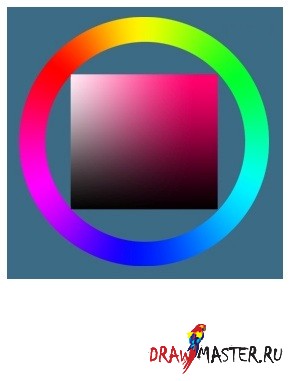
Колесо цвета
Колесо цвета представляет собой организацию оттенков цвета и отношения между цветами, такие как:
- Основные (RGB) / Вторичные (YMC)
- Теплые (YRM) / Холодные (GCB)
- Насыщенные / Нейтральные (Черно-белые)
И?
Вам нужно не забывать о теории цвета для того, чтобы составить основную цветовую схему для своего изображения. В зависимости от настроения или смысла вашей работы цветовые схемы зададут стиль и сделают изображение более притягательным. Поэтому вам нужно искать комбинацию, соответствующую вашей готовой работе.
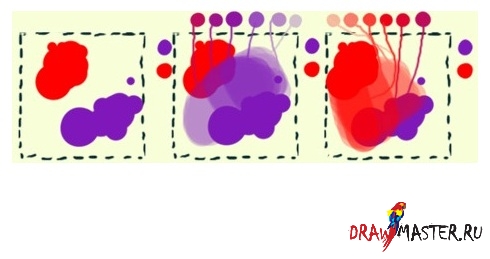
Я работаю с минимальным количеством линий, поэтому мне приходится прибегать к помощи своего воображения для того чтобы заполнить пустоту в самом начале. Это как тогда, когда вы были помладше и сосредоточенно разглядывали небо. Вы смотрели на облака разных форм и пытались догадаться что же эти формы вам напоминают. Я делаю то же самое. Я хаотично заполняю холст облаками и пытаюсь составить из этого историю или как мой главные герой впишется в это "небо".
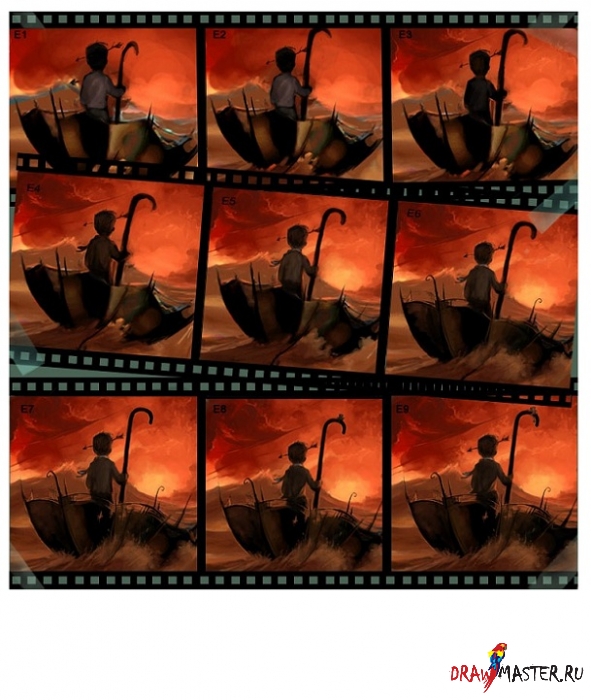
Я также попытался выделить связь между теорией цвета, цветовой схемой и своим собственным подходом в создании нового рисунка. Вы можете увидеть ниже грубую цветовую схему:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Цветовая схема состоит лишь из 2 или 3 основных цветов (насыщенных или нет).
Совет: существует множество сайтов, предлагающих инструменты для цветовой схемы, которые могут быть полезны, если вдруг у вас возникнут сложности при создании чувства прекрасного. Например:
http://www.colorsontheweb.com/colorwheel.asp
Совет: Перед раскрашиванием залейте холст темным цветом. Психологически это будет не так угнетающе как в случае с белым экраном и поможет вам построить свою цветовую схему.
Оттенки и штрихи
Оттенки
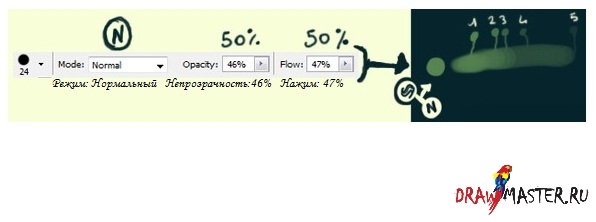
После составления цветовой схемы вам нужно выделить оттенки при помощи моего любимого инструмента - Пипетки (Eyedropper).
Для упрощения этого урока я использовал Непрозрачность (Opacity) - 50% и Нажим (Flow) - 40%.
Когда я ищу нужный цвет, то я действую так:
Обратите ваше внимание на едва заметную разницу между A и B. Серые оттенки как хамелеоны, их восприятие зависит от рядом расположенных цветов.
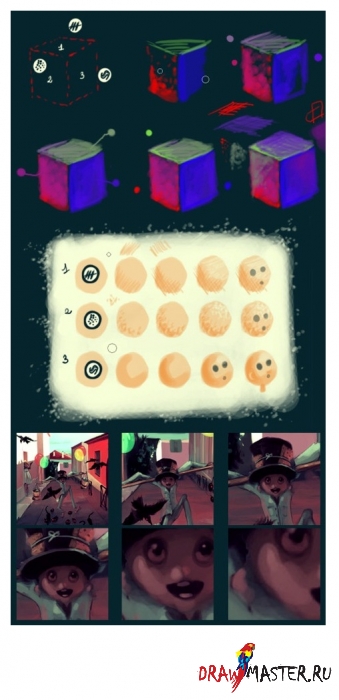
Штрихи
Одна кисть, но разные штрихи, созданные различными движениями. Я думаю, что этот куб и человечек объяснят мою идею.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Совет: если вы хотите получить рисунок с большим количеством деталей/текстур/глубины, то вам придется работать на огромном холсте (примерно 2500 пикселей). Что касается меня, то я обычно работаю с холстами двух размеров:
5000x3333 пикселя (соотношение 1.50)
5000x3750 пикселей (соотношение 1.33).
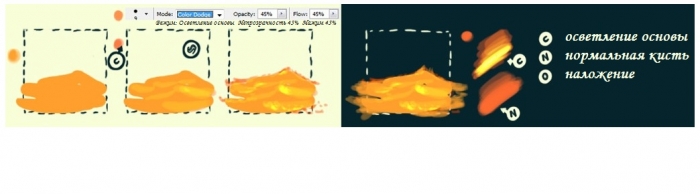
Наложение (Overlay) и Осветление Основы (Color dodge)
Вы видели как я манипулирую различными типами штрихов базовой кистью. Теперь я покажу тот же самый подход только с режимами кисти.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
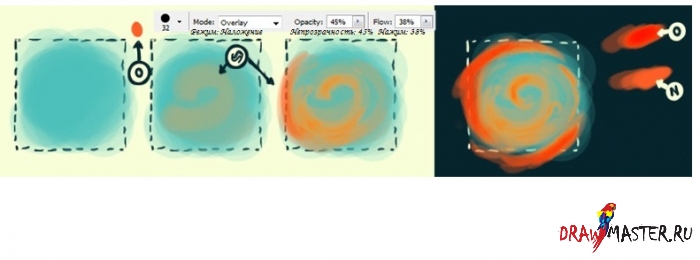
Вам нужно создать новую цветовую схему (при помощи пипетки (eyedropper)).
В целом это позволит вам упростить создание некоторых световых эффектов и настроения (как например свет на волне с одним цветом как вы можете это увидеть в первой серии рисунков).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
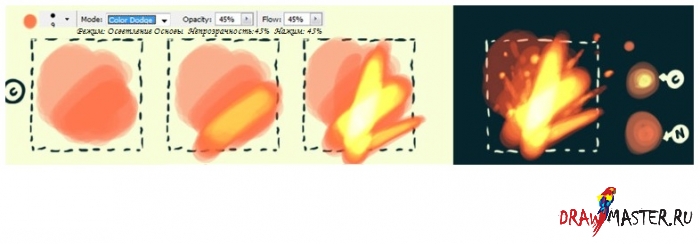
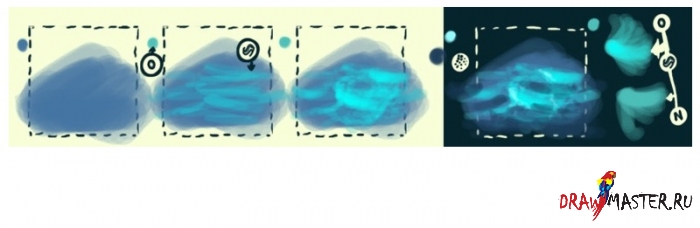
Осветление основы (Color Dodge) - интересный режим для разных эффектов с темлым светом (имеется ввиду не только огонь, но это хороший пример для отображения эффекта кисти). Изменение движения штрихов создает интересные текстуры/мех/свет.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
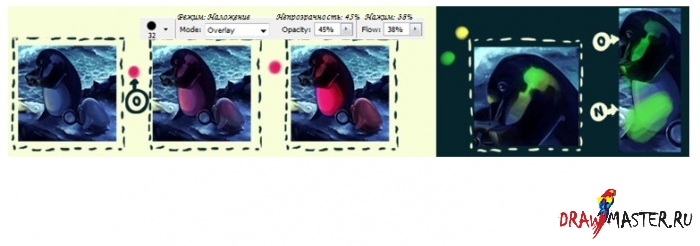
Режим наложения (Overlay) позволяет создать три эффекта:
-Изменение оттенка
http://sixio.free.fr/tut10b.jpg
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
-Насыщение светлых цветов
http://sixio.free.fr/tut10c.jpg
-Закрашивание поверх темных цветов
http://sixio.free.fr/tut10b.jpg
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Вы возможно заметили что в своем рабочем процессе или уроках посвященных слоям я часто использую режим Наложение (Overlay) для корректировки цветовой схемы. Например,
http://sixio.free.fr/wipsoul.jpg
Мои рисунки выглядят немного темноватыми или ненасыщенными в начале. Поэтому при помощи режима Наложения (Overlay) я сбалансировал цвета и контраст.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
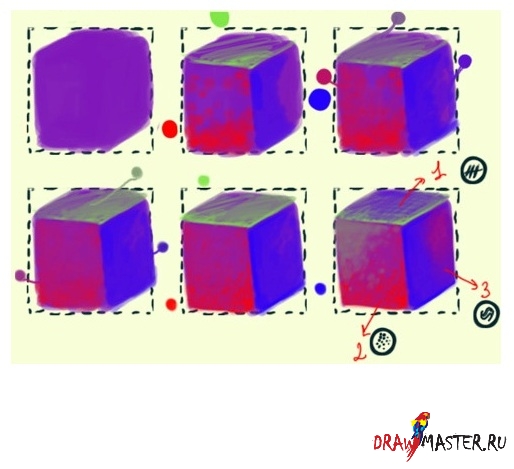
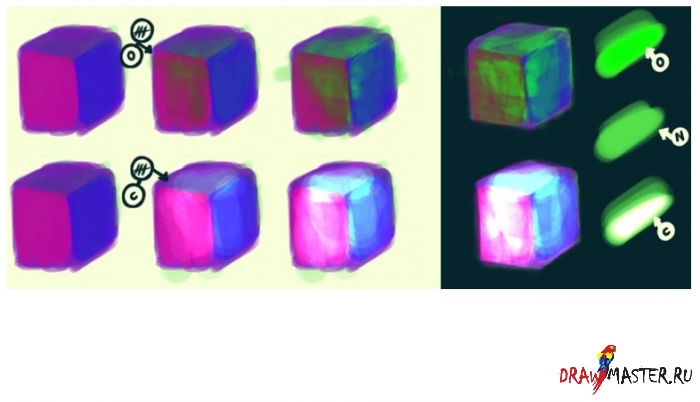
Я снова использовал куб для того, чтобы показать различия (цвета/текстуры/контраст) между режимами наложение (overlay) и осветление основы (color dodge).
В первом случае зеленый создает эффект пластмассы. В целом текстура - более интересна на дополнительном цвете. Контрасты увеличивают текстурные эффекты.
На втором примере зеленый осветляет куб. Свет очень яркий, но если уменьшить нажим (flow) (2-10%) эффект будет гораздо лучше.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Практика
Я представил вашему вниманию важность цветовой схемы и способы достижения красивых оттенков при помощи игры штрихов или режимов кисти.
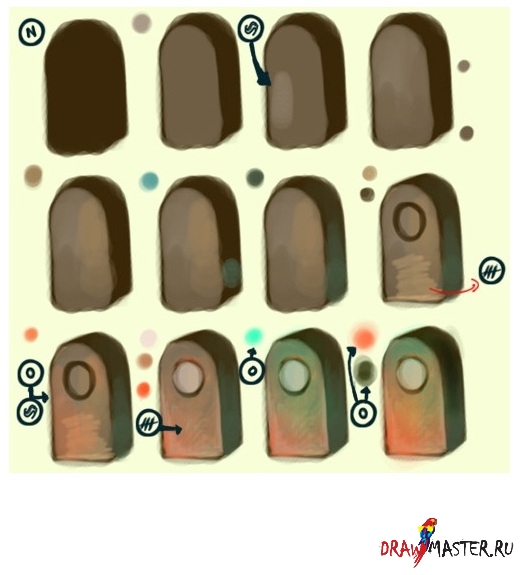
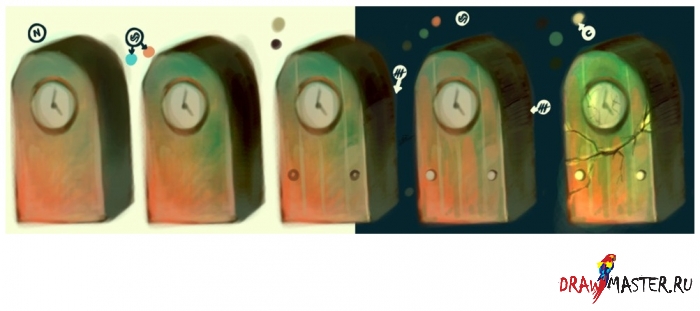
Теперь пришло время применить теорию на практике. Я начал рисовать часы. Если вы проследите за этапами создания, то поймете общую идею моего подхода.
Непрозрачность (Opacity) 50%, Нажим (Flow) 40%.
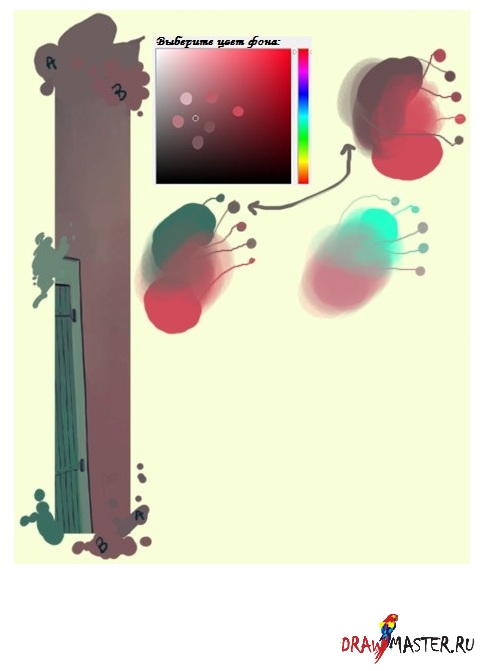
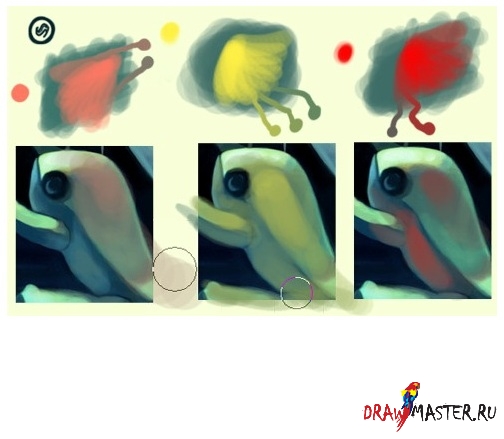
Ниже представлены мои цветовые комбинации для того, чтобы найти различные оттенки коричневого. Я использую пипетку (eyedropper), чтобы выделить интересные оттенки.
Я добавил третий цвет для повышения контрастности с синим.
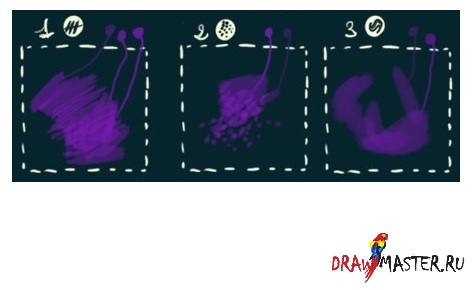
Примеры движения штрихов:
Примеры режима Наложения (Overlay):
Примеры режима Осветления Основы (Color dodge):
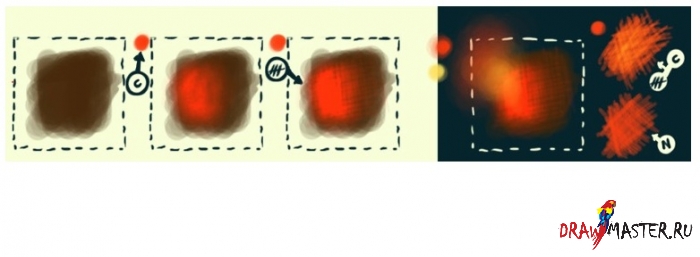
Я пытался упростить урок, но я не могу все время рисовать с нажимом (flow) в 40%. Я покажу вам когда я снижу нажим (flow) до 20% с размытым цветовым пятном.
В итоге я попытался показать то, как режим осветления основы (color dodge) может усилить реализм под влиянием света (и теней).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
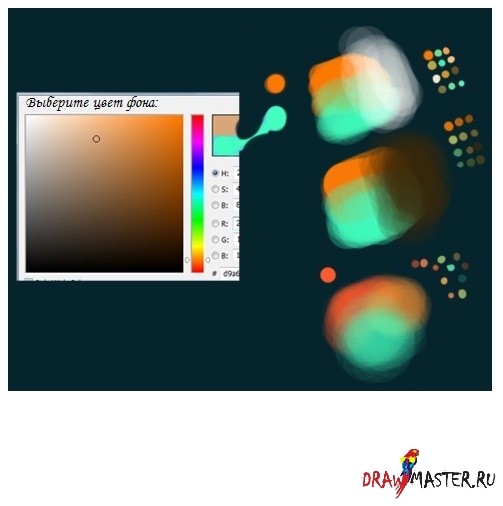
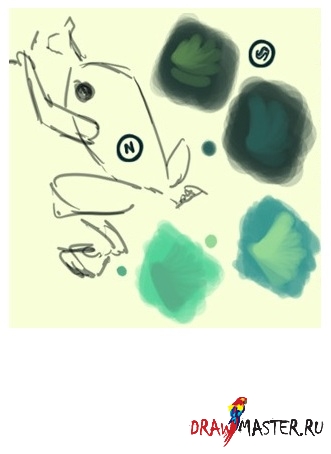
Из одного цвета я могу выделить 5. Вы возможно заметили какое влияние оказывает цвет фона. Поэтому я советую вам начинать с заливки более темным цветом.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
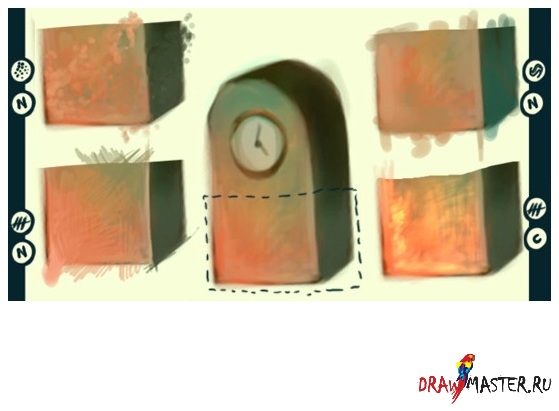
Ниже я постарался показать то, как я пытался найти подходящий цвет при помощи разных комбинаций зеленого.
Очень важно выделить зеленый для света и более темный оттенок зеленого для теней. Разница несущественна, но она придает реалистичности.
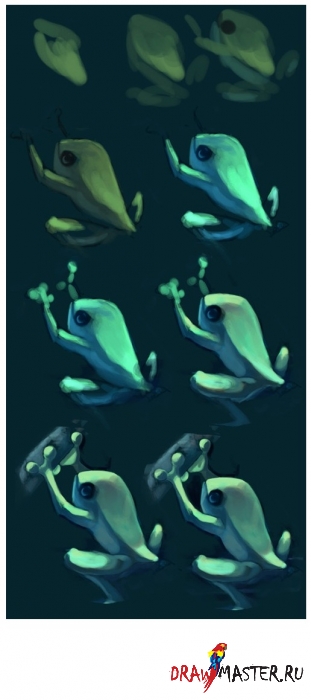
Далее я хотел поработать с оттенками и разными цветами, дополнительными или вторичными. В каждом примере раскрашивание выглядит достаточно плавным.
Не знаю были ли мои объяснения понятны или полезны для новичков, но я описал важные принципы своего собственного подхода к рисованию. Я не знаю как студенты художественных школ вырабатывают свои теории цвета, но я думаю что в большей степени они полагаются на интуицию.
Подытожим основные идеи этого урока:-Разработка цветовой схемы (2-3 основных цвета)
-Самый важный инструмент - это Пипетка (Eyedropper)
-Движение штриха и режим кисти могут помочь найти промежуточные цвета.
-Перед тем как приступить к раскрашиванию, залейте холст темным цветом при помощи Заливки (Paint Bucket).
-Если вы не хотите в результате увидеть на своем рисунке странные штрихи, то вам следует работать на большом холсте (>2000 пикселей). Если вы хотите распечатывать изображения в высоком качестве, то вам нужно работать с холстом >5000 пикселей.
-Вы сможете с легкостью откорректировать цветовую схему создав "слой корректировки" и используя режим Наложения (Overlay)/Осветления Основы (Color Dodge) или Баланс Цвета (Color Balance).
-Я пользуюсь исключительно базовой кистью так как я еще мало экспериментировал, но если вы используете сложные или личные кисти это расширит круг ваших возможностей при работе с текстурами и цветовыми схемами.
Автор: Cyril Rolando (Кирил Роландо), ФранцияЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru