Этот урок не для новичков-пользователей Photoshop. Если вы не работали с Photoshop CS3 и его инструментами, этот урок не для вас!
Привет всем! После многочисленных входящих e-mail, я наконец села и сделала это.
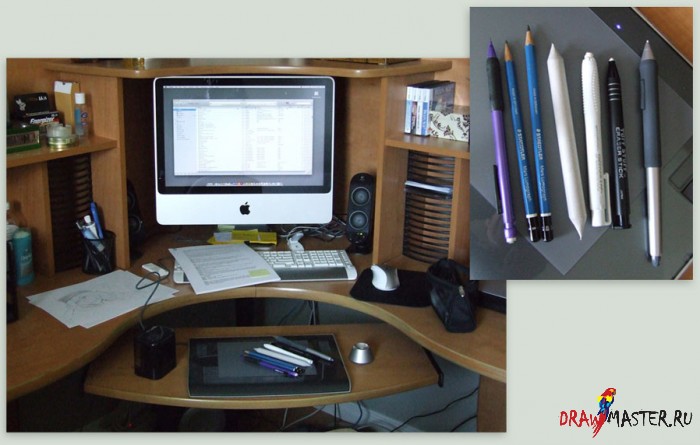
Итак, чтобы в дальнейшем не возникало вопросов – вот инструменты, которыми я пользуюсь!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
- карандаш 4В и В
- механический карандаш 0,7 мм.
- растушевка
- ластик Sanford Speed Erase
- тонкий ластик PaperMate Tuff Stuff
- планшет Wacom Intuos 3, 6x8
- сканер Epson Perfection v200
- Photoshop CS3
- Painter 10
- Poser 7
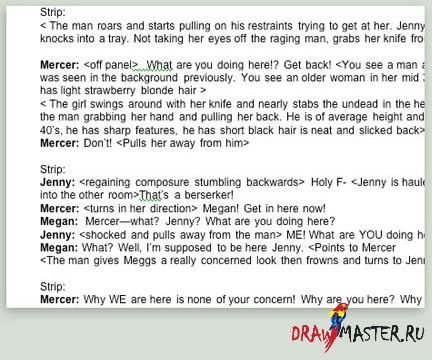
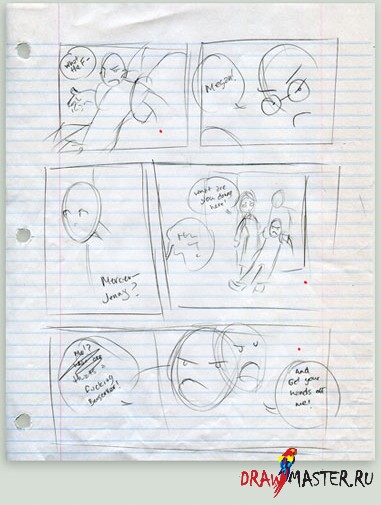
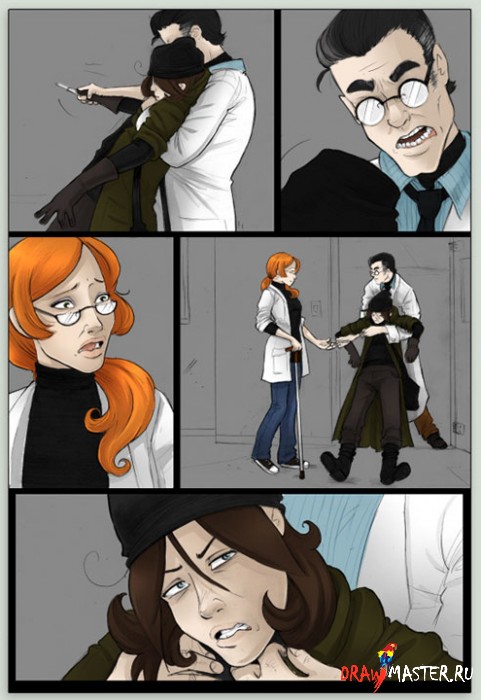
Отлично! Как некоторые из вас, возможно, знают, каждый комикс я начинаю со сценария, затем создаю небольшой набросок.
Это первый и самый важный шаг при создании комикса.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
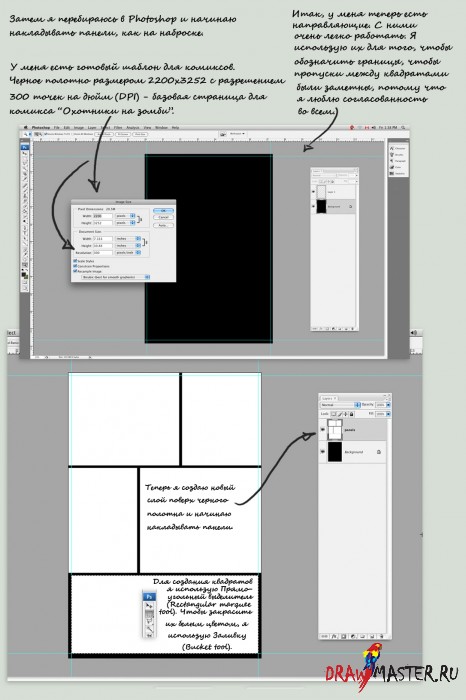
Теперь, когда все панели на месте, я перехожу на PC!
… Потому что мне еще нужно приобрести Poser 7 для своего Mac!
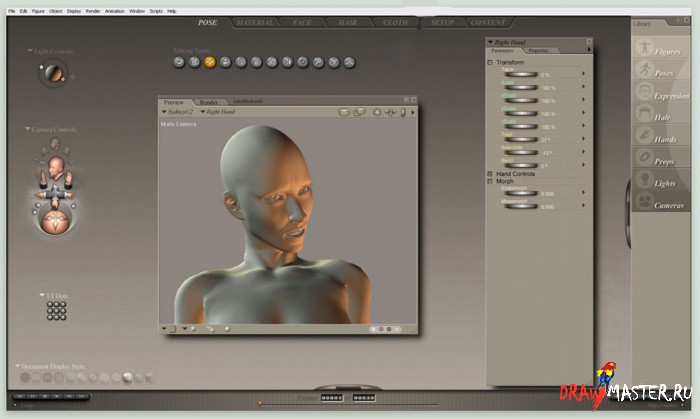
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я использую Poser 7, как помощник при создании комиксов. Она для меня как высокотехнологичная программа по созданию манекенов, Я собрала общие черты каждого персонажа в виде 3D моделей, так что я могу менять их позы, положение камеры, и использовать их в целях построения перспективы. Однако, я никогда не пытаюсь старательно вырисовывать эмоции на лице, потому что здесь они всегда получаются искусственными и нереалистичными.
Знаю, что здесь же добавить одежду и волосы, но я могу просто нарисовать эти элементы, так что в этом нет смысла.
Итак, когда фигуры нарисованы, печатаем изображение и перерисовываем его карандашом. Вот так, намного лучше.
И так, сканируем!
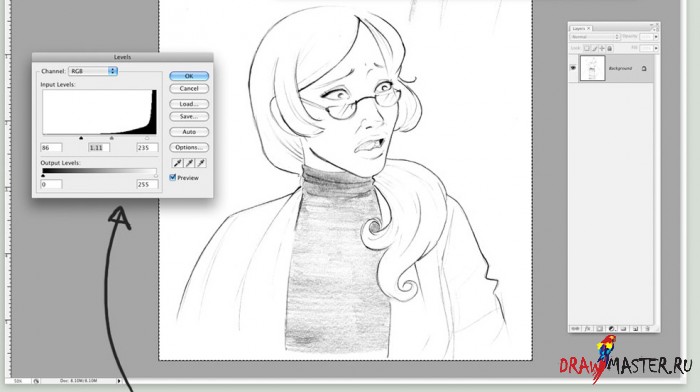
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я не работаю с чернилами! Я просто сканирую карандашные рисунки.
Я сканирую каждый рисунок с разрешением 300 точек на дюйм (DPI) и переношу их в Photoshop CS3.
Затем я нажимаю клавиши Ctrl+L или Cmd+L для Mac, и на вашем экране выскакивает окошко с Уровнями (Levels). Я дергаю за ползунки до тех пор, пока не добьюсь полной белизны чистого пространства, и чтобы линии были максимально темными.
Так рисунки будут выглядеть более «рассыпчато», чем с чернильными линиями.
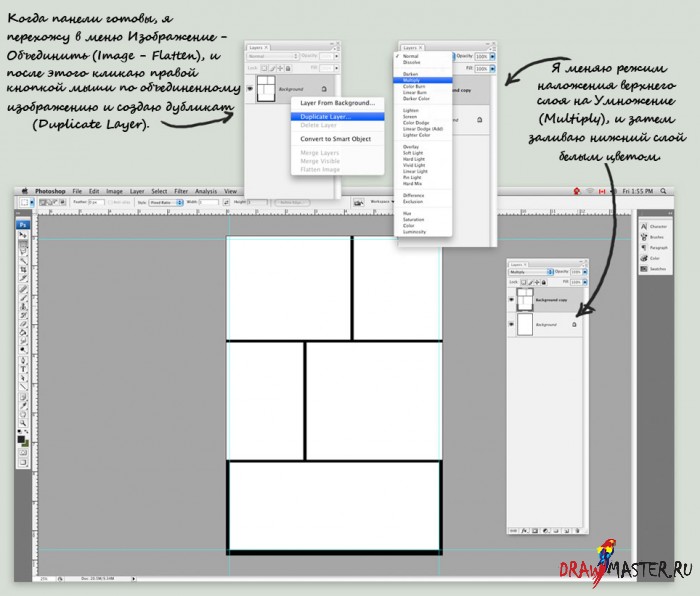
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
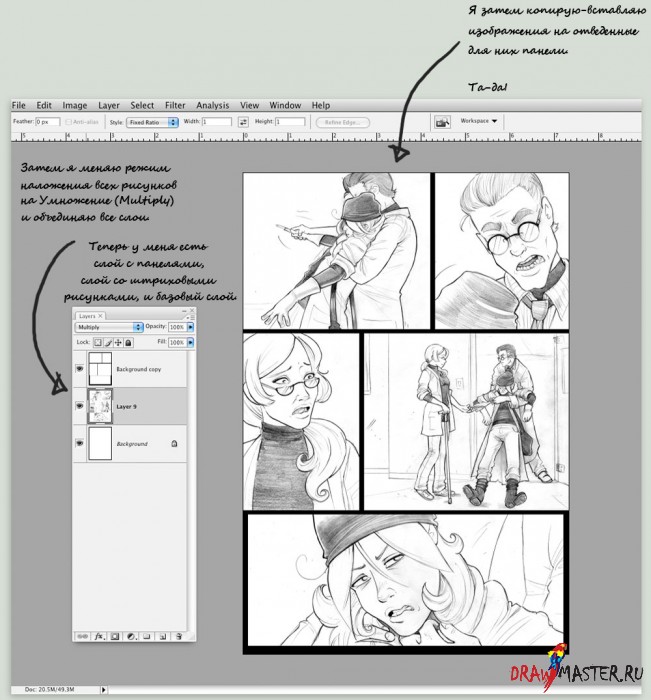
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Режим Умножение (multiply) очень удобен в обращении, я его использую для всех своих рисунков. Он просто делает все, что белое, прозрачным, так что, если вы начинаете раскрашивать рисунок на слое, находящемся ПОД слоем в режиме Умножение (Multiply), вы можете раскрашивать в границах обводки.
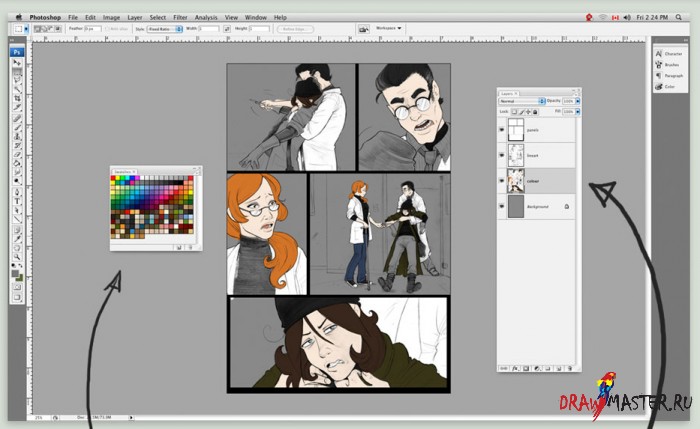
Итак, я создаю новый слой под слоем со штриховым рисунком (обводкой), и начинаю заливать все базовые цвета! У меня есть своя готовая палитра для комикса «Охотники на Зомби»¸ так что одежда, волосы и кожа у всех персонажей остается одинаковой на протяжении всего комикса. Я также изменила цвет заднего фона на темно-серый. Мне кажется, я теряюсь, когда фон чисто белый, а темно-серый также отлично подходит для начала зарисовки фона – но об этом позже.
Выглядит слегка монотонно. На этом этапе пока что все размыто!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
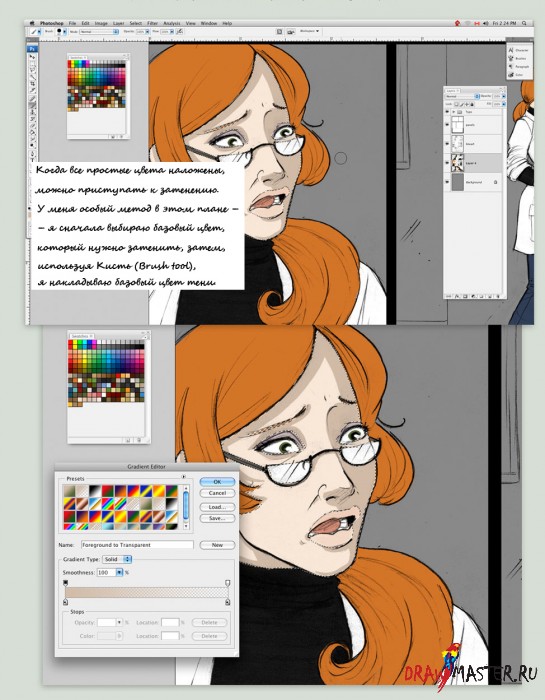
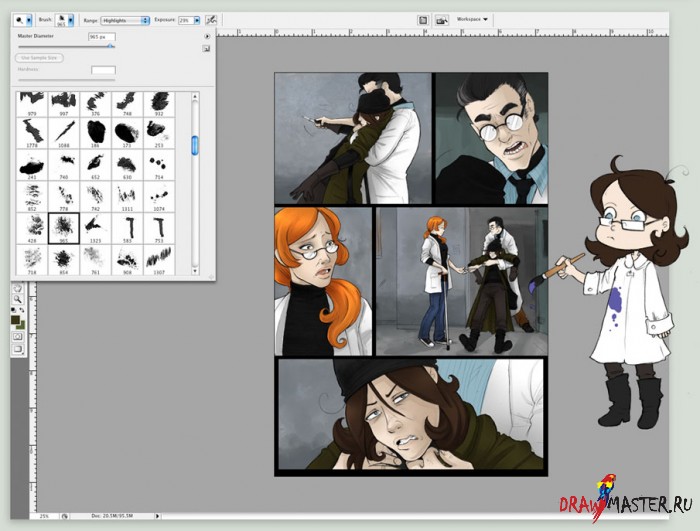
Затем я беру Градиент (Gradient tool) и меняю настройку на Круговую (Circular). Я создаю мягкие тени на основе базового цвета тени.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
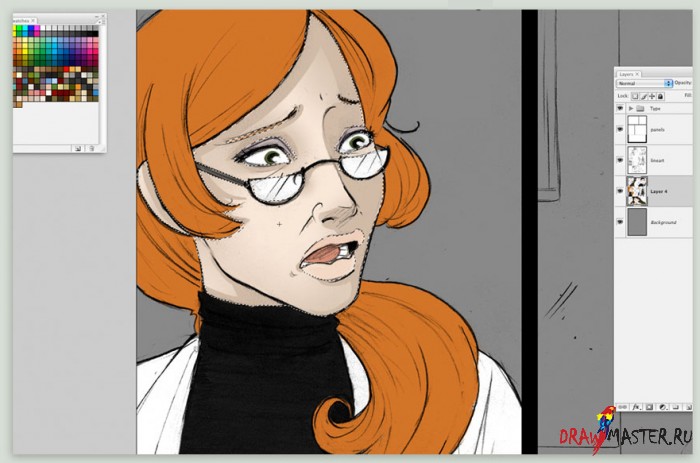
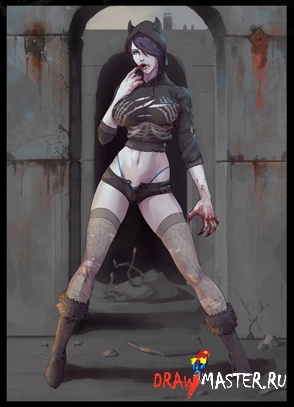
Чтобы добавить персонажам большего объема, я люблю добавлять немного светлого базового цвета там, где тень наиболее темная – как на картинке выше.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
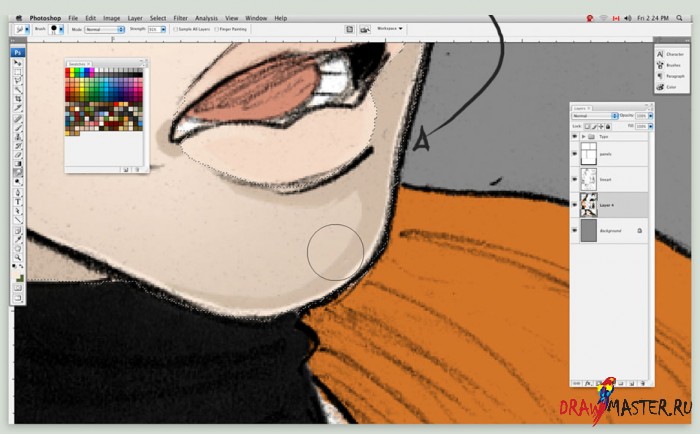
И это все о том, как я раскрашиваю и затеняю персонажей! Метод раскрашивания у меня никогда не меняется, но иногда меняется способ добавления теней. Здесь нужно угадывать и много возиться, поэтому каждый раз может быть по-разному. Я частенько могу пройтись по теням инструментами Осветление (Dodge tool) и Горение (Burn tool), чтобы сделать тени более темными, световые пятна на волосах немного светлее и ярче.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
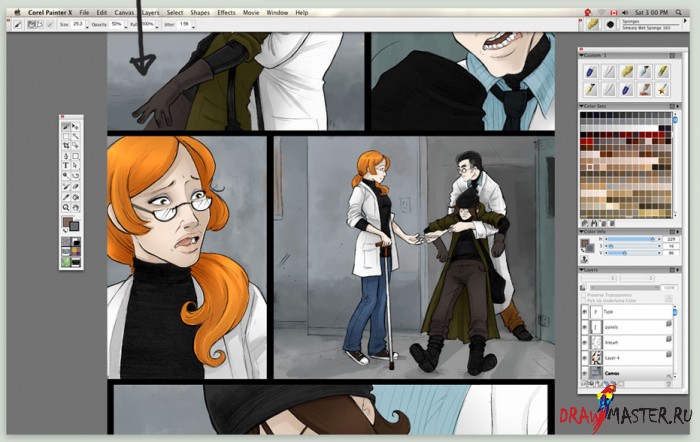
Теперь пора заняться фоном! Я сохраняю то, что было сделано в Photoshop, и открываю это изображение в Painter 10.
Самое крутое в Painter – это то, что когда вы открываете .psd- файл (файл Photoshop), перед вами по-прежнему остаются все слои. Я использую Painter для создания фонов, потому что в нем можно создать размытый рисованный эффект. Мне кажется, в Painter это делается быстрее, чем в Photoshop.
Итак, я просто накладываю цвет на самый нижний слой и «размазываю» его с помощью смешивающих инструментов. Все как при рисовании на бумаге, но… другим способом.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
После этого, я сохраняю файл и перебираюсь обратно в Photoshop!
Теперь, используя инструменты Горение (Burn tool) и Осветление (Dodge tool), я добавляю немного текстуры и оттенков фону, чтобы сделать их более песчаными, и добавить глубины.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
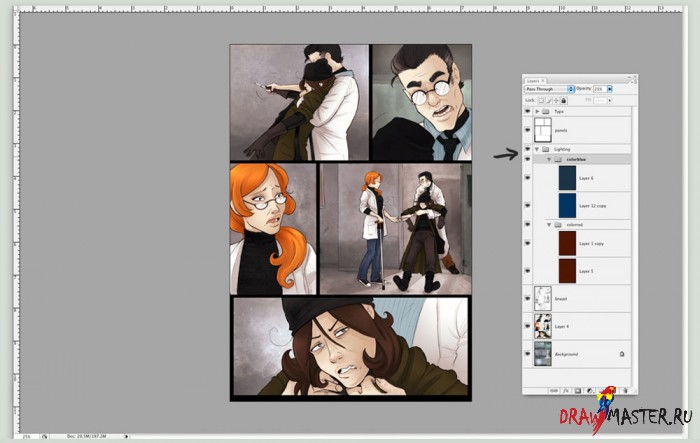
Далее, займемся освещением! Я считаю этот этап наиболее важным.
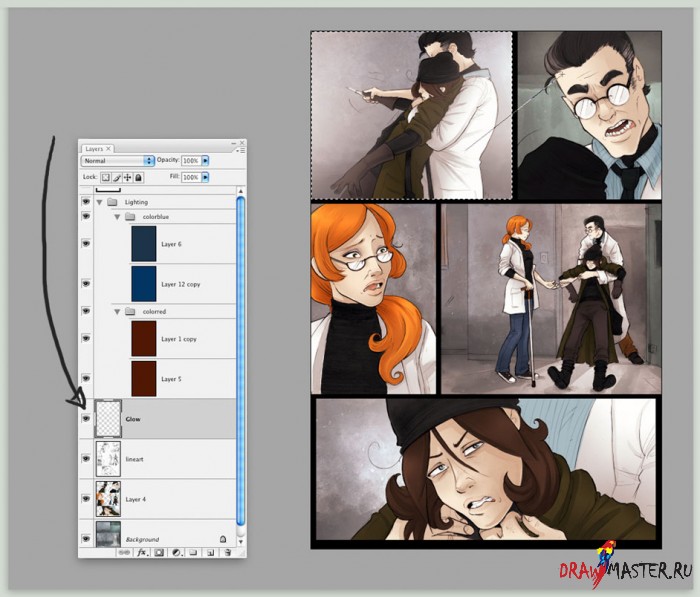
У меня есть световой шаблон, который я использую для всех своих сюжетов, когда она находятся в определенном световом положении. Я объединила этот шаблон в группу и, если раскрыть эту группу, перед вами откроется ее содержимое. Я вставляю эту группу поверх всех остальных слоев, за исключением слоя с Текстом (Type) (с панелями), но мы его тоже коснемся. Группы очень удобная вещь для поддержания порядка.
Внутри световой группы у меня есть группа красных слоев и группа синих слоев. Обычно я просто заливаю верхние слои в каждой из этих групп красным и синим, и затем меняю настройки слоя на Наложение (Overlay) или Цветную увертку (Color dodge). Здесь нет никакого установленного порядка действий. Я вношу изменения в зависимости от того, какого эффекта хочу добиться в данный конкретный момент.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Теперь добавим немного свечения. Под световой группой я создаю новый слой. Затем я выделяю панели, на которых хочу создать эффект свечения, беру Градиент (Gradient tool) (я использую круглый градиент с настройкой прозрачности (transparent), как при затенении кожи) и добавляю свечение! Обычно я использую для этих целей белый цвет.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
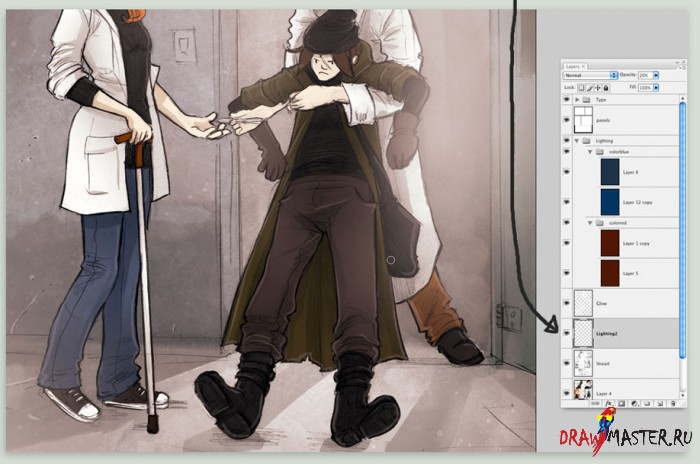
После добавления эффекта свечения, я люблю добавлять еще один слой с прозрачностью 20%. Здесь я тоже использую белый цвет, и создаю световые пятна вокруг персонажей и других вещей.
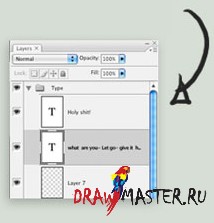
Теперь сам текст! Я создаю новую группу под названием Текст (Type) и добавляю слои в эту группу, как на картинке выше.
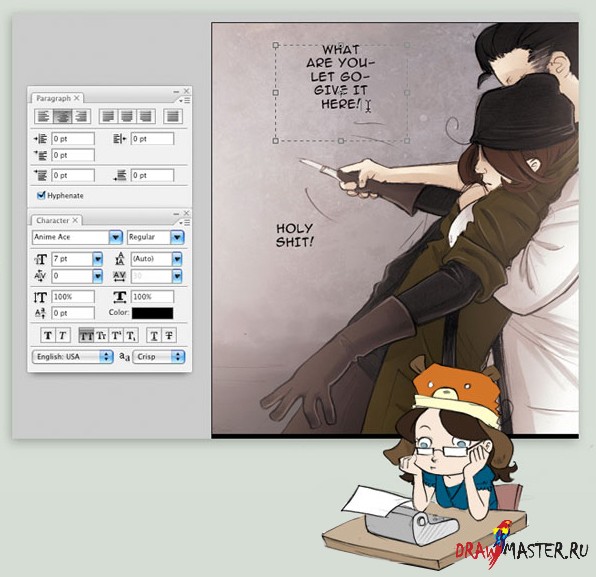
Сначала я добавляю сам текст, а текстовые облака появляются позже. Я использую шрифт под названием Anime Ace. Используя инструмент Выделитель (Select tool), я нажимаю и перетаскиваю курсор, таким образом появляется текстовое окошко. Это помогает мне держать текст в порядке. Размер шрифта я выбираю 7 – очень важно придерживаться одного и того же шрифта и размера во всем комиксе. Когда текст готов, наступает время облаков.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
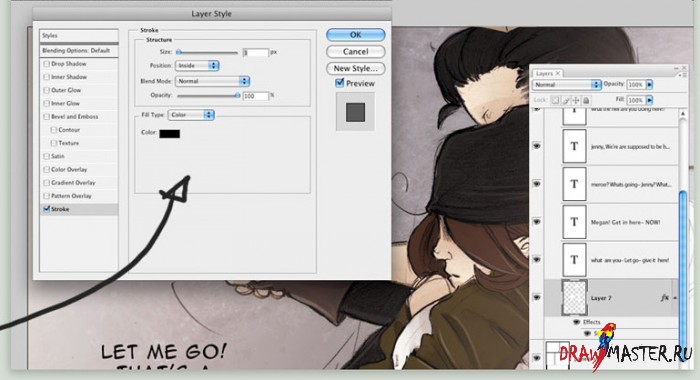
Двойным кликом по нижнему слою я открываю окошко с настройками.
Это будет слой для моих текстовых облаков. Я выбираю Штрих (Stroke) и подбираю его настройки.
Для толщины внешней линии (Size) я выбираю 1, 2 или 3, и меняю настройку Положения (Position) с Внешней (Outside) на Внутреннюю (Inside).
Цвет линии я всегда выбираю один и тот же – черный.
Давайте теперь добавим несколько пузырьков.
Я выбираю инструмент Овальный выделитель (Circular marquee tool) и создаю круг поверх текста. Оставаясь на слое с текстовым облаком, я беру инструмент Заливка (Bucket tool) и заливаю выделенную область белым. Я всегда оставляю в облаке достаточно пустого пространства вокруг текста. Я НИКОГДА не позволяю тексту соприкасаться с границами текстового облака; это выглядит громоздко и непрофессионально.
И та-да! У нас уже есть основа текстовых облаков!
Чтобы добавить… хвостик (?) я беру Перо (Pen tool) и делаю клик внутри облака. Затем я кликаю И, удерживая клавишу снаружи облака, тяну ее ко рту того, кто произносит речь.
Я никогда не делаю хвостик слишком близко ко рту говорящего персонажа, потому что это выглядит некрасиво. Я отпускаю курсор, когда получаю красивую дугу. Затем я удерживаю клавишу ALT (на Mac это Option) и кликаю по точке, которую я только что поставила, чтобы получить, эм, острый кончик (?).
Я кликаю и, удерживая кнопку мыши внутри облака, перетаскиваю ее немного, чтобы получить еще одну дугу рядом.
Потом я кликаю мышкой по той самой точке, с которой все началось, чтобы «закрыть» хвостик.
После этого я нажимаю по нему правой кнопкой мыши и перехожу к Заливке Контура (Fill Path), и там выбираю белый цвет.
Та-даа! Текстовые облака готовы!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Автор: Дженни (Романчук) Адамс (Jenny (Romanchuk) Adams), КанадаЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru