Начало этой картине было положено тогда, когда во мне родилось дикое, непонятное желание создать нечто необычное. Чтобы выйти за рамки зоны своего эстетического комфорта и расширить свои возможности. Единственное, что я тогда знал, так это то, что на картине будет некое необычное архитектурное строение, заросшее растительностью. Изначально, планировалось, что там будет космический корабль, потерпевший крушение на территориях обитания племен Майя или Инков.
ЭТАП 1Долгое время эта идея так и оставалась лишь идеей, пока произведения Толкина не взбудоражили мое воображение. Первое, о чем я подумал, было само сооружение.
Какую геометрическую схему выстроить? Я подумал, что можно было бы достичь интересного контраста, нарисовав разрушенный храм, в основном окружных форм, в центре которого упал космический корабль.
И вот, без каких либо даже мыслей об первоначальном эскизе, я сразу перешел в 3D Studio Max и за недолгое время создал набросок.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Использование здесь 3D сразу вычеркивает один из шагов, который я считаю утомительным – эскиз с тремя осями перспектив. Я получаю великое удовольствие при работе в цвете и со светом, но я глубоко уважаю тех, кто может профессионально создавать сложные пространственные композиции без использования программ для трехмерного проектирования. Одно весомое преимущество использования 3D для создания такой сцены заключается в возможности в считанные минуты изменять всю конструкцию. Например, ячейки куполов были созданы путем перекрытия одного 2D шлица другим.
Используя этот метод, изменение хотя бы одной вершины кривой может за секунду радикально изменить форму модели. Думаю, можно назвать это созданием эскиза в 3D. Я как-то повстречал пуриста, который не одобрял использования 3D–графики в качестве основы, но я считаю, что она иллюстрирует поговорку, которая гласит: результат превыше всего.
ЭТАП 2Лучший, и, возможно, единственный урок, который я усвоил за недолгое время пребывания в колледже, заключался в том, что надо заполнять холст как можно быстрее. Нет ничего ужаснее чистого холста.
Мне кажется, что нанесение быстрых, широких, грубых линий и форм напрашивается на линии и формы, которые бы не появились при помощи более точного, деликатного подхода. Нет ничего необычного и загадочного в моем подходе.
Я нарисовал базовую основу, определив границы цветов и оттенков, используя твердую круглую кисть, и аккуратно размещенные гранж картинки в режиме слоев Мягкий свет (Soft light), Умножение (Multiply) и Наложение (Overlay).
CGTextures.com – отличный бесплатный ресурс таких «картинок». Они придают особую текстуру и тон, и приятный не глазурованный эффект там, где это необходимо. Я считаю, что никогда нельзя оставлять большие текстурированные участки неприкрытыми.
Вашей целью всегда должно быть стремление к профессиональному рисованию, и хотя готовые текстуры отлично справляются со своей задачей, ничто не сравнится с живой работой кисти.
Чаще всего фотография делается в более светлых тонах, нежели картины, к которым она применяется. И если оставить их без изменений, это различие разобьет тональное единство картины.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
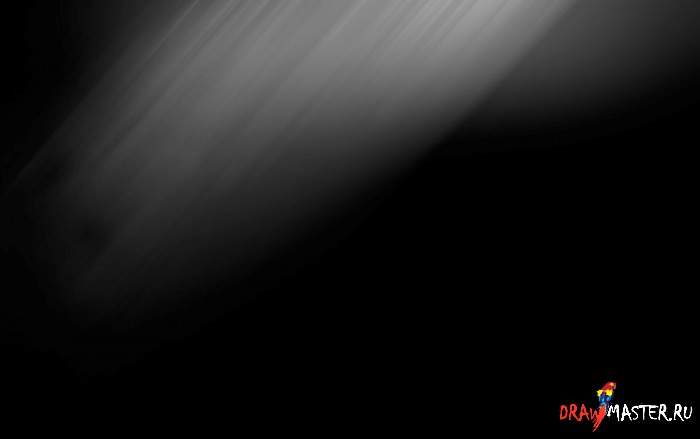
ЭТАП 3Я проявил немного нетерпения. Я смягчил свет, и применил немного размытия (Blur) и маски (об этом чуть позже), нанося конечный тон, которого хотел добиться, когда я должен был заниматься работой над остальной частью картины. Ну, да не важно. Я просто жаждал увидеть конечный результат! Но эти детали не могут быть сведены на нет.
Однако, использование фильтров более или менее определило палитру цветов, которую я буду использовать далее в своей работе. Вы потом заметите, как края станут мягче, чем в начале. Тогда как большая часть картины была нарисована с помощью простых касаний кисти, я также применил неплохую комбинацию инструментов Photoshop. Годами режим смешивания слоев Lighten был для меня неким мистическим актом, пока я не увидел, чего можно добиться, применив к нему размытие (Blur). Мягкое сияние, лучи света можно создать при минимальном напряжении. Тонкости и всевозможные комбинации эффектов могут внести свой вклад в создание картины, так что сейчас я принимаюсь за основы, а остальное – как вы сами пожелаете.
Сочетание клавиш Ctrl + A используется для выделения всего изображения, Ctrl + Shift + C – для копирования и вставки выделенного объекта поверх слоя.
Я изменил режим смешивания слоев на Lighten и применил Размытие в Движение (Motion Blur) в том направлении, в котором хотел, чтобы падал свет.
Наша цель здесь – создать реалистичные лучи света, так что для лучшего результата, увеличьте дистанцию размытия где-то до 800, так, чтобы лучи пронизывали всю картину. О-ой! Мы же не хотим, чтобы вся картина была в лучах, правда? Не проблема. Нажмите клавишу Q, чтобы открыть режим Быстрой Маски (Quick Mask) и (убедившись, что основной режим рисования установлен на Нормальном (Normal) режиме или режиме Умножение (Multiply)) прорисуйте кистью те области, где должны проходить эти лучи света.
Вы можете задаться вопросом, почему я просто не выделю желаемую область с помощью Лассо (Lasso) и не удалю лишнее. Ну, потому что применение маски позволяет контролировать непрозрачность (Opacity), текстуру, и способы защиты «нежелательных» областей, т.к. в дальнейшем они пригодятся. Так обычно и бывает.
Снова нажмите клавишу Q, чтобы выйти из Быстрой Маски (Quick Mask). Выберите функцию Обратить (Inverse), далее нажмите на кнопку Добавить Маску Слоя (Add Layer Mask) на панели Слоев (Layers tab).
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЭТАП 4Выглядит слишком ярко на этом этапе, поэтому, чтобы этот свет более гармонично вписался в сцену картины, я снижаю уровень Непрозрачности (Opacity) примерно до 25%, и еще раз применяю Размытие в Движении (Motion Blur) к только что созданному слою с маской. Это в результате сильнее размоет края лучей света.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЭТАП 5Что-то на картине все-равно «раздражало» глаз. Она казалась слишком закрытой и мрачной, поэтому я решил сделать помещение немного более открытым. На данном этапе я еще не знал, во что эта идея выльется, я лишь наслаждался процессом развития сцены, цветов и тонов.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Вот та самая маска слоя (Layer Mask), которую я создал для лучей света.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
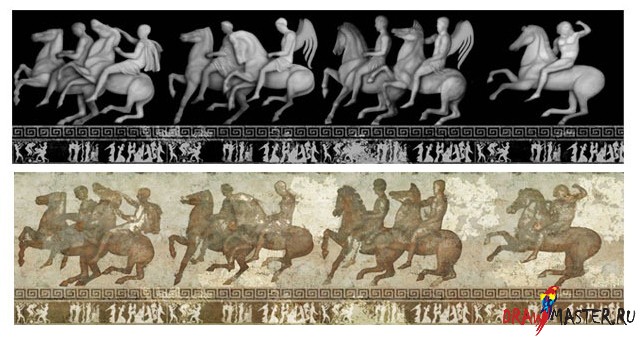
ЭТАП 6Надо было добавить чего-нибудь необычного на полоску камня над арками, чтобы разбить их монотонность, поэтому я просмотрел свое портфолио с различными картинками, чтобы найти ту, которая бы вписалась в атмосферу, и нашел старую текстурную карту
(прим.: растовая картинка, используемая для текстурирования объекта), которую я создал несколько лет назад для какой-то игры (использовать такие картинки можно только в том случае, если вы в оооочень хороших отношениях со своим заказчиком) :)
Я применил эту текстуру к нависающей части 3D-модели стены, спрятал все остальное и оставил его на черном фоне. Полученное изображение было скопировано и вставлено на картину, Инвертировано (Invert), и затем на нем был установлен режим смешивания слоев Умножение (Multiply). Далее, я уменьшил уровень Непрозрачности (Opacity) примерно до 25%, на отдельном слое в режиме Наложения (Overlay) применил текстуру застарелого камня, и закрасил получившийся результат.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЭТАП 7К этому времени, идея о корабле, потерпевшем крушение, куда-то испарилась, и я начал думать на волне Толкина. Я добавил помост и убрал выпуклую штуковину в конце зала на стене.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЭТАП 8И все-равно лучи света выглядели не так, как хотелось, поэтому я снизил уровень Непрозрачности (Opacity) этого слоя и уменьшил размер маски слоя.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЭТАП 9На данном этапе я в основном прорабатывал свет и тени, чтобы придать форму тронам. Когда я добился желаемого пространственного и цветового баланса, я добавил немного слоя Lighten и эффекта Размытия (Blur) к свету в определенных областях, особенно в области обода двух куполов. Картина хранилась на этом этапе несколько месяцев, до тех пор, пока мой коллега не посоветовал добавить несколько фигур, чтобы оживить сцену.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЭТАП 10И так появились люди в мантиях, которые удачно вписались в атмосферу. Я также изменил параметры картины, чтобы добиться более кинематографического эффекта.
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Автор: Пит Амакри (Pete Amachree)Локализация урока для вас подготовлена командой сайта: http://www.DrawMaster.ru