Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
ЧАСТЬ 1Позвольте представить вашему вниманию мой первый урок по созданию иллюстрации. Я постараюсь максимально доходчиво объяснить свой процесс рисования. На картинке сверху показано то, чем я пользовалась для этого урока. Если вы выбрали для рисования другой графический редактор, например Painter или любой другой, используйте его! Но я очень рекомендую использовать в работе графический планшет. Лучшее, что я могу посоветовать – Wacom. Мой верный друг – планшет Wacom Graphire 4.
ШАГ 1: НОВЫЙ ФАЙЛЯ всегда начинаю работать в Paint Tool SAI.
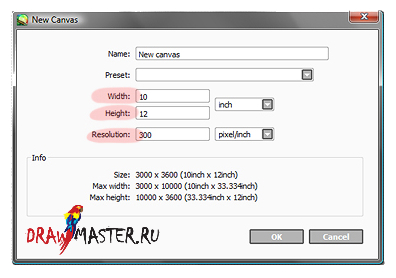
Для начала, создаем новый файл (Файл – Новый) (File – New). Появится диалоговое окно, где надо будет ввести параметры. ЧЕМ БОЛЬШЕ, ТЕМ ЛУЧШЕ! Я советую 10х12 дюймов для стандартных рисунков. Если ваш компьютер позволяет, установите разрешение – 300 точек на дюйм.
Чем больше полотно, тем ЛЕГЧЕ будет потом работать над деталями!
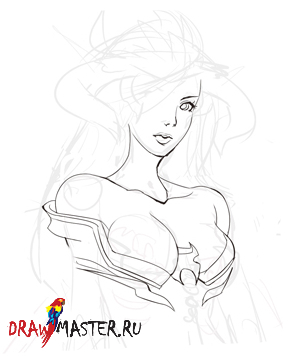
ШАГ 2: ЭСКИЗДля меня, создание эскиза – самый важный этап. Именно на этом этапе ваши идеи воплощаются на бумаге (или, как в данном случае, на мониторе компьютера). Запомните, это основа всей вашей дальнейшей работы.
Некоторые готовят несколько эскизов, я предпочитаю делать один базовый эскиз с достаточным количеством деталей, которые впоследствии можно будет обвести. Если у вас возникают проблемы при создании линейного рисунка, советую на стадии эскиза больше прорабатывать детали и стирать лишние линии.
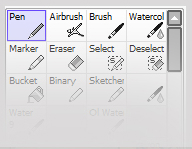
Инструменты для эскизаВсе графические редакторы имеют один основной инструмент для рисования. Это может быть Кисть (Brush) или Карандаш (Pen). Что нам нужно, это мягкие линии с нажимом пера (Pen Pressure).
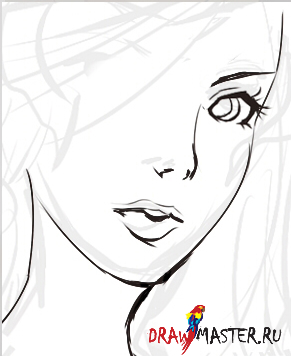
ШАГ 3: ЛИНЕЙНЫЙ РИСУНОКУстановите непрозрачность (Opacity) слоя с эскизом на уровне примерно 13%. Надо, чтобы эскиз был почти прозрачным, чтобы линейный рисунок четко прорисовывался.
Время заняться деталями! Я использую тот же инструмент, что и при создании эскиза. Твердые, мягкие линии с нажимом пера – то, что надо.
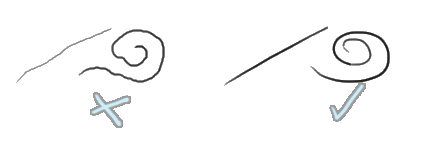
ЛинииНе надо слишком сильно продумывать линии. Если вы будете работать медленно и выводить каждую линию, то они получатся кривыми и некрасивыми. Работайте быстро и уверенно, и помните, всегда есть возможность воспользоваться Отменой (Undo), если вам что-то не понравилось. Все происходит так: рисую линию, удаляю, рисую снова, удаляю, снова рисую, и снова удаляю до тех пор, пока не получу то, что хочу получить. Обязательно узнайте, какая горячая клавиша отвечает за Отмену (Undo) на вашем компьютере.
Помните также, что линии не должны быть идеальными. Увеличьте масштаб изображения. Мне было немного лень вырисовывать чистые линии, но и здесь есть свой плюс – при уменьшении масштаба, линии выглядят мягкими и аккуратными.
ШАГ 4: ДОРАБОТКА ОБРАЗА (по желанию)Этот последний шаг – для тех, кто любит выкладывать свои работы на общее обозрение в линейном виде, ничего не раскрашивая.
Скройте (Hide) слой с эскизом и создайте новый слой под всеми вашими слоями. Заполните его цветом или градиентом, как хотите. Затем создайте еще один слой, выше этого. Это будет слой «раскрашивания». Существует немало способов раскрашивания главного героя.
Лучше всего раскрашивать вручную с помощью Кисти или Карандаша. Таким образом, вы сможете прорисовывать все уголочки. Но если вам лень (или изображение слишком масштабно, чтобы были заметны мелкие недочеты), используйте Волшебную Палочку (Magic Wand tool), которая должна быть в вашем графическом редакторе, выделите необходимые области и закрашивайте. Не прокрашенных уголков точно не будет.
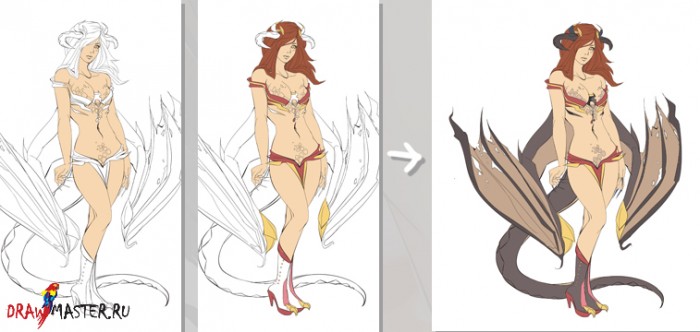
ЧАСТЬ 2 - В ЦВЕТЕШАГ 1: ПОДГОТОВКАЯ покажу вам, как я работаю с цветом. Если вы проделали Часть 1, то у вас уже должна быть готова основа для дальнейшей работы. Но, если вы случайно объединили слои или, если ваш линейный рисунок – на белом фоне, не прозрачном, ничего страшного! Установите режим Умножение (Multiply) на слое с линейным рисунком. Это поможет сохранить линии, когда вы будете раскрашивать.
Лучше иметь прозрачный фон на слое с линейным рисунком, чтобы потом можно было раскрасить рисунок.
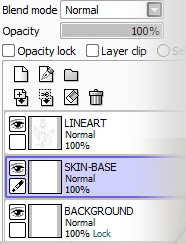
Организация слоевВсе слои, где мы работаем с цветами, должны располагаться ниже слоя с эскизом. Будет нелишним называть слои, как, например, у меня на картинке (линейный рисунок, основа кожи, фон).
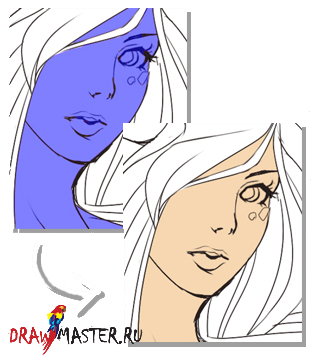
ШАГ 2: ЗАЛИВКА ЦВЕТОВТеперь мы будем наносить базовые цвета. Это похоже на то, как дети раскрашивают фломастерами разукрашки. Для этого урока я использовала Волшебную Палочку (Magic Wand) в редакторе SAI, которым выделяю кожу. Я просто кликаю этой палочкой на коже девушки, и она автоматически заполняется в рамках линий. В программе SAI выделение становится синим; в других редакторах (или если вы используете Лассо (Lasso tool), выделение будет черным и выбранным вами цветом).
В Photoshop: установите такой фоновый цвет, в который хотите окрасить кожу, и нажмите Ctrl + Backspace (пробел), чтобы залить выделение цветом.
В SAI: Для закрашивания выделенной зоны, используйте Кисть/Карандаш (Brush/Pen).
Про слоиНажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
Следите за тем, чтобы добавлять новые цвета на отдельных новых слоях. Можете называть свои слои как хотите: основа кожи, основа волос, основа крыльев, и т.д.
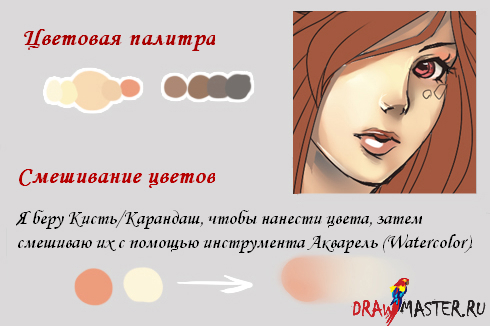
ШАГ 3: РАСКРАШИВАНИЕЯ по привычке начинаю с кожи. Обязательно используйте несколько оттенков для теней (см. Цветовую палитру ниже). Смешивайте цвета по желанию, используя инструмент Акварель (Watercolor) в SAI или Размытие (Smudge) в Photoshop. Лично я считаю, что инструмент Акварель намного проще в использовании и разбавляет краски мягче – это, наверно, основная причина, почему я предпочитаю SAI, а не Photoshop! ;D
Здесь вы видите цвета, которые я использовала в своей работе и то, как я их смешивала. Вы со временем научитесь правильно подбирать цвета. Ищите свой собственный стиль, изучайте свои слабые и сильные стороны, и никогда не бойтесь ЭКСПЕРИМЕНТИРОВАТЬ!
Нажмите на картинку, чтобы посмотреть изображение в полном размере и 100% качестве.
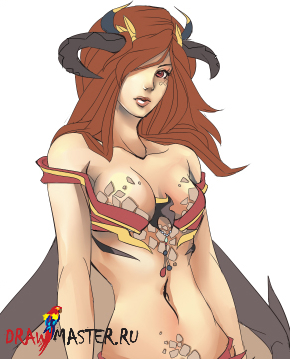
А вот и результат!Автор: Анна (Anna)Локализация урока подготовлена командой сайта: http://www.DrawMaster.ru