Представляю вашему вниманию урок на тему того, как я создаю свои графические рисунки. Меня несколько раз просили создать такой урок, поэтому я изложу всю суть дела на примере рисунка «Загадай желание, Шугакьюб!» (Make a wish, Sugarcube!).
В работе использовался Photoshop CS3!
Если есть какой-то инструмент или слово, которые вам не знакомы или не понятны, прогуглите его!
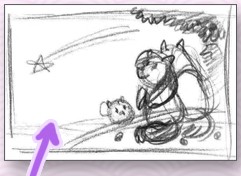
ШАГ 1Я быстренько делаю несколько простых, маленьких набросков. Столько, сколько необходимо для перенесения своей идеи на бумагу и определения композиции! Я выбрала этот вариант!!!
ШАГ 2Создаю из маленького наброска более крупный и более детальный рисунок! Это не обязательно должен быть 100%-завершенный контурный рисунок, просто он должен быть достаточно чистым для того, чтобы с ним можно было легко продолжить работу в Photoshop! :3 Не надо никаких специальных карандашей или бумаг. Я нарисовала свой рисунок на обычной восковой бумаге механическим карандашом. Я люблю пользоваться восковой бумагой, потому что карандаш с нее стирается очень легко и мягко!
ШАГ 3Далее, изображение сканируется (или даже фотографируется…) и переносится в Photoshop! :3 Можете использовать любую другую подобную программу!
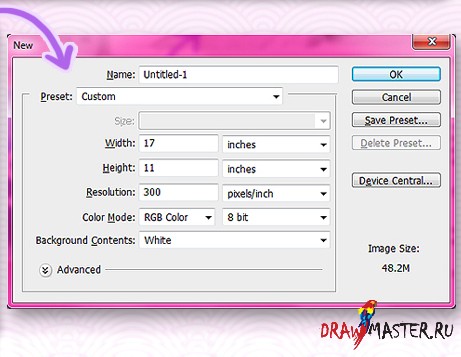
ШАГ 4Тут я определяюсь с желаемым конечным размером картинки! Если вы пока не решили, какого размера хотите получить рисунок, сделайте его больше, чем необходимо! Потом его можно будет легко уменьшить, но нельзя будет увеличить с сохранением качества!
Если я хочу получить большую высококачественную распечатку своего рисунка, обычно я делаю его размером 11х17 дюймов (279,4х431,8 мм), также известным под названием Таблоид (стандартный американский размер бумаги). В других странах пропорции почти такие же, как на бумаге формата А3!
Если я в будущем хочу иметь возможность распечатать изображение, я делаю разрешение (также DPI/PPI) максимальным – 300 точек на дюйм. Если вы никогда не собираетесь печатать свою работу, пропустите этот абзац. Можете выбрать разрешение от 1 до 9999, не важно. Разрешение имеет значение ТОЛЬКО тогда, когда подразумевается печать, а 300 DPI – хороший стандартный показатель (конечно, и здесь есть свои исключения). На эту тему можно создать отдельный урок…
Режим цвета у меня стоит RGB, а для печати я сменю его на CMYK (более подходящий для данной цели).
ШАГ 5Итак, я перетаскиваю свой отсканированный рисунок на созданный документ и подгоняю по размеру таблоида. Я не беспокоюсь о том, что мой набросок теряет качество, так как в финальном изображении его не будет вовсе. Перевожу эскиз в режим Умножения (Multiply) и держу его на самом верху с пониженным уровнем Непрозрачности (Opacity), пока работаю с цветами на слоях ниже этого. Периодически отключаю и снова включаю Видимости (Visibility) эскизного слоя.
ШАГ 6Опираясь на контурный рисунок, я создаю простые плоские фигуры. Каждый цвет на отдельном слое. Главное здесь (да и в рисовании в целом) работать от фона к переднему плану, от больших фигур к маленьким деталям. Будьте терпеливы!! Знаю, рисовать реснички и травинки это весело, но с этим лучше подождать!! :3 Здесь я использую стандартные твердые и мягкие кисти Photoshop. :3
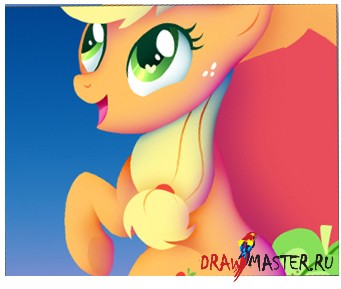
ШАГ 7Теперь я начинаю добавлять больше деталей! Они все такой же простой формы и на разных слоях. :3
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
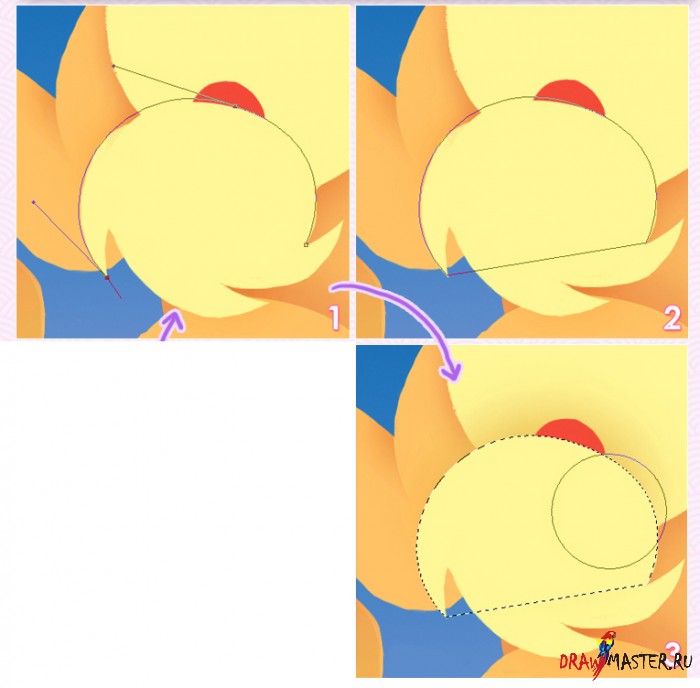
ШАГ 8После того, как все основные детали раскрашены, можно переходить к теням и другим цветам! Я делаю это с помощью блокировки (Lock) прозрачности (Transparency) слоя (здесь вы видите гриву Эплджека (Applejack)), затем использую Перо (Pen tool) для обведения формы, которую хочу изолировать. Затем этот путь переводим в выделение (Selection) (в данном случае я также инвертировала это выделение) и, используя кисть с мягкими краями, добавляем цвета и тени этой самой гриве.
Я буду использовать эту технику на протяжении всей работы над этим рисунком, постепенно выстраивая цветовую схему, используя много-много слоев. Это может занять много времени, но мне это доставляет только удовольствие хехе. :3
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Уже почти все готово! По ходу дела я добавляю необходимые мелкие детали.
Добавляю больше цвета и деталей! Продолжаем работу.
Тут я немного изменила Эплблума (Applebloom). Если что-то получилось не так, не ленитесь – ИСПРАВЛЯЙТЕ!!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Продолжаем добавлять цвета и детали, такие как деревья на фоне…
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Детализируем траву на переднем плане…
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Доработки тут и там –
Добавляем светлячков! Почти готово!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
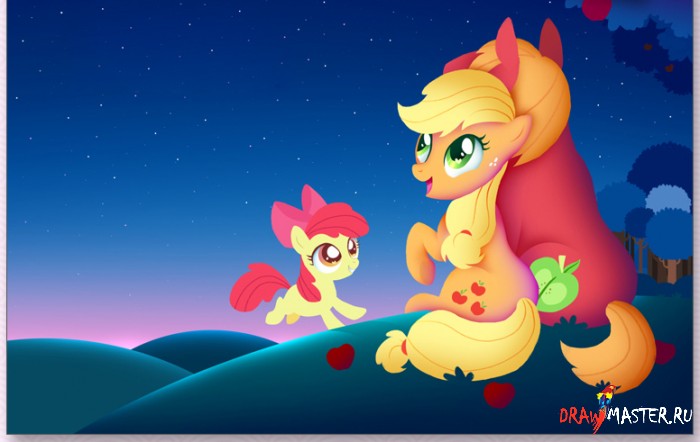
Корректируем освещение и дорисовываем падающую звезду, благодаря которой и появилось название для этого урока! :D Надеюсь, урок оказался хоть немного полезным для вас! Если есть какие-либо вопросы, не стесняйтесь, спрашивайте. :3
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
… ГОТОВО!!!
Автор: Rin, СШАЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru