Работа выполнена на базе Photoshop CS3Размер холста: 30 х 45 см. (12 х 18 in) с разрешением 300 dpi (точек на дюйм). Если вы стоите перед выбором размера холста, то лучше выберите больший, чем меньший. Я никогда не рисую серьезные работы на холсте меньше 27,5 х 42,5 см. (11 х 17 in). А это довольно маленький размер по сравнению с общепринятым стандартом.
Настройки кисти: применительно ко всем кистям – Другие динамики – Нажим пера (Other Dynamics – Pen Pressure).
Так как это не урок по рисованию, я не буду особо останавливаться на каком-то конкретном этапе до раскрашивания, но немного расскажу про основу.
В основном я использую стандартную круглую твердую кисть в 80 пикселей и легкими движениями создаю эскиз. А для деталей, таких как на лице, я уменьшаю кисть до 30 пикселей.
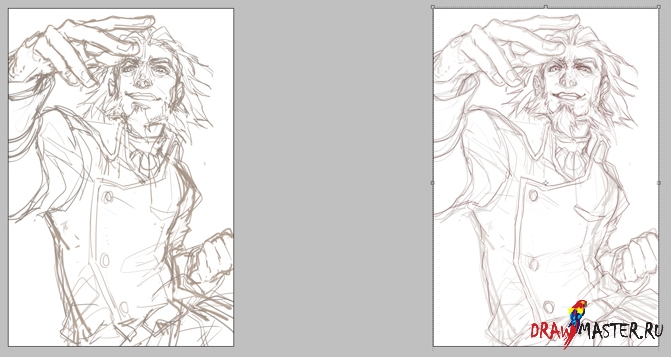
1) Грубый набросок на новом слое. Цель – создать хорошую основу.
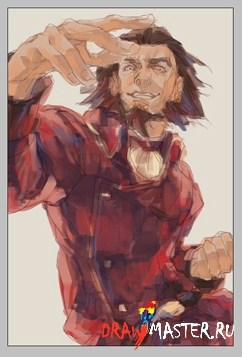
2) Немного уменьшаем непрозрачность, создаем новый слой поверх предыдущего и прорисовываем чистый эскиз. Обычно я наношу свободные легкие мазки/линии, но в данном случае мне хотелось четкости, почти «контурного» эффекта. Всегда помните о том, как двигаются объекты (одежда, например, и т.д.), это будет напрямую влиять на процесс раскрашивания.
Изображение – Поворот холста – По горизонтали (Image – Rotate Canvas – Horizontal)
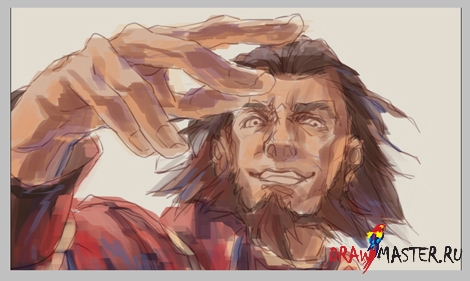
Отражение по горизонтали и исправление недочетов на этом этапе очень важно. Особенно, если дело касается черт лица.
3) Теперь можно совсем избавиться от первого (грубого) эскиза, он вам уже не понадобится.
Еще один совет при рисовании эскиза – старайтесь не рисовать 100% черным цветом. Иначе при смешивании цветов рисунок получится некрасивым и грязным (особенно, если ваш эскиз выполнен в свободной манере).
В своем случае я использую для контура темно-коричневый.
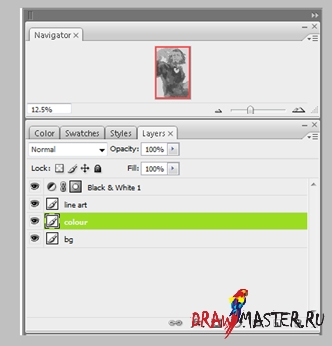
Я всегда раскрашиваю на одном слое (слой с фоном (background) обычно так и остается нетронутым).
Обязательно оставляйте окно навигатора (Navigator) открытым, он очень полезен. Если уменьшить масштаб изображения, то в навигаторе оно будет выглядеть как мини-набросок, это поможет вам видеть, насколько правильно работает ваша фокусная точка, насколько хорошо передана глубина на рисунке, его композиция и т.д.
Еще один хороший инструмент – Черно-белый корректирующий слой (Black/White Adjusting layer). Его можно активировать, нажав по иконке в виде полумесяца, и выбрав черно-белый вариант. Разместите этот слой выше всех остальных. Периодически включайте и отключайте его в процессе раскрашивания, чтобы контролировать правильность выбора и нанесения светотени, особенно, если вы не владеете знаниями о теории цвета, как я.
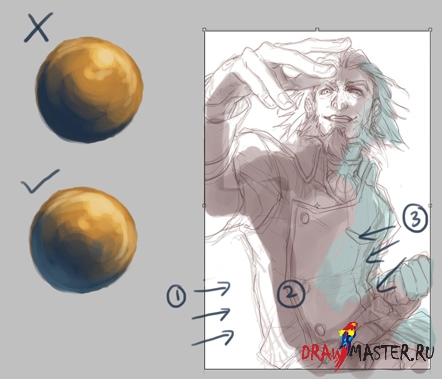
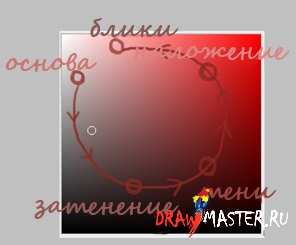
Установите свой источник света. Здесь я примерно отметил, где будут основные тени. Мой источник света будет располагаться в верхнем левом углу, немного позади персонажа, потому что я решил, что основная фокусная точка будет где-то в области его правого плеча.
В данном случае перспектива подчиняется следующему принципу: чем ближе объект, тем выше контраст, благодаря которому персонаж будет отделяться от предметов на заднем плане. С этой целью мне пришлось добавить еще один источник света – чуть более мягкий, - чтобы левая часть персонажа (та, что дальше от зрителя) не конфликтовала с правой его частью (ближней к нам). Мы еще раз вернемся к этому, когда перейдем к этапу коррекции цвета.
1 – источник света
2 – самая темная область
3 – отраженный свет
Как вы, наверное, знаете, самая темная область на объекте это не та, что находится дальше всего от света; она может располагаться в любом месте, в зависимости от того, насколько сильным является отраженный свет.
В реальных условиях жизни всегда будет присутствовать отраженный свет. Возьмем, к примеру, данный рисунок: даже если бы я не подключил второй источник света, его живот все равно был бы светлее руки/плеча.
Если вы слабоваты в освещении, ничего страшного. Больше практикуйтесь. Но вот вам хороший совет: представьте, что на вашу сцену выплескивается ведро жидкости в определенном направлении (как лучи света), и все, чего эта жидкость будет касаться, будет освещено светом. Главное, не переборщить с этим, просто накладывайте свет на самые очевидные места. Включите черно-белый слой и проверьте свой рисунок. Все ли вас устраивает? Направляется ли ваш взгляд к задуманной фокусной точке? Достаточно ли темна самая темная область рисунка?
ЦВЕТОВАЯ СХЕМАЯ всегда очень нервничаю на этом этапе, потому что именно здесь и сейчас мы определяем цветовую схему рисунка. Если мы подберем цвета неправильно, считайте, все кончено.
Среди художников говорят: «не знаешь, какую цветовую схему использовать, используй голубую». И ЭТО ПРВДА! Да, голубой каким-то магическим образом легко сочетается с другими цветами.
В своем рисунке я не буду использовать голубой как базовый цвет, но я возьму голубоватый оттенок фиолетового для теней (если ваш объект красный, не используйте для затенения обычный темно-красный или коричневый цвета, используйте что-то другое, будьте креативны).
На цветовом слое залейте холст светлым пастельным тоном, каким угодно, только не белым. Хотя, ничего страшного не будет, если вы возьметесь рисовать на белом фоне, но, я думаю, если поместить свой объект на более темном фоне, его формы будут вырисовываться четче, особенно, если добавить заднюю подсветку, световые пятна и т.д.
 [center]Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
[center]Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.[/center]
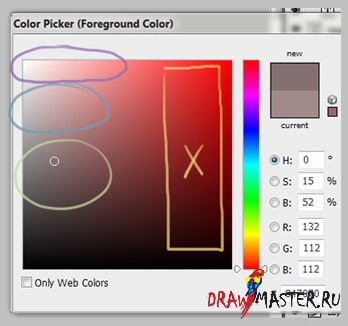
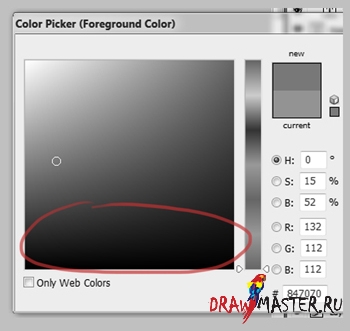
Каждый накладывает свои цвета по-своему. Многие предпочитают использовать средние тона ненасыщенных цветов, чтобы потом легко можно было уйти к светлым или темным оттенкам. Но у меня, за несколько лет такой практики, все рисунки в этой технике становились слишком темным (они и до сих пор склонны к темноте). Если у вас та же проблема, лучше начинайте со светлых пастельных цветов.
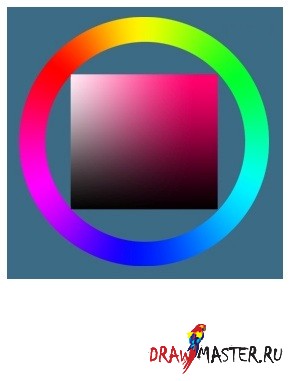
Если вы рисуете просто для удовольствия, ради бога, не берите за основу цвета, которые я выделил и перечеркнул. Это зона крайне насыщенных цветов, т.е. они очень сильно выделяются, т.е., если вы возьмете для теней какие-то другие оттенки, они будут смотреться очень тускло по сравнению с основными цветами.
Пример:
Посмотрите на цветовое колесо в серой тональности, и вы увидите, что насыщенные оттенки намного темнее, чем ненасыщенные, таким образом, когда придет время затенять изображение, вы будете вынуждены выбирать цвета из этой же зоны,… а это очень, очень нехорошо.
Итак, правило номер один – всегда используйте для основы приглушенные цвета. Всегда можно увеличить контраст (и светотени, соответственно) позже в процессе обработки, высветляя определенные зоны рисунка (особенно фокусные точки).
Полагаясь на свой опыт, могу сказать – уменьшить насыщенность цветов намного сложнее, чем увеличить ее.
При раскрашивании я всегда соблюдаю несколько правил:
Заранее продумайте цвета, которые собираетесь использовать в своем рисунке. Почему я выбрала голубовато-фиолетовые оттенки? Да потому что я уже заранее знала, что мои световые пятна будут ярко оранжевыми. Эти цвета комплиментарны.
Будьте осторожны, не переборщите с тенями, а то его форма получится больше фиолетовой, чем красной. Старайтесь подбирать цвета так, чтобы они хорошо сочетались с цветом фона (в данном случае, со светло-бежевым).
Для световых пятен выберите светлый пастельный тон, но старайтесь избегать:
1) светлых оттенков на цветовом колесе: потому что в режиме Наложения (Overlay) они «исчезают» на фоне цветов, близких к белому.
2) насыщенных оттенков на цветовом колесе: потому что главная цель Наложения (Overlay) – это насыщение цветов. Если вы изначально возьмете уже насыщенные цвета, результат будет просто «резать глаз».
Не забывайте, что кожа тоже отражает свет, поэтому в некоторых местах я добавляю немного голубого/фиолетового (от одежды).
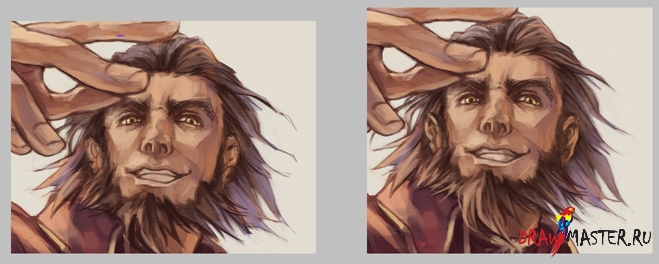
Я немного поленился и давно не проверял светотени. Теперь мы точно видим, что с рисунком у меня полная катастрофа, потому что в тенях не хватает контраста, а это значит, я переборщил со смешиванием цветов.
Но, ничего страшного, все еще можно исправить.
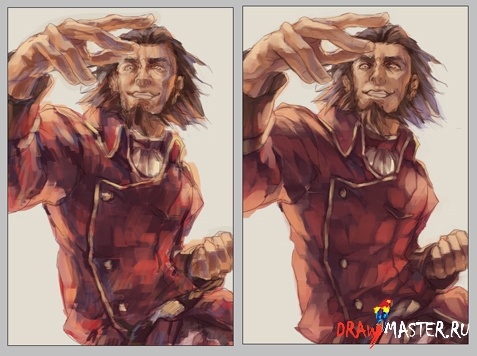
Итак, на рисунке слева я добавил больше темного цвета. Надо быть внимательным, чтобы опять не испортить все, затемняем только самые темные участки.
Десять лет спустя. Это тот самый этап, когда я наконец объединил слои с эскизом и цветом, т.к. мне казалось, что рисунок достаточно проработан. Может показаться странным сам факт объединения цветного слоя с контуром.
Ну, да ладно. Главная цель сейчас – закрасить контур и продолжить работу над деталями.
Возьмем, к примеру, его руку. Не смотря на то, что она расположена ближе к камере, контур везде одинаковой толщины. Поэтому нужно сделать контур на руке толще, чтобы передать глубину изображения.
Обратите внимание на то, что часть волос персонажа я раскрасил фиолетовым. Получится очень красиво, когда я добавлю вторичный голубой свет.
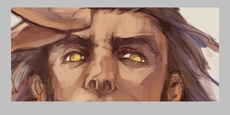
Я очень часто рисую блики на глазах независимо от положения источника света. Сначала я выбрал цвет фона и закрасил им глазной белок. А для радужки я взял базовый тон, но очень насыщенный.
Затем с помощью мягкой кисти прорисовываем веки и уголки глаз. И в конце выбираем цвет, который использовали на веках, и рисуем зрачки.
Не вижу особой необходимости еще больше увеличивать масштаб и продолжать добавлять дополнительные детали на глазах. Думаю, в полноразмерном масштабе глаза и так будут смотреться достаточно хорошо.
Проработайте тени на его волосах и бороде. Обычно, чем ближе волосы к голове, тем они темнее. И еще, когда рисуете волосы, старайтесь делать их более «скульптурными». Если нужно подключить воображение, я представляю их в виде разорванной бумаги. Пока полностью не подготовите форму прически и не наложите правильный свет, даже не думайте приступать к прорисовке отдельных прядей.
ОБРАБОТКА И НАЛОЖЕНИЕ (OVERLAY)К этому этапу я понял, что кожа моего персонажа намного темнее, чем я хотел бы. Для исправления этого есть два способа.
Один из низ заключается в следующем: выделяем Лассо (Lasso) его кожу и переходим в меню Редактировать – Коррекция – Уровни (Edit – Adjustments – Levels). Но мне этот метод кажется слишком грубым. Поэтому сразу перейдем ко второму способу:
Сначала обводим инструментом Лассо (Lasso) все области кожи. Можно не стараться сделать выделение идеально ровным.
Создаем новый слой в режиме Умножения (Multiply) и заливаем его коричневым цветом. Если вам не нравится этот цвет, выберите другой, также можете подкорректировать уровень Непрозрачности (Opacity).
В данном случае мой цвет получился больше серым, чем коричневым, с Непрозрачностью (Opacity) 67%.
Жмем Ctrl + D, чтобы убрать выделение лассо.
Затем с помощью Ластика (Eraser) стираем то, что нам не нужно.
После этого, уменьшив Непрозрачность (Opacity) Ластика (Eraser) до 20%, подтираем области, где будут находиться световые блики (щеки, обратная сторона ладони, и т.д.). То же самое делаем и с глазами и зубами.
И, наконец, самое интересное.
- Создайте новый слой поверх цветного слоя и установите режим Наложение (Overlay).
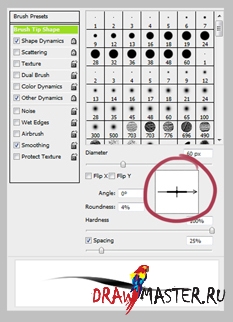
- Возьмите Градиент (Gradient tool) и выберите переход от цвета переднего плана (foreground) к прозрачности, а также выберите следующие настройки:
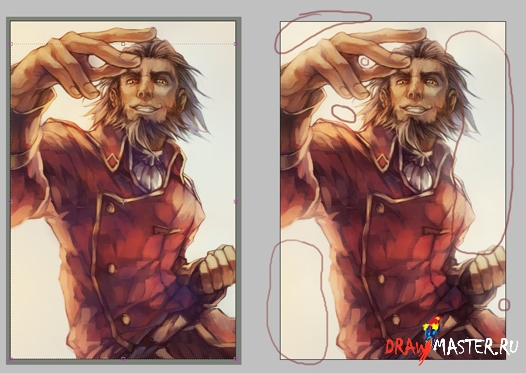
- Выберите яркий и относительно насыщенный оранжевый цвет для переднего плана (Foreground color). И начните наносить цвет на рисунок, чтобы посмотреть, как он будет работать с вашим персонажем.
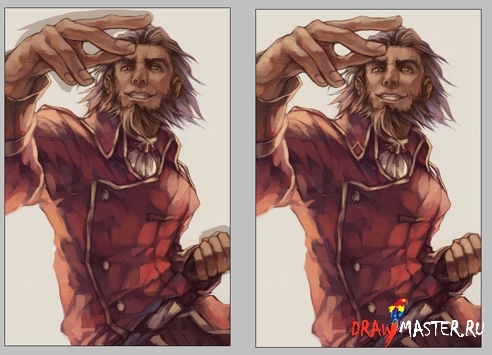
- Непрозрачность (Opacity) цвета может быть разной, она зависит от того, насколько насыщенным вы хотите получить результат. Так как плечо персонажа является фокусной точкой, то оранжевый будет довольно ярким. Это видно на рисунке справа, где Наложенный (Overlay) слой я переключил на Нормальный (Normal), чтобы вы увидели, как я расположил свои световые пятна и где добавил насыщенности.
- Все то же самое мы проделываем и со вторым источником света. Выберите для него светлый, насыщенный голубой цвет. Те желтые пятна на одежде героя нужны для того, чтобы добавить бликов на золотую оборку на его одежде, ремне и т.д. Наносите их тонкой кистью очень аккуратно.
ДОПОЛНИТЕЛЬНЫЙ (НЕОБЯЗАТЕЛЬНЫЙ) ЭТАПСоздайте еще один слой в режиме Наложения (Overlay), но вместо световых бликов на нем мы будем наносить тени. Выберите темный фиолетово-синий цвет со средней степенью насыщенности и начните прорисовывать все темные области.
Слева я показал этот слой в Нормальном режиме (Normal).
А рисунок справа – уже в режиме Наложения (Overlay). Обратите внимание, на его одежде появился легкий налет синевы.
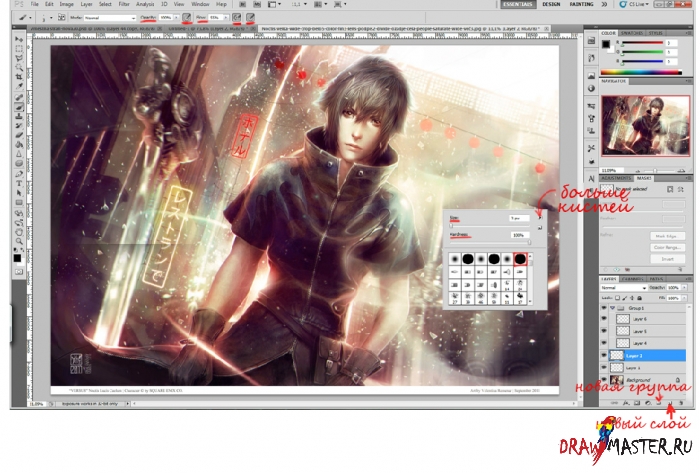
В самом конце я люблю добавлять эффект свечения вокруг персонажа, чтобы создать особую атмосферу. В интернете вы можете найти огромное количество разных дымчатых кистей (Fog brushes)¸ которые можно скачать бесплатно, и которые отлично подойдут для нашей цели.
- Возьмите кисть с мягкими краями. Непрозрачность (Opacity) 100%. Выберите цвет очень близкий к белому. На новом слое поверх всех остальных слоев пройдитесь по области фона так, чтобы слегка покрыть края нашего персонажа. Очевидно, его левая сторона будет больше «задымлена», чем правая.
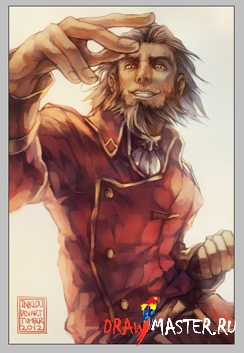
Завершим работу финальными штрихами и коррекцией!
Честно сказать, во время написания этого урока я заметил много ошибок в процессе рисования, но я все-таки смог изложить всю базовую информацию.
Надеюсь, урок вам понравился!
«Чувак, ты толком ничего не рассказал о РИСОВАНИИ».На рисунке ниже показан весь мой процесс раскрашивания в виде цветового колеса… или колеса оттенков, если быть точнее.
- Во время рисования я стараюсь не увеличивать масштаб изображения, чтобы не углубиться в детали слишком рано. В данном случае, с этим рисунком, я никогда не увеличивал масштаб больше, чем на 25%, и в основном работал в масштабе 12,5%. Помните, сама композиция намного важнее, чем детали.
Кисть я использовал самую обычную – круглую твердую, но приплюснутую. Можно выбрать для Непрозрачности (Opacity) режим Нажима Пера (Pen pressure), дело ваше.
Часто на каждом мазке я использовал сочетание клавиш Ctrl + Z. Не думайте, что можно выжать из кисти способность рисовать с эффектом акриловых красок, не имея никакого понятия, как эта кисть работает. К ней пришлось очень долго привыкать, но оно того стоит. Кисть просто потрясающая.
Если хотите научиться рисовать как я, придется ввести в постоянное пользование Пипетку (Eyedropper). Для ее активации, удерживайте клавишу Alt.
Просто наносите два цвета рядом, и с помощью этой самой Пипетки (Eyedropper) накладываете один цвет на другой. Способность вовремя остановиться перед сильным размыванием цветов, увы, приходит только с опытом.
 [center]Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
[center]Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.[/center]
Автор: inklou, КанадаЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru