроек для кистей, которые я использую.
Для всех кистей Непрозрачность (Opacity) всегда была на уровне между 50% и 100%, Поток (Flow) же варьировался в пределах 10% - 100%.
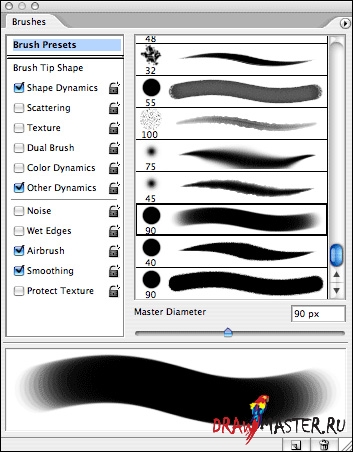
1. Мягкая кисть (Soft Brush)Форма кончика кисти (Brush Tip Shape) – Твердость (Hardness) 70% - 100% / Интервал (Spacing) 10% (варьируйте по своему усмотрению, особенно Твердость (Hardness) кисти).
Динамика формы (Shape Dynamics) – Колебание размера (Size Jitter) – Контроль (Control) Отключен (Off)
Другие динамики (Other Dynamics)
Аэрограф (Airbrush)
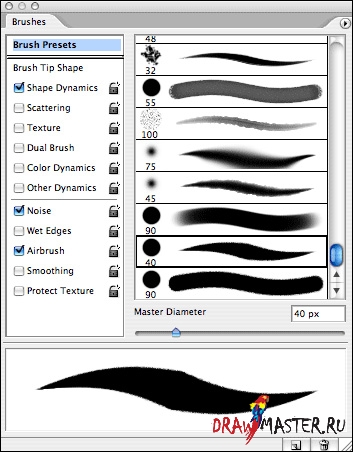
Разглаживание (Smoothing)2. Кисть с острым кончиком (Sharp Tip Brush)Форма кончика кисти (Brush Tip Shape) – Твердость (Hardness) 70% - 100% / Интервал (Spacing) в пределах 25%
Динамика формы (Shape Dynamics) – Давление (Pressure)
Шум (Noise)
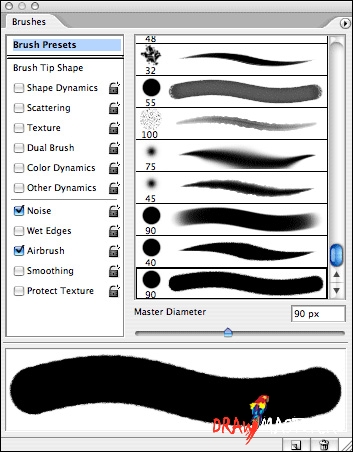
Аэрограф (Airbrush)3. Твердая кисть (Sharp Brush)Настройки здесь такие же, как и для кисти выше, за исключением
Динамики формы (Shape Dynamics), которую нужно отключить (снять галочку)
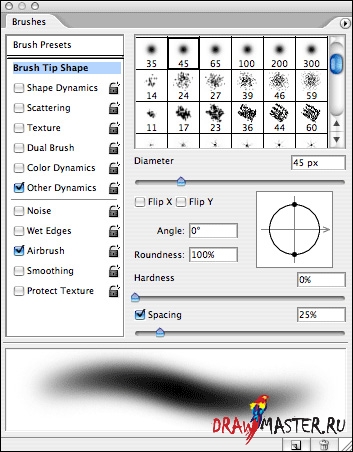
Шум (Noise)Аэрограф (Airbrush)4. Аэрограф (Airbrush)Обычный стандартный аэрограф Photoshop-а. Настраивайте по своему вкусу.
РАСКРАШИВАНИЕПрежде чем двигаться дальше, хочу сразу сказать – я не любитель имитации рисунка с использованием инструментов типа размывающего Пальца (Smudge tool) или эффекта Размытия (Blur tool). Все должно быть нарисовано точно так, как это делалось бы в традиционном рисунке. А это включает в себя пошаговый процесс (со всеми средними, темными и светлыми тонами), и что самое важное, рисование всех элементов рисунка здесь и сейчас, одновременно. Следуя этому правилу, ваш рисунок всегда будет казаться завершенным на каждом отдельном этапе, и не будет этого визуального хаоса на рисунке. Все на вашей иллюстрации – это один рабочий орган, поэтому и относиться к нему надо соответственно.
Я начал экспериментировать с разными цветовыми решениями. После выбора цветов, я решаю в каких тонах работать – теплых, холодных, мягких или ярких, и т.д. Помимо этого, я определяю свои базовые светлые, средние и темные цвета. Этот цветовой выбор не обязательно должен быть неизменным, и может подвергаться любым корректировкам в ходе работы. Также, для удобства я расположил все цвета прямо на своей рабочей поверхности.
Вот некоторые из цветов, которые я использовал.
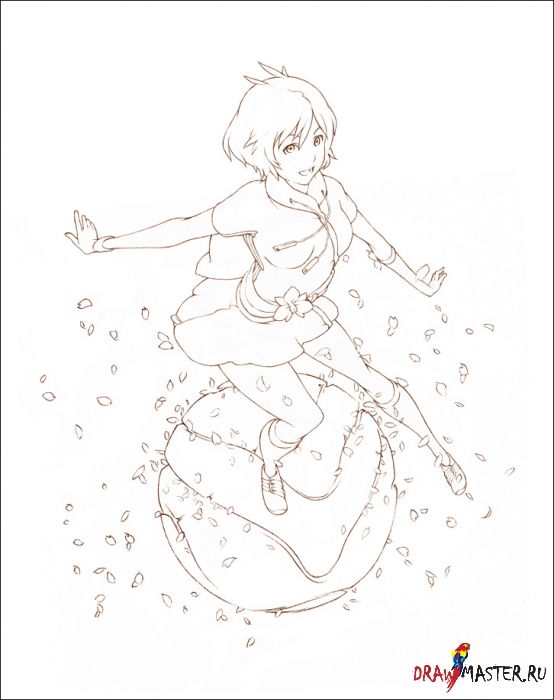
Далее, нужно заняться дизайном. Обычно я прорабатываю такие детали еще на бумаге. Иногда я добавляю их по ходу дела, иногда создаю отдельно в Illustrator-е, затем переношу на свой рисунок.
Используйте инструмент Свободная Трансформация (Free Transform), для этого пройдите в меню Редактировать - Свободная Трансформация (Edit - Free Transform)
В зависимости от версии вашего Photoshop-а, вам может пригодиться кнопка переключения между Свободной трансформацией (Free Transform) и Режимами наложения текстур (Wrap Modes). При вводе режима трансформации, кнопочка сама появится на верхней части панели. При этом вокруг объекта появится сетка, которая позволит вам «тянуть» за точки вашего объекта, который вы трансформируете.
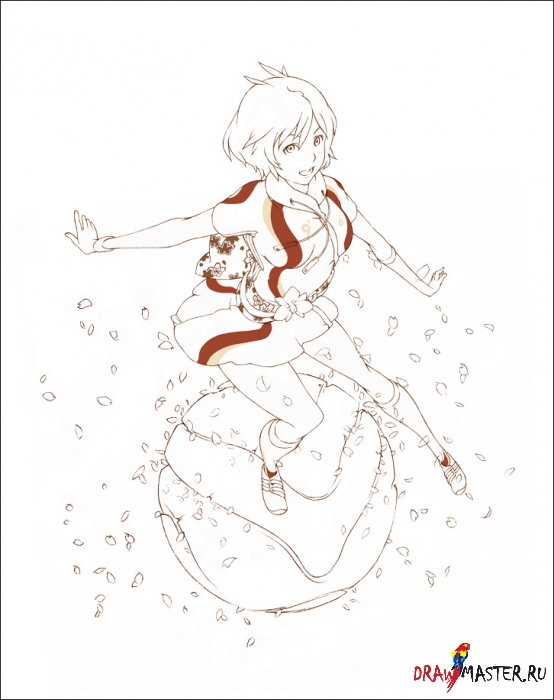
Вот так выглядит иллюстрация с готовым дизайном.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Перед раскрашиванием я заливаю простые цвета, и чаще всего распределяю их по разным слоям.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
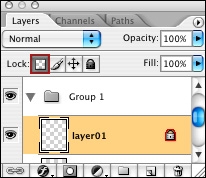
По мере раскрашивания я блокирую область, на которой работаю. Таким образом вы предотвратите выход «краски» за пределы слоя. Например, когда я раскрашиваю волосы, я блокирую этот слой. Для этого на панели Слоев (Layers) просто нажмите на иконку Блокировать прозрачные пиксели (Lock Transparent Pixels). После этого возле названия слоя появится маленький значок. Для того, чтобы снять со слоя блокировку, повторно нажмите на кнопку Блокировать прозрачные пиксели (Lock Transparent Pixels).
Я начинаю с нанесения темных тонов по всему рисунку. Но прежде всего нужно определиться с положением/направлением источника света.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Далее, добавляем светлые тона, опять же, по всему рисунку равномерно. На этот раз я также наношу дополнительный темный цвет и еще один светлый (на блестящие поверхности).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Продолжайте добавлять детали, прокрашивать дизайн и другие области, которым необходимо ваше внимание (волосы, глаза, и т.д.).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Продолжаем раскрашивать и добавлять последние штрихи на деталях.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
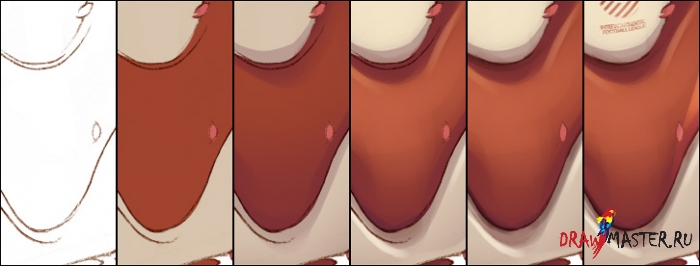
Вот несколько крупных кадров, чтобы лучше разглядеть процесс работы с цветом.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
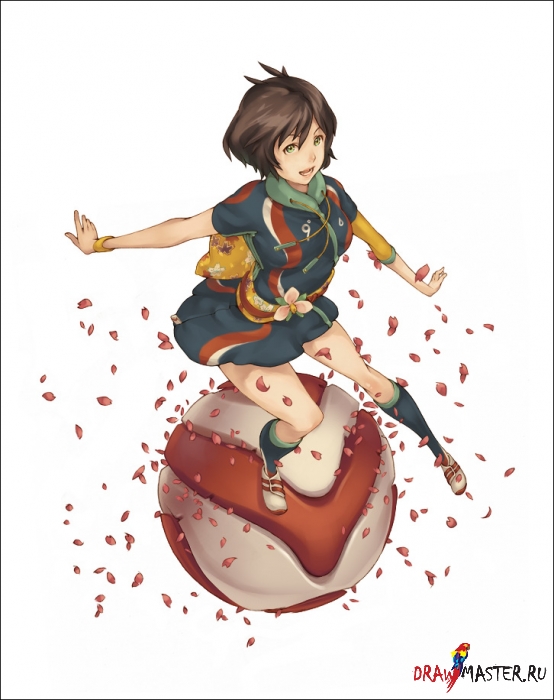
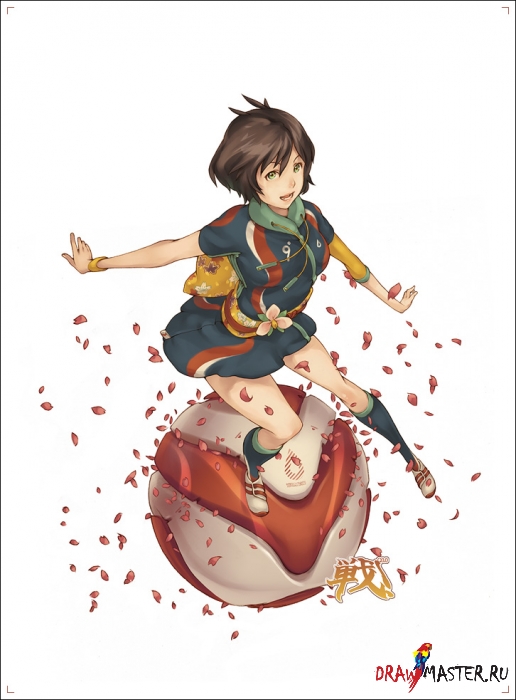
В конце я решил добавить еще несколько элементов дизайна, логотип для иллюстрации, и выполнить обрезку изображения. На этом я и закончу урок :)
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Автор: Studio QubeЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ruНе забудьте сказать «Спасибо» за публикацию урока!