Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Привет друзья-художники! Меня зовут Дарья Видерманска-Спала и я - независимый художник-иллюстратор, увлекающийся цифровой живописью. В этом уроке я продемонстрирую вас процесс создания моего концептуального рисунка "Персонаж 01". Это первый рисунок из моего "проекта 8 персонажей", в котором представлены главные герои из моего будущего рассказа. Когда я занимаюсь цифровой живописью, я всегда пользуюсь Photoshop (у меня установлена версия CS5, но думаю, что любая версия выпущенная после Photoshop 7 подойдет) и планшетом Wacom Intuos3.
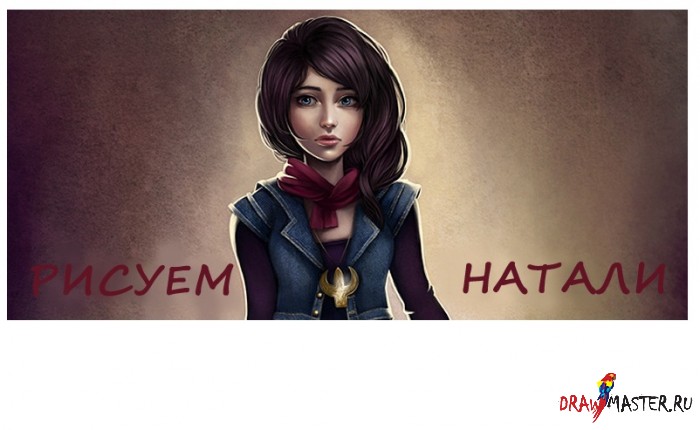
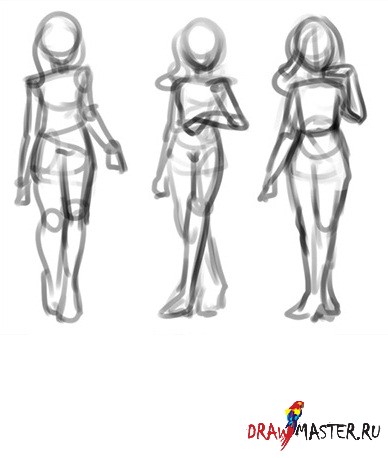
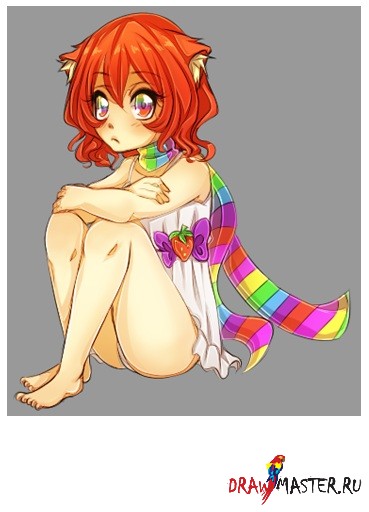
Делаем эскизНарисованную на рисунке девушку зовут Натали, ей 16 лет и она - главная героиня, которая несмотря на всю необычность ситуаций в которые она попадает, является обычной молодой, наивной бунтаркой-подростком. Поэтому для начала нужно продумать как совместить две эти стороны девушки - обычная, но в тоже время слегка загадочная. Я запустила Photoshop, создала новый файл, выбрала кисть с Колебанием Непрозрачности (Opacity Jitter) для Нажима Пера (Pen Pressure) и начала делать наброски силуэтов. Я не вырисовывала детали, а просто старалась создать общую картину о персонаже - ее позе и движениях.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
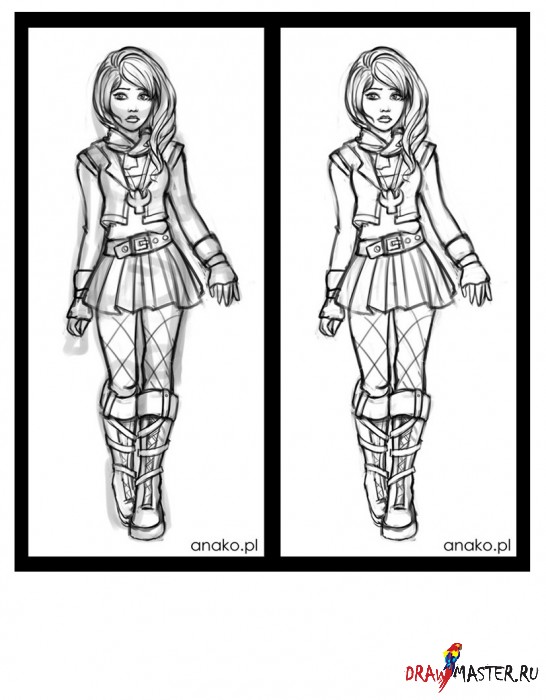
Как только я добилась желаемого результата, я перетащила рисунок в новый файл (обычно я начинаю рисовать на обычном формате A4 с разрешением - 300dpi и изменяю размер файла/рисунка позже), установила Непрозрачность слоя (Layer Opacity) на 20%, создала новый слой и начала дорисовывать эскиз. Моя Натали отчасти - эмо, поэтому я изучила эту субкультуру для того, чтобы иметь конкретное представление о ее стиле одежды. Обычно я использую одну и ту же кисть и для создания эскиза, и для рисования картин.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Я рисую закругленной кистью с неровными краями (Интервал (Spacing) на 10%, Колебание Непрозрачности (Opacity Jitter) установлено для Нажима Пера (Pen Pressure) и включено Сглаживание Линий (Smoothing)). Я нашла эту кисть в Интернете, но подойдет и любая другая кисть с закругленными углами и неровными краями.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
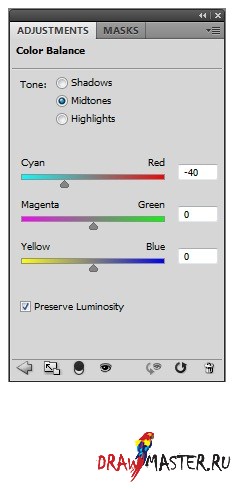
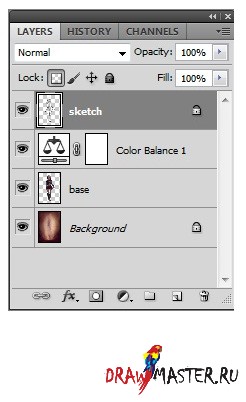
Выбираем ЦветаКогда работа над эскизом завершена, я обычно откладываю его и возвращаюсь к нему отдохнувшей и с новыми силами через 1-2 дня. В течение этого перерыва у меня могут появиться новые идеи, которые сделают рисунок более интересным. После этого я начинаю работать с цветом. Теперь я перетаскиваю слой с эскизом наверх, чтобы случайно не раскрасить его. Я создала новый слой ниже и начала рисовать различными текстурами и кистями для создания заднего плана, который бы визуально смягчал картинку. Это просто игра с цветами и формами до тех пор, пока я не добьюсь нужного результата. Что-то случилось с палитрой цветов - цвета были слишком насыщенными, поэтому я нажала Слой (Layer)→Новый Корректирующий Слой (New Adjustment Layer)→Баланс Цвета (Color Balance), немного поколдовала с настройками и вуаля.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
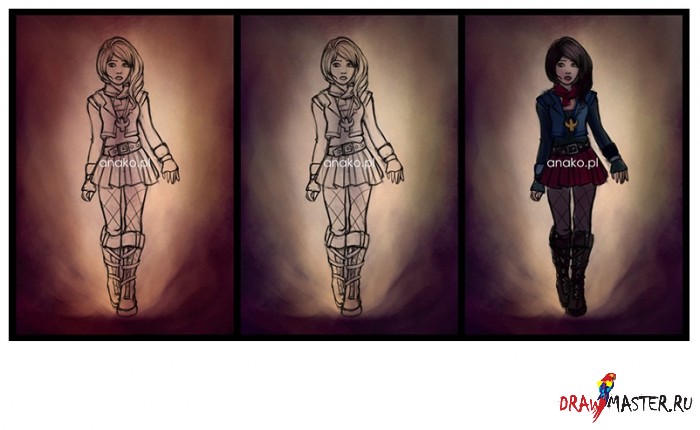
Затем я создала новый слой, также под эскизом, и выбрала базовый цвет для своего персонажа. Если я не была уверена в том или ином цвете, я наносила его на отдельный слой, для того, чтобы позже я с легкостью могла изменить его при помощи Баланса Цвета (Color Balance) или функции Оттенок/Насыщенность (Hue/Saturation Tools) и добавить к остальным.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Как вы видите эти цвета обычно достаточно тусклые и темные, потому что я высветлю рисунок позже.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
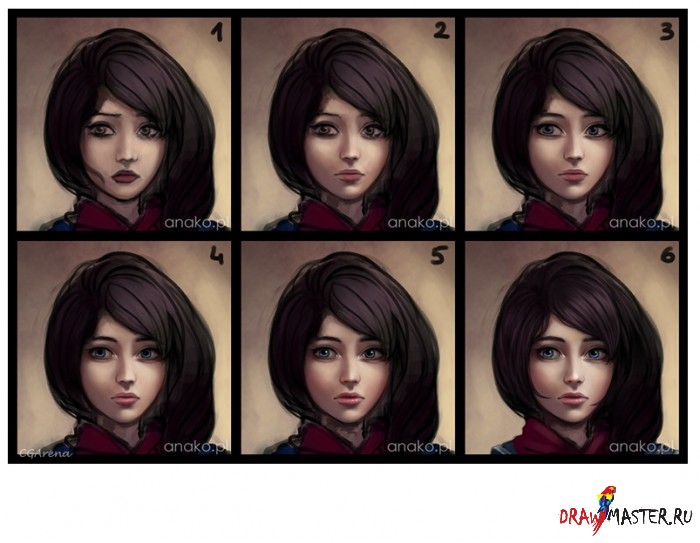
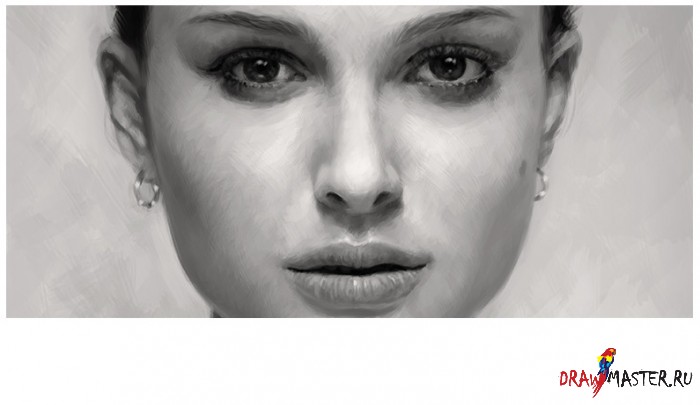
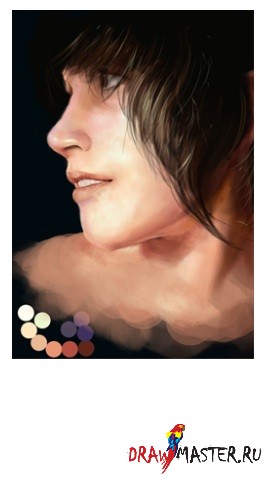
Рисуем лицо и волосыКак только я создала нужную палитру цветов, я создала новый слой, на этот раз над эскизом, для того, чтобы нарисовать лицо. Если лицо не закончено, я, как и многие художники которых я знаю, не могу работать над остальной частью рисунка. :) Используя ту же самую кисть, я выбрала более насыщенный и яркий оттенок кожи и очертила форму лица. На этой стадии на моем планшете режим Распознавания стержня (Tip Feel) установлен на "очень" жесткий ("very" firm), поэтому штрихи, которые я наношу очень тонкие и легкие, а переходы между ними едва заметны. Такого же эффекта можно добиться и при помощи уменьшения Плотности (Flow) в настройках кистей Photoshop. Я создаю несколько слоев для того чтобы сохранить то, что я уже нарисовала. Иногда когда мне не нравится мой рисунок, я удаляю некоторые из этих слоев и тем самым возвращаюсь к более ранним эскизам.
Со временем я добавляю остальные цвета. Помните, что такие части лица как нос, щеки, уши и кожа вокруг глаз обычно имеют более красноватый/розоватый оттенок в отличие от остальных. Также необходимо учитывать и соблюдать законы анатомии, даже если вы не стремитесь к 100 процентной реалистичности. Глаза у Натали по размеру больше чем глаза у реального человека, но в то же время они представляют собой два глазных яблока покрытых веками. Не бойтесь обращаться к различным фотографиям, так как они очень полезны в цифровой живописи. Также будьте внимательны с источником света. На этом рисунке источник света находится сверху, справа и спереди и я не забывала об этом, пока рисовала черты и форму лица. Как только я достигла желаемого в рисунке, я создала новый слой с режимом Наложения (Overlay mode) и добавила немного светло-бирюзового цвета. Благодаря этому исчезло лишнее покраснение лица.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
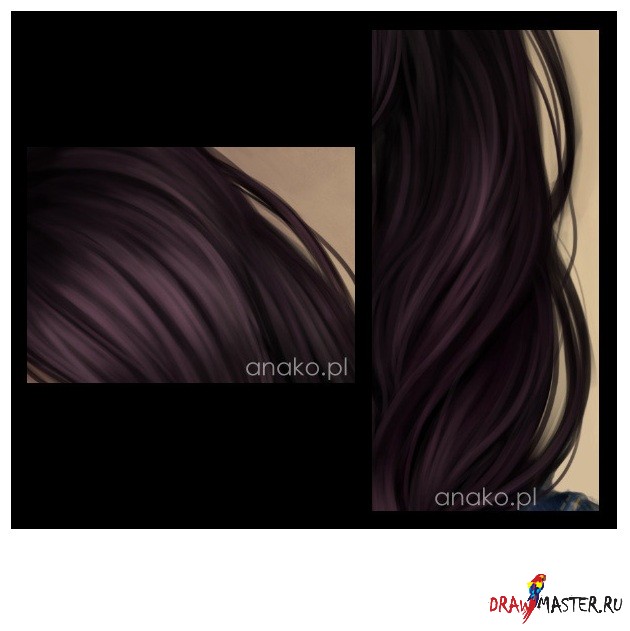
После того как я закончила работать с лицом, я перешла к волосам. Рисовать волосы всегда трудно, так как вы можете добиться разных эффектов разными способами. Так как мой персонаж реалистичен лишь на половину, мне не нужно было вырисовывать каждый волосок. Вместо этого я сосредоточилась на локонах и прядях - сначала я придавала им форму, а потом медленно высветляла. Я выбрала большую кисть и постепенно уменьшала ее размер соответственно толщине волос. Блестящие локоны должны заметно выделяться на темном фоне, но они не должны быть ярче основного источника света.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Визуализация МатериаловПришло время заняться прорисовкой тела Натали. На ней джинсовая куртка, поэтому неплохо было бы отобразить структуру ткани. Для этой цели я решила создать специальную кисть. Для начала я нашла в Интернете множество текстур джинсовой ткани и выбрала самую лучшую. Я открыла ее в Photoshop и нажала Редактирование(Edit)→Определить Узор (Define Pattern). Далее я выбрала кисть с закругленными краями и нажала на Настройки кисти (Brush settings), где установила Жесткость (Hardness) на 15%, Интервал (Spacing) на 1%, Колебание Непрозрачности (Opacity Jitter) задано для Нажима Пера (Pen Pressure) и включена функция Размытые Края (Wet Edges). Теперь самое главное - я нажала Настройки Текстур (Texture Settings) и из представленных текстур выбрала ту, которую недавно создала. Немного подкорректировала масштаб и вуаля - ваша джинсовая кисть готова! При помощи этой кисти я нанесла ярко голубой цвет на темный материал. Затем я растушевала его обычной кистью и добавила маленькие детали такие как пуговицы и нити.

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
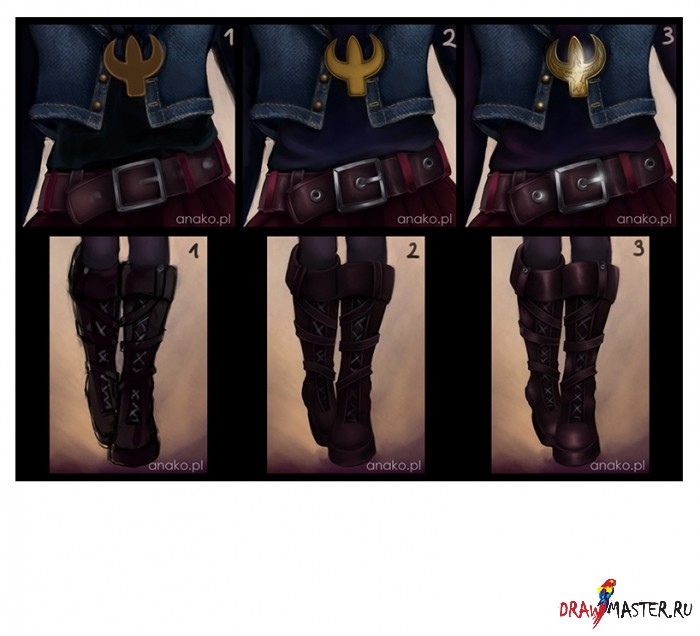
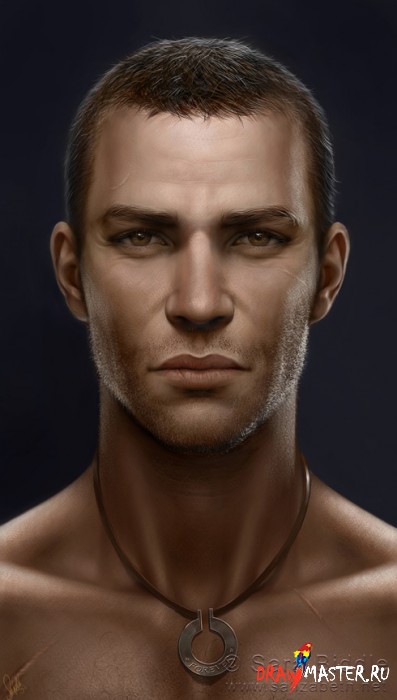
Таким же образом каким я нарисовала лицо и волосы, я теперь рисовала персонаж целиком и переходила от одного объекта к другому для того, чтобы сохранить целостность рисунка. Визуализация лицевых сторон материалов представляет собой очень сложную задачу. Например, металлические элементы (на рисунке - это медальон и пряжка ремня) практически полностью отражают свет - тени и яркие участки изображения очень резкие и контрастные. Мягкие кожаные предметы (на рисунке - это ремень и сапоги) обладают меньшей отражающей способностью, но тем не менее отражают свет, создавая теплый и мягкий свет с тенями. С другой стороны, такие ткани как, например, та, из которой сделана хлопковая кофточка Натали наоборот поглощает практически весь свет. Просмотрите как можно больше картинок материалов, для того чтобы нарисовать поверхности правильно! Также стоит упомянуть тот факт, что я очень часто поворачиваю картинку по горизонтали (Изображение (Image)→Поворот Изображения (Image Rotation)→Отразить Холст По Горизонтали (Flip Canvas Horizontal)). Это позволит вам взглянуть на рисунок по-другому, и вы непременно заметите свои ошибки.

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
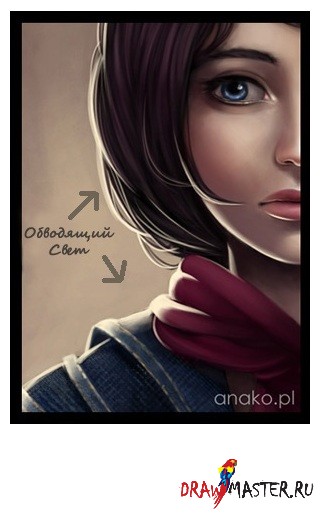
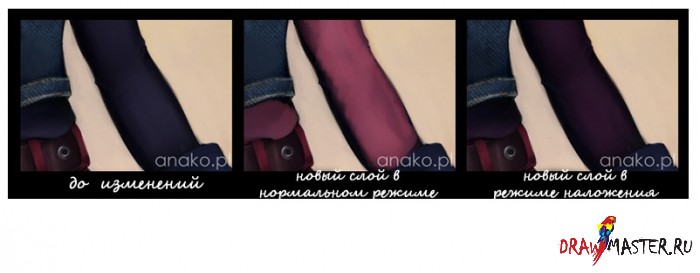
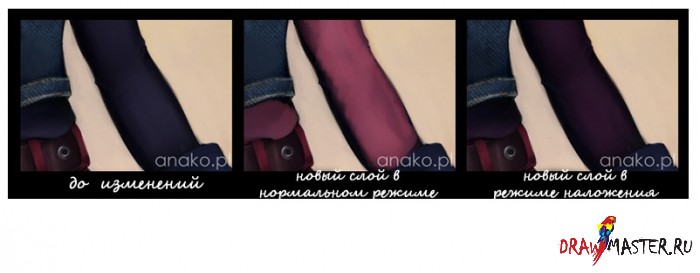
Завершающие ШтрихиИтак рисунок почти готов. На этом этапе я обычно добавляю обводящий свет. Различные источники света всегда помогают сделать рисунок более живым, и на мой взгляд обводящий свет самый удивительный из всех. Предположим что что-то светит прямо из-за ее спины. Я нарисовала его на отдельном слое очень маленькой кистью вдоль силуэта моего персонажа, но при этом я все время держала в голове картинку как свет должен падать. Обводящий свет всегда должен быть ярче остальных предметов на картинке для создания более реалистичной картины. Также я решила сменить цвет кофточки с темно-синего на темно-фиолетовый, поэтому я создала другой слой Наложения (Overlay layer) и добавила немного пурпурного цвета.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
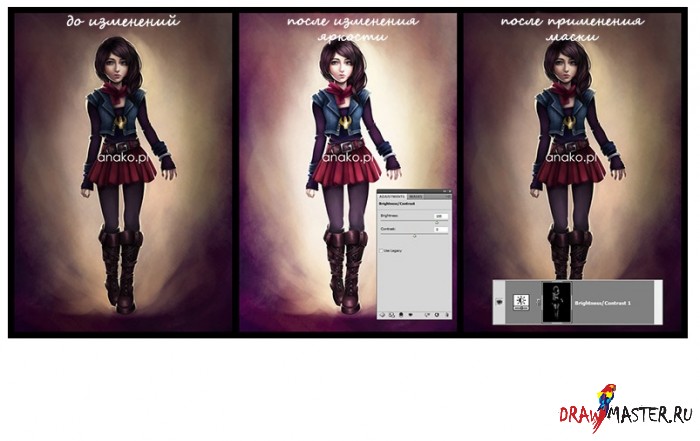
Рисунок выглядел хорошо, но был немного темноват. Я нажала Слой (Layer)→ Новый Корректирующий Слой (New Adjustment Layer)→Яркость/Контрастность (Brightness/Contrast) и добавила яркость. Но по прежнему я была недовольна рисунком, поэтому я нажала на эту Маску Слоя (Layer's Mask) и залила все черным. Затем при помощи Ластика (Eraser) я раскрасила те элементы, которые должны были быть ярче - теперь все выглядело идеально. Также на новом слое в режиме Линейного Осветлителя (Linear Dodge) я нарисовала несколько металлических бликов и т.д. Теперь осталось нанести последние штрихи. Я выбрала текстуру грязного цвета из своей библиотеки текстур (я настоятельно рекомендую вам установить как можно больше бесплатных текстур) и нанесла поверх рисунка. При помощи Произвольного Трансформирования (Free Transform Tool) (Ctrl + T) я увеличила рисунок настолько, что он закрыл весь холст. Я поработала с ним немного, применяя различные режимы слоя, делая рисунок менее насыщенным и создавая маску, там где я стерла те части, которые должны были быть без текстуры.

Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
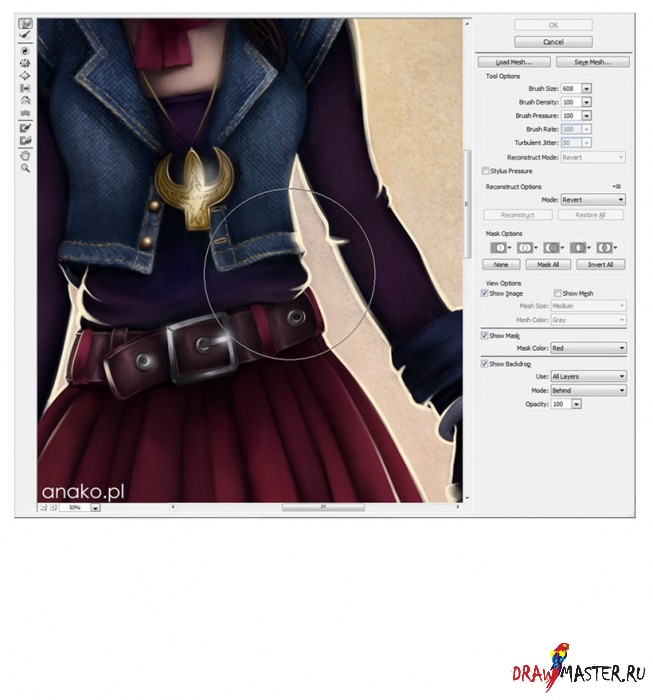
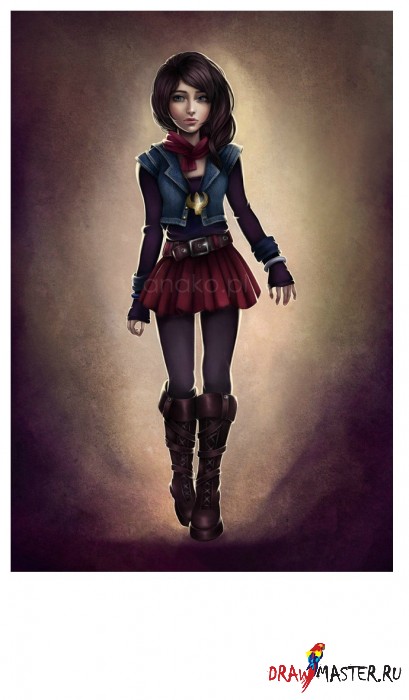
В конце я заметила, что Натали выглядит слишком худой даже для вымышленного персонажа. Но рисунок уже закончен, что же делать? Теперь за работу берется Эффект Жидкости (Liquify Tool)! Я выбрала, копировала и затем совместила все слои своего рисунка. Потом я нажала Фильтр (Filter)→ Эффект Жидкости (Liquify) и после пары штрихов по планшету моя героиня прибавила в весе. Теперь рисунок можно считать готовым!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Вот таким образом я создаю свои цифровые рисунки теперь. Я надеюсь вам понравился этот урок и мои советы пригодятся вам для ваших собственных рисунков. Удачи!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Daria Widermanska-Spala (Дарья Видерманска-Спала), ПольшаЛокализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru