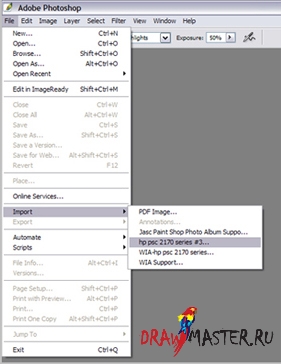
ШАГ 1. СКАНИРОВАНИЕ И ПОДГОТОВКА ИЗОБРАЖЕНИЯПервым делом нужен рисунок, с которым вы будете работать. Чтобы отсканировать изображение прямо в Photoshop, пройдите в меню Файл – Импорт (File – Import) и выберите из списка имя вашего сканера.
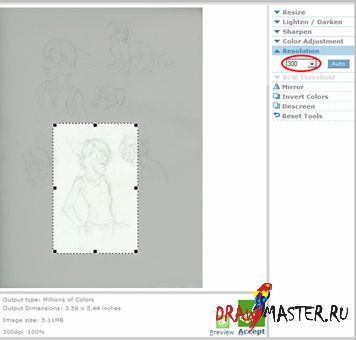
В зависимости от модели сканера, это окно будет, скорее всего, выглядеть у всех по-разному. Но базовые принципы везде одинаковы. Изображение нужно отсканировать в большом разрешении – 300 точек на дюйм (dpi). Если у вашего аппарата есть такая опция, можно также выделить определенную область для сканирования. Я именно так и сделала.
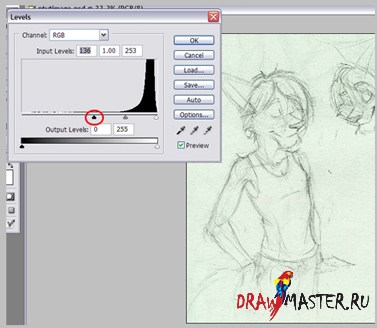
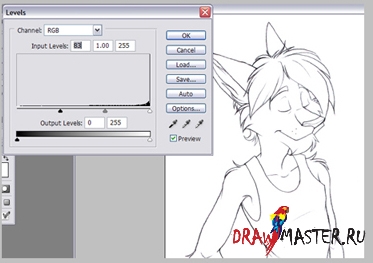
После сканирования, возможно, понадобится внести кое-какие корректировки в эскиз, чтобы сделать его более четким. Пройдите в меню Изображение – Коррекция – Уровни (Image – Adjustments – Levels). В окне Уровней (Levels) будет много разных опций, которые можно применить к рисунку, но нас сейчас интересуют только три слайдера под черной гистограммой. Передвигая черный и белый слайдеры к центру, можно корректировать светлые и темные участки изображения. Манипулируйте ими до тех пор, пока не получите более-менее четкий рисунок.
Для моего эскиза было достаточно «подергать» лишь черный слайдер, чтобы получить желаемый эффект.
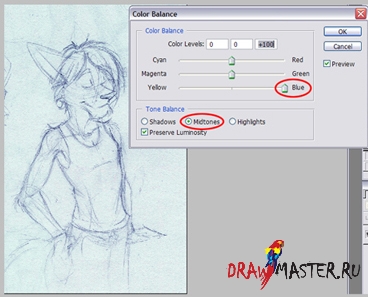
Так как впоследствии придется обводить рисунок черным контуром, нужно подкорректировать эскиз таким образом, чтобы можно было легко отделить его от карандашных линий.
Пройдите в меню Изображение – Коррекция – Баланс Цвета (Image – Adjustments – Color Balance). Убедитесь, что выбрана кнопка Midtones (средние тона), и передвиньте Желтый (Yellow) слайдер до самой крайней справа точки. Ваш рисунок приобретет синеватый оттенок.
ШАГ 2А – КОНТУРИРОВАНИЕ ИЗОБРАЖЕНИЯ ОТ РУКИДля создания контурного рисунка я использую два метода. Вы можете выбрать один из них. Первый метод заключается в очищении карандашного эскиза и использовании его в качестве контурного рисунка.
Этот рисунок придется повторно распечатать, чтобы обвести его, однако, велики шансы, что отсканированное после этого изображение, будет чуть меньшего размера. Поэтому после прорисовки эскиза, нужно увеличить его. Чем больше будет контурный рисунок, тем легче будет спрятать любые ошибки в будущем.
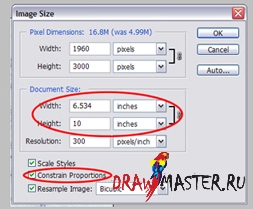
Пройдите в меню Изображение – Размер изображения (Image – Image size). Убедитесь, что в качестве меры измерения длинны выбраны дюймы (inches), также убедитесь, что галочкой отмечен пункт Сохранить Пропорции (Constrain Proportions), иначе ваше изображение будет искажено. Теперь нужно подогнать изображение по ширине и/или высоте, чтобы оно вписалось в стандартные параметры печатной бумаги. Для меня самый простой способ сделать это – установить наибольшее разрешение 10 дюймов (inches). Например, высота моего рисунка больше, чем ширина, поэтому я делаю высоту 10 дюймов (inches). Второй показатель сформируется автоматически, т.к. вы отметили пункт Сохранить пропорции (Constrain Proportions). Это очень полезная опция.
Теперь распечатайте свой рисунок на обычной принтерной бумаге.
Положите поверх этого рисунка кальку, закрепите ее скотчем. Лучше пусть это будет бумажный скотч, потому что потом его нужно будет удалить. Аккуратно закрепите кальку поверх рисунка. Используя очень тонкий карандаш (или, как мне нравится, механический карандаш 0,7мм) или даже ручку, если вам так хочется (но учтите, что чернила могут легко размазаться по кальке), обрисуйте рисунок.
Работайте слева направо (если вы правша; если же вы левша, то работайте в противоположном направлении) и следите за тем, чтобы случайно не положить свободную руку на только что нанесенный рисунок. Работайте аккуратно, иначе контур получится размытым.
Также, если вам нравится этот метод и у вас есть немного лишних средств, можете приобрести пергамент. Он, конечно, стоит дороже, но думаю, и результат получится более качественным.
После обводки рисунка аккуратно удалите кальку и снова отсканируйте. Не забудьте выбрать разрешение 300 точек (dpi).
Теперь нужно будет повторить процесс коррекции уровней, чтобы сделать линии четче и темнее.
Чтобы подготовить рисунок для раскрашивания, нужно совершить определенные действия, чтобы сделать эти линии пригодными.
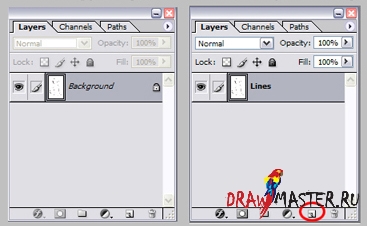
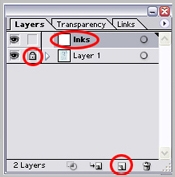
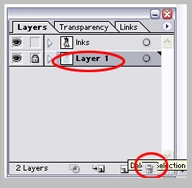
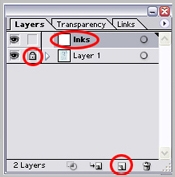
Во-первых, в окне Слои (Layer) кликните дважды по слою с фоном, на котором и есть ваш контурный рисунок. Так заблокированный слой станет редактируемым. Переименуйте этот слой на «Линии» (Links) или «Чернила» (Inks) или как вам захочется, лишь бы вам было понятно и удобно в использовании.
Затем кликните по кнопке, выделенной красным маркером на рисунке ниже, чтобы создать новый слой.
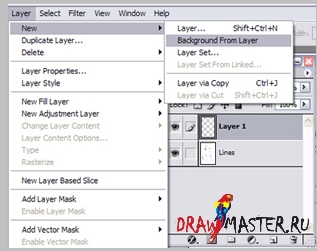
Убедитесь, что вы выбрали этот новый слой, а не слой с контуром. Пройдите в меню Слой – Новый – Фон из слоя (Layer – New – Background from Layer). Так мы установим этот пустой новый слой как фон.
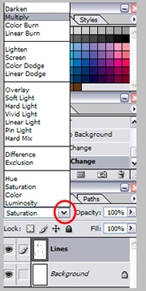
И последнее, вернитесь на слой с контуром. Кликните по стрелке, выделенной красным кругом, чтобы открыть меню с режимами слоев. Выберите из списка режим Умножение (Multiply). Этот режим превратит слой в нечто похожее на кальку или прозрачную бумагу. Это позволит краскам проглядывать через белые области вокруг линий. Если вам понравился этот метод, можете сохранить свой эскиз в .psd-файле, пропустить шаг 2Б и перейти сразу к шагу 3.
ШАГ 2Б – КОНТУРИРОВАНИЕ В ILLUSTRATOR-еМинусы контурирования в цифре заключаются в том, что вы получаете меньше контроля над процессом, и результат может получиться слишком резким и ненатуральным. Плюсы этого метода в том, что можно добиться более четких линий, можно легко и быстро корректировать и удалять линии, а также легко вносить дополнительные изменения, такие как, например, изменение цвета линий.
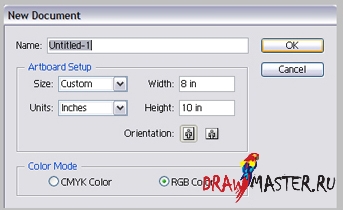
Возьмите свой оригинальный эскиз (со всеми видоизменениями до пункта 2А) и сохраните его как .psd-файл в Photoshop-е. Затем откройте Illustrator и создайте в нем новый документ с RGB цветами. Также, установите для холста достаточно большой размер. Я обычно выбираю 8х10 дюймов (inches).
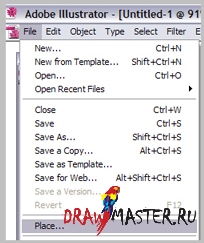
Теперь перейдите в меню Файл – Поместить (File – Place) и найдите .pds-файл с вашим эскизом.
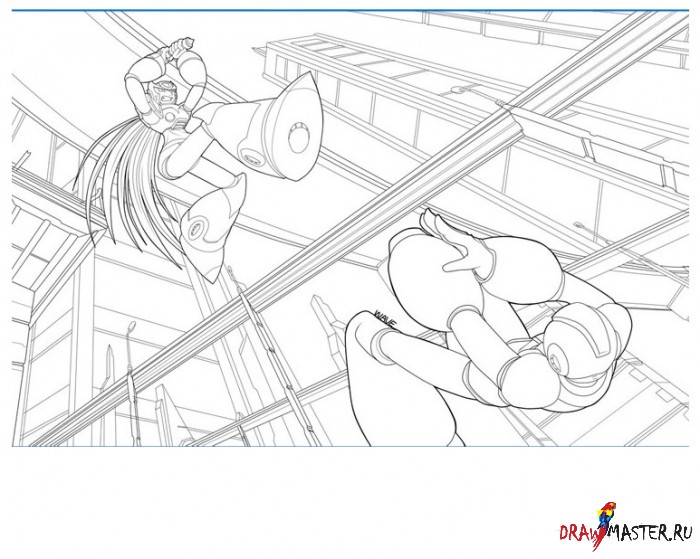
Вы, наверняка, заметите, что ваш рисунок будет маловат для такого большого холста. Ваш эскиз должен быть настолько большим при контурировании, насколько это возможно, поэтому возьмите Стрелку (Arrow) и растяните рисунок, потянув за круглые метки в уголках изображения (не забудьте при этом удерживать клавишу Shift, чтобы не исказить рисунок), пока эскиз не будет такого же размера, как полотно. Ничего страшного, если какие-то участки изображения вышли за пределы холста. Но следите за тем, чтобы рисунок, который вы будете обводить, был строго в рамках листа.
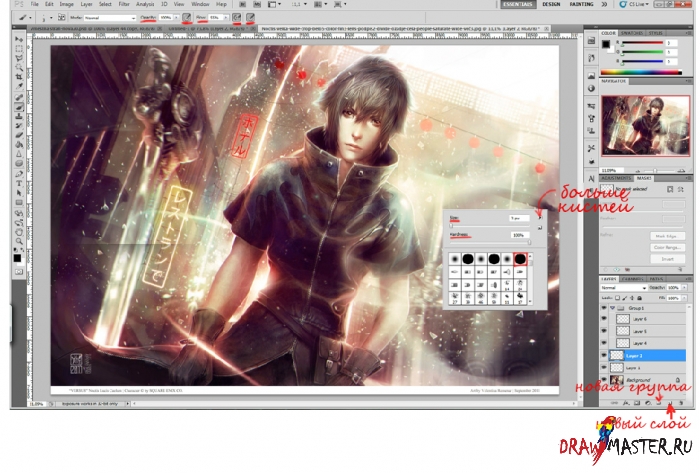
Теперь создайте новый слой. Меню слоев здесь такое же, как и в Photoshop-е. Кнопка создания нового слоя обведена красной линией. Назовите этот слой Чернила (Inks) или дайте другое подходящее название. Также не забудьте заблокировать слой с эскизом, чтобы случайно не начать рисовать на нем. Просто кликните по пустому квадратику слева от слоя, там появится маленькая иконка замочка, что будет значить, что слой заблокирован.

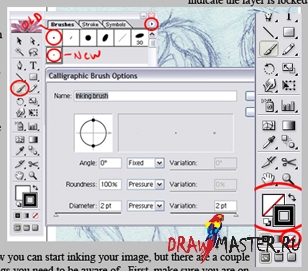
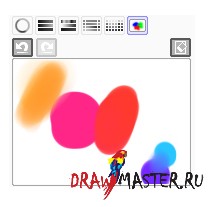
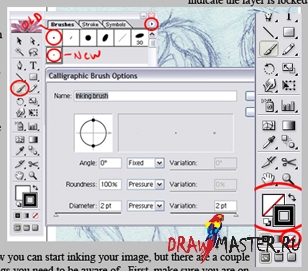
К сожалению, большинство стандартных кистей, которые имеются в illustrator-е, мало подходят для такого рода контурирования, поэтому нам придется отредактировать одну из имеющихся. Для начала найдите инструмент Кисть (Paintbrush tool) (выделено в красный круг слева на рисунке). Затем откройте окно с кистями (Brushes), это где-то рядом с окном Слоев (Layers). Выберите первую круглую маленькую кисть, которую там найдете, затем кликните по стрелочке в верхнем правом углу и выберите Опции Кисти (Brush Options). На рисунке ниже вы видите те опции, которые я выбрала для своей кисти. Если хотите, можете выбрать другую кисть и применить к ней эти же настройки, и сохранить для другого раза. Я назвала свой новый инструмент «Чернильной кистью» (Inking Brush). В конце, убедитесь, что контроль мазка кисти (черный квадрат с серым центром в нижнем правом углу на рисунке) переключен на черный, а цвет заливки выбран прозрачный (белый квадрат с красной линией, проходящей по диагонали этого квадрата). Чтобы поменять один из квадратов на прозрачный, просто выберите нужный квадрат и кликните по иконке прозрачности (выделено красным кругом в самом нижнем правом углу).

Должна сказать, что, если у вас нет Illustrator-а, то в Photoshop-е есть похожая кисть. Единственное отличие заключается в том, что Photoshop использует пиксели, а illustrator – векторы, так что придется чуть больше потрудиться, чтобы получить плавные линии. Также, иногда бывает сложно в будущем подчистить неровности. Было время, когда я сама использовала для контурирования Photoshop, поэтому и он сгодится, если других вариантов нет.
Теперь можно перейти непосредственно к контурированию, но здесь есть и подводные камни, о которых вам стоит узнать заранее. Во-первых, следите за тем, чтобы вы не сходили с Чернильного слоя (Inks Layer), и за тем, чтобы слой с эскизом оставался заблокированным. Теперь возьмите кисть и начните обводить линии контура. Каждый нанесенный мазок будет работать как отдельная редактируемая линия. Это очень удобно, потому что, впоследствии, вы сможете корректировать любые из этих линий. Вы также должны заметить, как по мере рисования ваши линии будут автоматически разглаживаться.

Тем не менее, учитывая, что это векторные пути, а не пиксельные линии, здесь есть несколько раздражающих факторов, о которых вам стоит знать. Когда вы рисуете линию, а затем еще одну, продолжающую первую, она не всегда создается отдельным путем, а может либо протянуть ваш первый путь, либо, наоборот, наслоиться на него. Посмотрите, что произойдет, если нанести линию по направлению, указанному красной стрелкой на рисунке.
Система автоматически скорректировала первый путь, и он теперь продолжает новую линию. Это, конечно, раздражает, но решить эту проблему можно. Первое, что можно сделать, это после каждого нанесенного мазка нажимать меню Выделить – Убрать выделение (Select – Deselect). Таким образом, вы будете наносить новые линии, не влияя на старые.
Есть и другой способ избавления от этой проблемы – просто рисуйте по направлению к уже нанесенной линии. Начните с того места, которое не контактирует с линией, которую вы выделили. Это может стать очень удобным трюком.
Вы можете манипулировать путями (линиями) как с помощью кисти, так и с помощью курсора. Курсором можно, например, выделить путь и изменить его размер или угол наклона, подергивая за уголки выделения.
С помощью кисти можно корректировать линии. Здесь я нанесла линию чуть короче, чем мне хотелось бы. Это очень легко исправить. Просто выделите этот путь (делается это путем клика курсором по линии) и продолжите линию, как показано на рисунке.
Не обращайте внимания на пересекающиеся лини, как на рисунке ниже, обведенные красным кругом. Если вы используете Illustrator, то лишни линии можно легко и просто стереть позже.
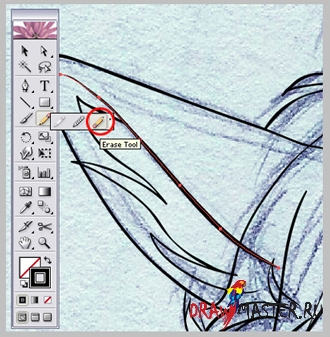
Чтобы стереть часть линии, выделите необходимый путь, затем найдите на панели инструментов Ластик (Eraser) (он обведен красным кругом на рисунке ниже).
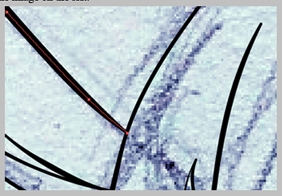
Используя Ластик (Eraser) пройдитесь по той части пути, которую хотите удалить. На рисунке ниже красной стрелкой показан участок, который я хочу удалить на своем рисунке.
И лишнее просто исчезает… как по волшебству!
Хотя и у этого трюка есть свои минусы. Иногда вокруг области, где вы применили Ластик (Eraser) могут появиться «искажения». Если исправить эти зоны слишком сложно, оставьте все как есть. Их можно будет потом аккуратненько поправить в Photoshop-е.
Когда вы закончите, результат должен быть примерно таким (рисунок ниже):
Почти все готово для раскрашивания. Выберите слой с эскизом и кликните по иконке с мусорным ящиком, чтобы удалить его, оставив только контурный рисунок, как на рисунке ниже:
Сохраните свой рисунок в формате AI, убедитесь, что в графе, где говорится о совместимости с PDF, стоит галочка, а также в пункте «Применить сжатие» (Use compression). Теперь закройте Illustrator и вернитесь в Photoshop, чтобы открыть этот AI-файл. Повторно сохраните этот файл в формате PSD. И сделаем еще пару изменений, прежде чем приступить к раскрашиванию.
Ваш рисунок будет выглядеть примерно как на рисунке ниже. Шахматная сетка показывает прозрачные области. Нужно для этого изображения создать фон. Для этого создайте новый слой, установите его фоновым, нажав Слой – Новый – Слой из фона (Layer – New – Layer from Background).
Теперь кликните дважды по названию слоя, где находится ваш рисунок (это слой под названием Layer 1 в окне со слоями), и переименуйте его на что-нибудь типа Линии (Lines).
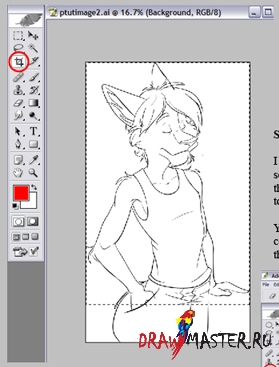
ШАГ 3 – КРОППИНГ. ДОПОЛНИТЕЛЬНАЯ КОРРЕКТИРОВКА ЛИНИЙ, ИЗМЕНЕНИЕ РАЗМЕРАМне совсем не нравилось, как рисунок получился в нижней части, к тому же, некоторые линии просто «съезжали» со страницы, поэтому нужно исправить это путем срезания лишнего. Инструмент обрезки (Crop tool) обведен красным кругом на панели инструментов. Выделите прямоугольником ту область, которую хотите сохранить. Мне не нужна нижняя часть рисунка, поэтому я оставляю ее за пределами выделения.
Можно менять форму выделения как вам захочется, пока вы не приняли эти изменения (это делается путем нажатия зеленой галочки в верхней части экрана).
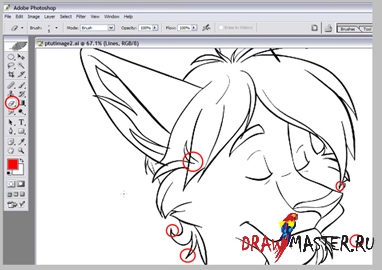
Теперь пришло время разобраться с теми линиями, которые вы не убрали в Illustrator-е. используйте Ластик (Eraser tool) (выделен красным кругом на панели инструментов) маленького размера, чтобы аккуратно убрать все лишнее. Я обвела те области, которые мне нужно либо совсем убрать, либо чуть-чуть укоротить (например, кончики некоторых волосков нужно немного заострить).
Два рисунка ниже демонстрируют примеры ДО и ПОСЛЕ подчистки.
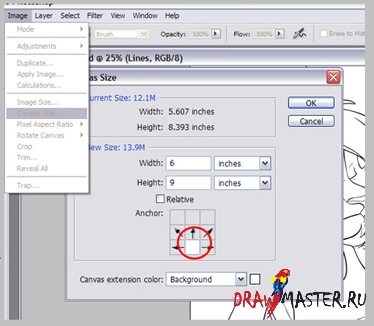
Далее нужно немного изменить размеры изображения. Мне совсем не нравится нехватка пространства между персонажем и краями холста. Пройдите в меню Изображение – Размер холста (Image – Canvas size) и введите новые параметры размера. На маленькой таблице якоря (Anchor) видно, в какую сторону будет растягивать изображение. Белый кубик – это ваше изображение, стрелки показывают дополнительные области прибавления к холсту. Так как я обрезаю свое изображение по нижней части, нужно убедиться, что там не будет добавлено никакой новой области. Дополнительное пространство мне нужно добавить только сверху и по бокам. Для этого я кликаю по нижнему кубику по середине, чтобы закрепить полотно.