Часть 2 ПОЛНОСТЬЮ посвящена аспектами и теориям композиции в искусстве, и тому, как ВЫ с ее помощью можете улучшить свои работы. В этом уроке ОЧЕНЬ много текста, много придется читать, и здесь намного меньше «пошаговых» примеров. Представьте, что это просто бесплатная лекция на заданную тему.
Тогда как тема данного урока, возможно, не будет так интересна, как
Часть 1, где вы научились техническим аспектам рисования перспективы, ПОМНИТЕ, ЧТО КОМПОЗИЦИЯ И КРИТИЧЕСКОЕ МЫШЛЕНИЕ ЯВЛЯЮТСЯ ВАЖНЫМИ НАВЫКАМИ, КОТОРЫМИ КАЖДЫЙ ХУДОЖНИК ДОЛЖЕН ОВЛАДЕТЬ.
Я повторю еще раз.
КОМПОЗИЦИЯ И КРИТИЧЕСКОЕ МЫШЛЕНИЕ ЯВЛЯЮТСЯ ВАЖНЫМИ НАВЫКАМИ, КОТОРЫМИ КАЖДЫЙ ХУДОЖНИК ДОЛЖЕН ОВЛАДЕТЬ.Прочтите, и вы задумаетесь о том, каким бы методом вы воспользовались для своей следующей работы.
5: ОСНОВЫ КОМПОЗИЦИИТеперь, когда вы уже знаете о линейной, угловой и трехточечной перспективе, пришло время научиться использовать эти знания с максимальной эффективностью. Какой толк от знаний перспективы, если вы знаете, что именно делает рисунок особенным?
Знание композиции является важнейшим навыком, которым должен овладеть любой иллюстратор.
ПЕРВЫМ ДЕЛОМЛюбая композиция начинается с одной вещи: кадра. Невозможно создать композицию, не зная заранее размер, высоту и ширину вашего рисунка. В анимации и кино используются заранее заданные параметры для композиций, известные как Соотношение Сторон (Aspect Ratios). Ниже представлены некоторые из основных соотношений сторон, которые используются на сегодняшний день:
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Соотношение сторон это не заранее установленные размеры пикселей. Это лишь метод поддержания определенного уровня стандартизации в кадрировании. Распространенный сегодня формат 16:9 это 1920х1080 пикселей для телевизора с высокой разрешающей способностью. Если вы решили создать рисунок в формате 16:9, это вовсе не значит, что вы должны использовать это разрешение изображения. Все, что вам нужно сделать, это воспроизвести соотношение 16:9. Таким образом, вы сможете нарисовать рисунок, который будет, скажем, 7200х4050 пикселей. Несмотря на то, что размер намного больше, это все же формат 16:9.
Использование стандартных соотношений сторон вовсе не требуется, если вы создаете иллюстрацию для печати или работы, а не для телевидения или фильма. Тем не менее, их надо знать и они могут стать очень хорошей опорой в начале вашего пути.
Далее в Части 2 данного урока я буду использовать для своих примеров формат 3:2.
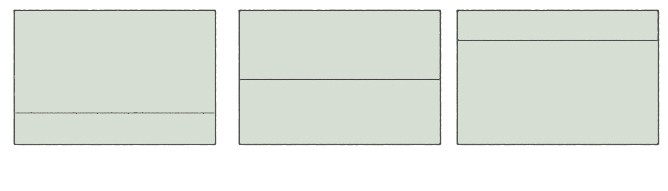
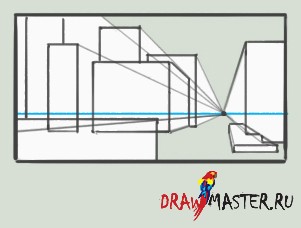
ПОИСК НАИЛУЧШЕГО КАДРАВернемся к главе 1 Части 1, помните три примера, которые я нарисовал для иллюстрации линии горизонта на разных уровнях в пределах кадра рисунка? Это композиция.
Мы можем найти и сравнить различные возможные композиции для сцены, просто используя линии. В отличие от Главы 1, эти линии не будут представлять собой линию горизонта. Вместо этого, они будут показывать возможные композиционные элементы в сцене. Такие элементы, как центр фокуса и вовлеченные в кадр объекты. Давайте посмотрим на некоторые примеры различных композиционных возможностей:
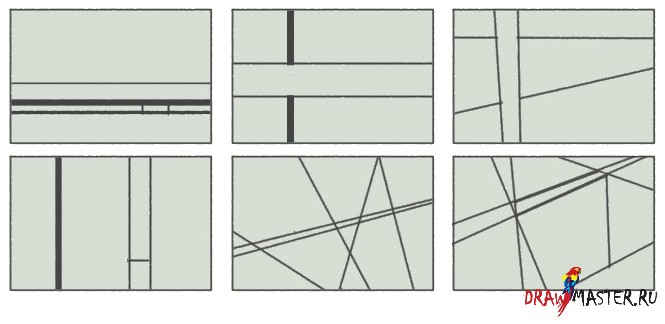
Обратите внимание на эти три примера, взятые из Главы 1. Если бы линия горизонта была областью самой важной детали и находилась бы в фокусе, то первая и третья композиции были бы более выигрышными, чем вторая, благодаря своей асимметрии. Композиция на второй картинке поделила плоскость рисунка ровно пополам. Верхняя часть равна нижней, и такая композиция уже не так интересна.

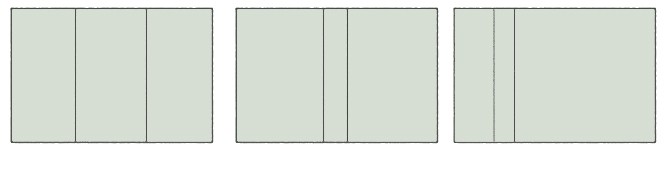
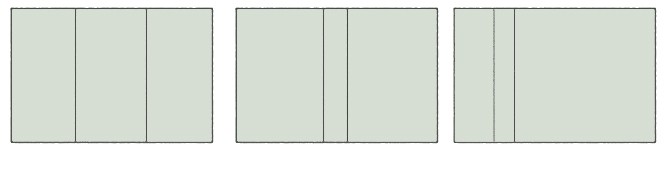
Теперь посмотрите на эти три примера. Две вертикальные линии в первом примере делят рисунок на три абсолютно равных прямоугольника. Если бы вам нужно было сделать рисунок с такой композицией, у вас получилось бы что-то очень слабенькое. Сравните первую и вторую композиции. Мы уже становимся ближе к тому, чтобы создать нечто интересное, сдвинув обе линии ближе друг к другу, чтобы сузить прямоугольник посередине. Теперь появилась область в композиции, которая выбивается из общей картинки, и могла бы стать отличным центром фокуса. Такая композиция отлично подошла бы для картинки с заданной симметрией. Однако, для чего-то более динамичного, приглядитесь к третьей композиции. Отодвинув линии в бок, мы меняем картинку, чтобы все три прямоугольника стали разного размера. Тонкий прямоугольник в центре привлекает ваше внимание, тогда как большой квадрат смотрится так, будто он мог бы содержать в себе что-то, что поддерживало бы средний прямоугольник или обрамляло его для баланса. Например, два прямоугольника слева могли бы быть полны деталей для нашего центра фокуса, а большой квадрат справа мог бы содержать что-то просторное и менее значимое для контраста.

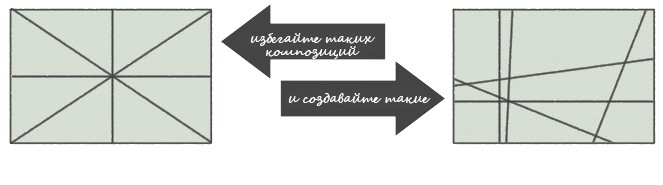
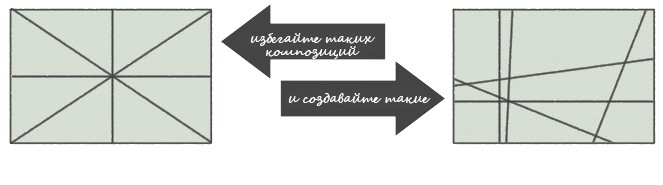
Композиция хороша тогда, когда она заставляет двигаться взгляд по рисунку. Когда вы создаете композицию, в которой все пространственные деления равны между собой, центра фокуса не будет, и рисунок не будет ничем привлекать внимание. Если вы посмотрите на пример выше справа, все стороны в нем одинаковы. В нем нет никакой динамики, которая бы могла заинтересовать зрителя. На примере справа присутствуют элементы, которые двигаются по полотну и ваш взгляд концентрируется на том месте, где большинство линий пересекается. Эта область в вашей композиции будет центром фокуса, центр наивысшего интереса.

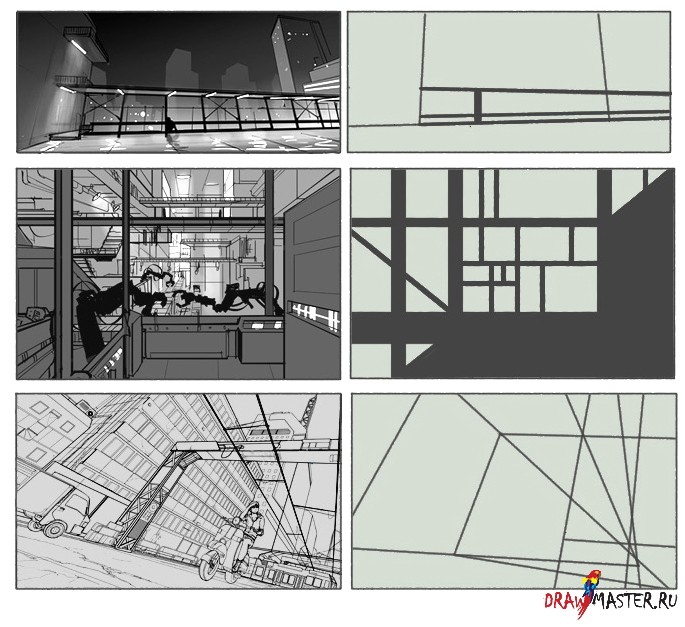
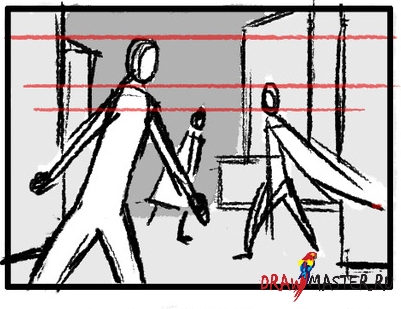
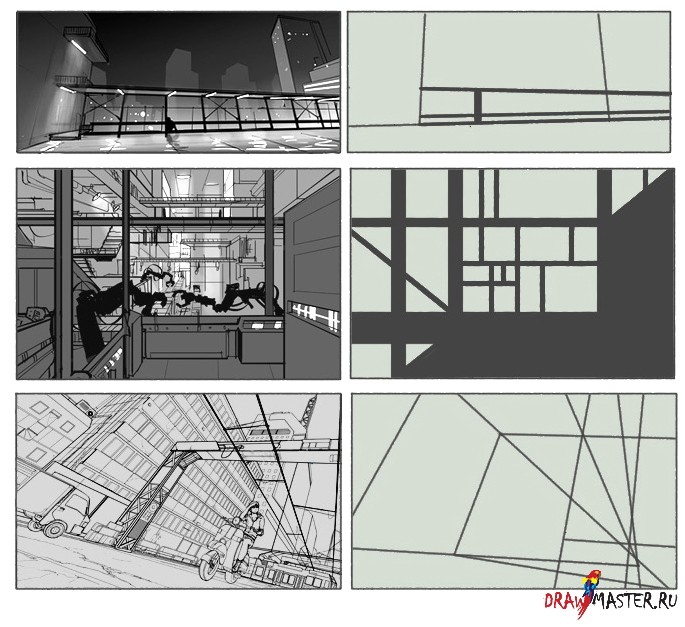
Выше представлены примеры эскизов композиций в стиле ретро. Мне нравится придавать своим эскизам глубину, поэтому я рисую несколько линий, скрывающихся за другими, или линии, которые прерываются или меняют свое направление при столкновении с другой линией. На первом рисунке я использую большие темные пространства, которыми окружаю детализированный центр, где сидит человек. На втором рисунке я использую серию вертикальных и горизонтальных линий, чтобы привлечь внимание к тем зонам, где больше деталей. Я также использовал однотонно залитые участки цвета, чтобы придать некоторую глубину или весомость. На третьем рисунке я использую эскиз больше как основу для нахождения правильной перспективы сцены и для того, чтобы посмотреть, где лучше всего расположить центр фокуса.
Ниже представлено еще несколько примеров композиции с использование только вертикальных, горизонтальных и диагональных линий.
ТЕОРИИ КОМПОЗИЦИОННОГО ПРОЕКТИРОВАНИЯТеории композиционного проектирования это идеи постановки и технических подходов к вашему рисунку. Это те вещи, к которым нужно относиться критично. Эти теории могут помочь создать основу, которая поможет вам получить в итоге очень сильный красивый рисунок.
Всегда учитывайте следующие вещи:
СВЕТОТЕНЬ:Светотень – это тональная структура к вашему рисунку. Можно представить светотень, как светлое и темное объекта, а не его цветов. На рисунке, содержащем полный масштаб светотени, присутствуют тона, начиная с белого и заканчивая черным. Светотень является одним из самых сильных элементов, способных направлять взгляд зрителя к определенным объектам на вашем рисунке, в зависимости от того, как вы распределяете свет и тени.
КОНТРАСТ:Тогда как светотень относится к определенному тону или диапазону тонов, контраст – это то, как эти тона используются. Контраст – это прямое отношение одного тона к другому. Области с высоким контрастом отличаются большой разницей в тонах, начиная от яркого заканчивая темным, с минимальными переходами. Области с меньшим контрастом имеют меньше изменений в объеме от тона к тону. Ночная сцена без какого-либо освещения – низко контрастная картина, потому что все выполнено в черном цвете, с легким переходом к более яркому цвету.
Контраст очень сильно привлекает внимание. Взгляд всегда тянется к высокой контрастности. Обычно области с наибольшим контрастом должны составлять в себе наиболее интересную сцену, тогда как области с низким контрастом должны быть менее значимыми.
Низкий контраст
Высокий контраст
Область низкого контраста
Область высокого контраста
ЦВЕТ:Вместе с объемом и контрастом идет цвет. Чтобы использовать цвет композиционно, нужно обладать определенными навыками, потому что для этого требуются знания в области теории самого цвета, а это может быть как статья, так и урок в этой статье. Даже идеальный рисунок с идеальной структурой объема может быть испорчен плохим подбором цветов. Некоторые цвета привлекают намного больше внимания, чем остальные, и в зависимости от того, где вы располагаете эти цвета, они могут очень сильно повлиять на фокусную точку на вашем рисунке.
Эти цвета очень интересным образом сплетаются друг с другом. Голубой цвет отходит на второй план, тогда как красный выдвигается на первый план. Когда вы смотрите на этот пример, красная полоска кажется ближе к вам, чем голубой фон. Это делает красный цветом, которым вы должны наделить тот объект, к которому хотите привлечь внимание.
Внимание зрителя может также быть привлечено посредством помещения цвета в композицию, которая не существует нигде. Если вы представите себе рисунок из таких желтых тонов, а затем некий объект в таком насыщенном цвете фуксии, будьте уверены, ваш взгляд будет прикован к этому объекту. Эта техника отлично будет работать с комплементарными (дополнительными) цветами по отношению к остальным цветам рисунка.
БАЛАНС:Баланс значит распределение. Это может быть что угодно: от распределения тонов объема до цветов, или до объектов по всей сцене. Баланс может быть симметричным и асимметричным. Например, если левая часть вашего рисунка полна всевозможных деталей, можно сбалансировать его, сделав правую часть более простой. Вы могли бы сделать стороны вашей картины очень светлыми, а в центре нарисовать что-то темное. Можно было бы нарисовать большой объект низкого контраста, и еще объект меньшего размера и большей контрастности на расстоянии, чтобы подчеркнуть его не меньшую значимость по сравнению с большим объектом. Такой ход мыслей сбалансирует ваш рисунок.

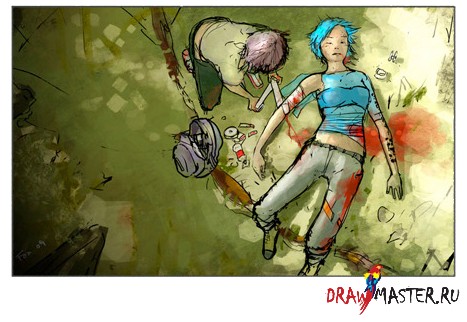
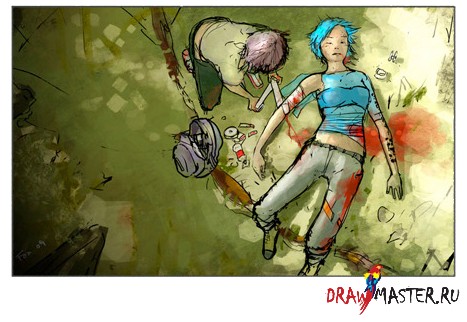
В данном примере детали и яркость с правой стороны изображения сбалансированы относительной пустотой левой стороны и выбором темных красок. Такой баланс приковывает ваше внимание к взаимодействию между героями на рисунке, и ничто вокруг не отвлекает вас от фокусного центра рисунка. Если бы левая половина рисунка была бы такой же детализированной, как и правая, правая половина рисунка потеряла бы свою важность. Смотря на данный пример, спросите себя, как использовался цвет с целью привлечения еще большего внимания? Что скажете по поводу контраста? Как он здесь используется?
Продолжение на следующей странице