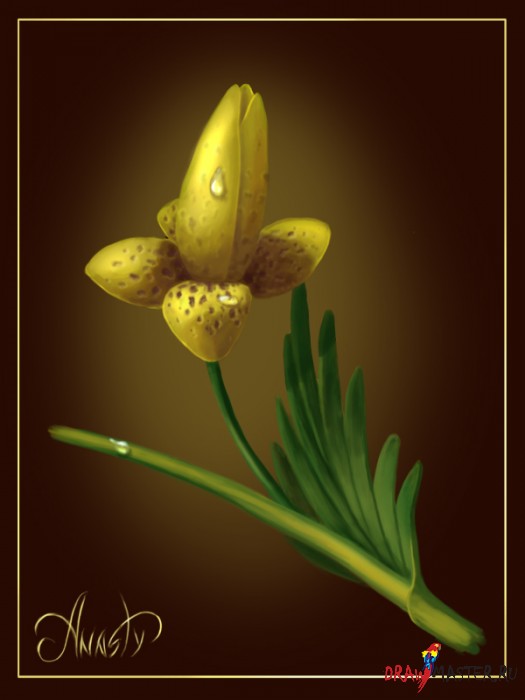
В этом уроке я подробно расскажу, как
нарисовать вот такой вот цветочек. Аналогично, вы можете рисовать целые букеты цветов, розы. Скажу сразу, что информация рассчитана на новичков, которые только начинают осваивать компьютерную графику.
Начнём с того, что я рисую в
фотошопе (CS2) с помощью планшета. В принципе, то же самое можно сделать и мышкой, только потребует больше времени и усилий. В основном использую эту кисть:
Чтобы не останавливаться каждый раз на элементарном, ниже приведу несколько простых упражнений.
Смешивание цветов: Распространённой ошибкой является обильное использование
пальца (smudge tool) и
блюра (blur tool) для смешивания цветов. Я не говорю, что эти инструменты плохи, только вот использовать их нужно умело и только в определённых целях. Лучше всего научится смешивать цвета твёрдой кистью с разным уровнем прозрачности и пипеткой .
Итак, создайте новый документ 400*200 px, выберите два цвета (у меня жёлтый и фиолетовый) и закрасьте ими холст примерно поровну.
Берёте твёрдую кисть, выставив значения
Opacity 30%, Flow 75%. Пипеткой (зажатый Alt) берёте фиолетовый цвет и закрашиваете жёлтую половину примерно на треть. Важно заметить, что закрашивать нужно одним непрерывным движением, потому как при повторном наложении цвет будет насыщеннее.
В следующем шаге пипеткой выбираем полученный новый цвет и закрашиваем им соседние области.
Далее будем двигаться слева-направо: выбираем цвет, закрашиваем соседнюю полоску наполовину. Таким образом должно получится примерно следующее:
Теперь уменьшаем
Opacity до 15%, Flow до 50% и проделываем то же самое, что и в предыдущем шаге, при этом уменьшая ширину закрашиваемой области.
Для более плавного перехода можно взять мягкую кисть, ещё немного уменьшив параметры прозрачности и флоу.
Заметьте, никакого блюра, никакого пальца и никаких фильтров! Конечно, с первого раза может и не получится именно так, но кто говорил, что будет легко? Если Вы поставили себе цель -
научиться рисовать в фотошопе, придётся немного попотеть над, казалось бы, элементарными и скучными упражнениями. Зато потом это станет ощутимым подспорьем в работе
Впадинки и выпуклости:Очень часто мы сталкиваемся с тем, что в работе нужно передать рельеф объекта, то есть изобразить на нём выступающие и/или вогнутые части. Делается это легко и просто, стоит лишь знать, как и куда падают свет и тени. Рассмотрим это на простом примере кнопок, одна из которых будет выступающей, вторая - вогнутой.
Создаём небольшой документ, заливаем фоновым цветом. На новом слое делаем два квадрата. Цвет особого значения не имеет, ибо потом мы этот слой удалим. Возвращаемся к фоновому слою,
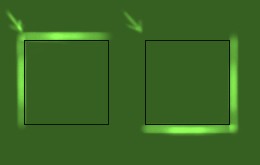
доджем (Dodge tool) (режим Hidhlights, Exposure 10%, твёрдая кисть) рисуем (для себя) источник света, а также выделяем те грани квадрата, на которые в данном случае будет падать свет. Первая кнопка у нас будет выпуклой, потому свет падает на ближние к источнику свечения грани, соответственно, на второй кнопке всё наоборот.
Выбираем инструмент
Burn (режим Shadows, Exposure 6%) и закрашиваем те грани, которые у нас будут в тени:
Удаляем слой с контурами квадратов, обычной твёрдой кистью поправляем уголки наших кнопок.
Возвращаемся к доджу , увеличив диаметр кисти
(на сей раз 100% мягкости) и уменьшив
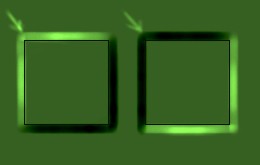
Exposure до 4%. Высветляем более освещённые места:
На финальном этапе мягкой кистью в режиме
Multiply (Opacity 30%, Flow 70%) обозначаем тени от граней:
Вот таким нехитрым способом можно передавать рельеф объектов на рисунке. По этому же принципу рисуются не только правильные геометрические фигуры, но и пятна любой формы. Вместо доджа и бёрна можно использовать обычные кисти, меняя цвет
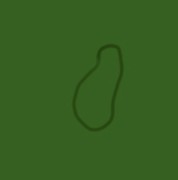
Капли:Очень коротко о том, как рисовать капли. Намечаем контур:
Рисуем тень от капли внутри и снаружи контура:
Светло-голубым цветом (
твёрдая кисть, Opacity 10%, Flow 15%) закрашиваем каплю:
Той же кисть, только белым цветом делаем блики снаружи и внутри:
Инструментом
Dodge (Highlights, Exposure 4%) осветляем блики и внутреннюю часть. Ну вот наша капелька и готова:
К чему это я всё выше написала, спросите Вы? А к тому, что зная лишь эти немудрёные приёмы мы будем
рисовать цветочек)
Цветок: Создаём новый документ 600*800px. Заливаем фон выбранным цветом ( или Alt+Backspace). На новом слое рисуем набросок будущего цветка:
Между слоями с фоном и наброском создаём новый слой, где основными цветами закрашиваем цветок, стебель и листок:
Тем же цветом, что и основной, только в режиме Multiply намечаем тени:
На цветке самые светлые области выделяем
доджем (Highlights, Exposure 4%), на стебле - твёрдой кистью с низкой прозрачностью тем же цветом, что и сам цветок (не забывайте про пипетку), на листке - почти белым:
На этом этапе я увеличиваю размер холста вдвое (Image > Image Size), уменьшаю прозрачность слоя с наброском и сливаю слои. Углубляю тени и начинаю сглаживать цвета (тут нам пригодятся знания из самого первого пункта урока):
Убираю лишнее на стебле, прорисовываю листок. Я добавила больше жёлтого, так как с белыми цветами он сильно "выпадал" из общей картины:
Дальше прорабатываю цветок: сглаживаю цвета, делаю контуры более чёткими. Добавила немного фиолетового цвета в тени, чтобы ещё сильнее их углубить. Не стоит забывать, что лепестки имеют свою толщину. Чтобы это показать, я осветлила края лепестков в тех местах, где на них падает свет.
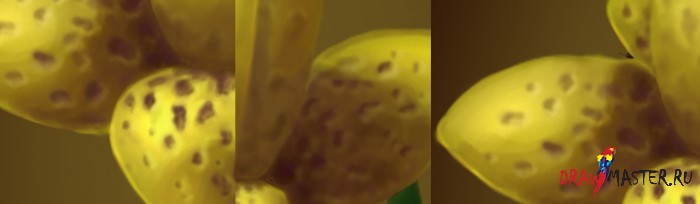
Так как полученный результат мне показался ну уж очень скучным и простым, решила добавить деталей в виде фиолетовых пятен-впадинок. Теперь вспоминаем второй пункт урока и применяем на практике) Рисовала их мягкой кистью. Цвет пятен - фиолетовый, тень - тот же цвет в режиме Multiply, свет - тот же цвет, что и на самом светлом мест лепестков :
Довожу до ума листок: опять же показываю толщину листочков, делаю тень от цветка:
Посмотрев на то, что получилось, поняла, что пусто как-то. Надо бы деталей. Для этого случая у нас есть заначка с каплями (третий пункт урока)
Чтобы обратить внимание зрителей именно на цветок, немного дополняю фон. Над слоем с фоном делаю новый, где большой круглой мягкой кистью с небольшими значениями
Opacity и Flow рисую пятно жёлтым цветом (как на самом цветке). Если получится не очень ровно и гладко, можно применить
Gaussian Blur (Filter > Blur > Gaussian Blur). Добавляем рамочку и ставим подпись)
Рисунок цветка готов!Надеюсь, этот урок поможет новичкам быстрее освоить основы комп. графики и избежать многих ошибок. Удачи Вам в рисовании!
Автор: Анастасия Квадрович